vue生命周期理解
1. 文字版
- 正常情况下 vue 中的生命周期执行顺序
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
- 如果在项目中父组件在调用自组建时生命周期的执行顺序
- 父组件 beforeCreate 父组件创建前
- 父组件 created 父组件创建后
- 父组件 beforeMount 父组件挂载前
- 子组建 beforeCreate 子组件创建前
- 子组建 created 子组件创建后
- 子组建 beforeMount 子组件挂载前
- 子组建 mounted 子组件挂载后
- 父组件 mounted 父组件挂载后
- 父组件 beforeUpdate 父组件更新前
- 子组建 beforeUpdate 子组件更新前
- 子组建 updated 子组件更新后
- 父组件 updated 父组件更新后
- 父组件 beforeDestroy 父组件销毁前
- 子组建 beforeDestroy 子组件销毁前
- 子组建 destroyed 子组件销毁后
- 父组件 destroyed 父组件销毁后
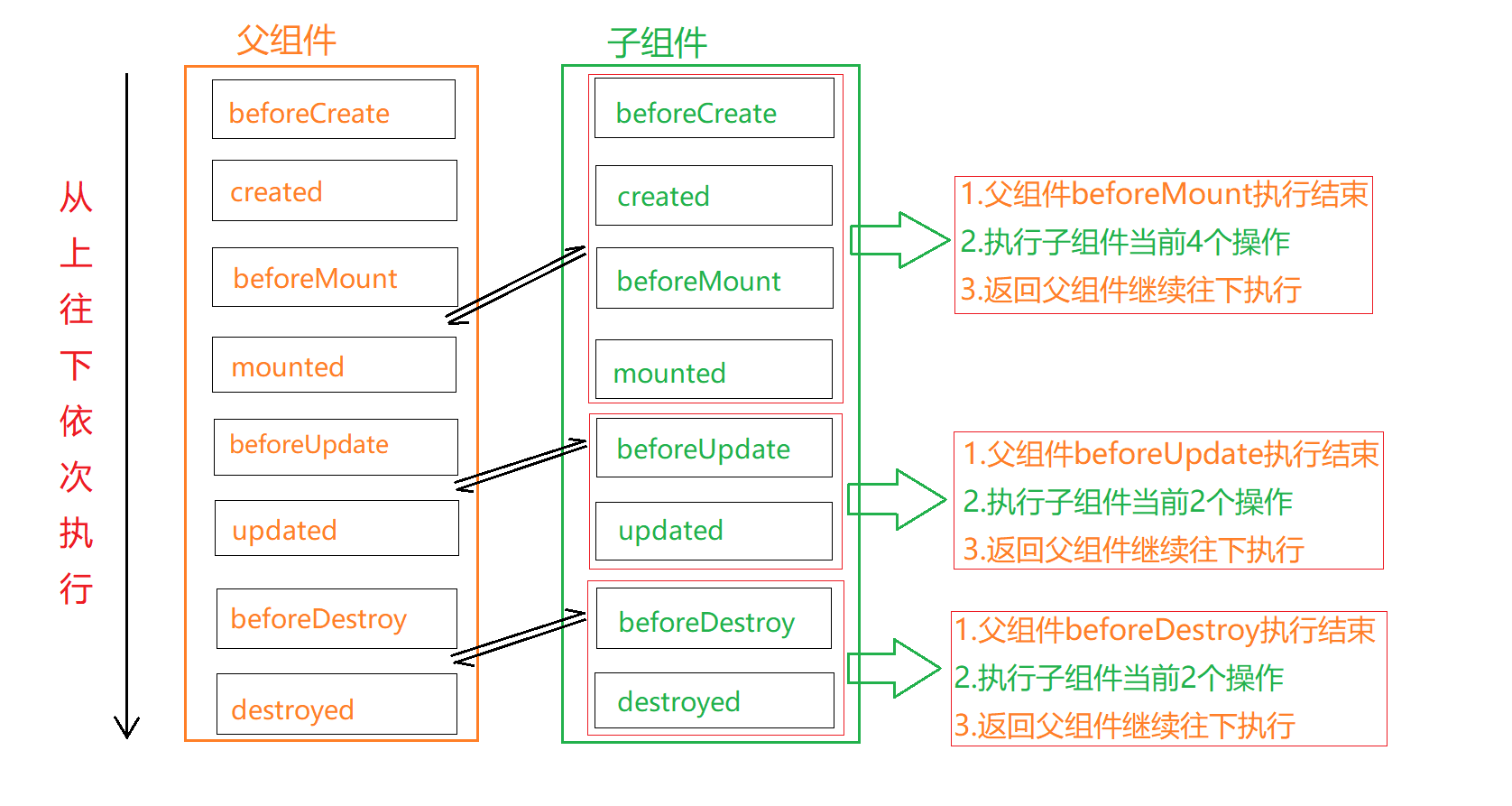
2. 图片版

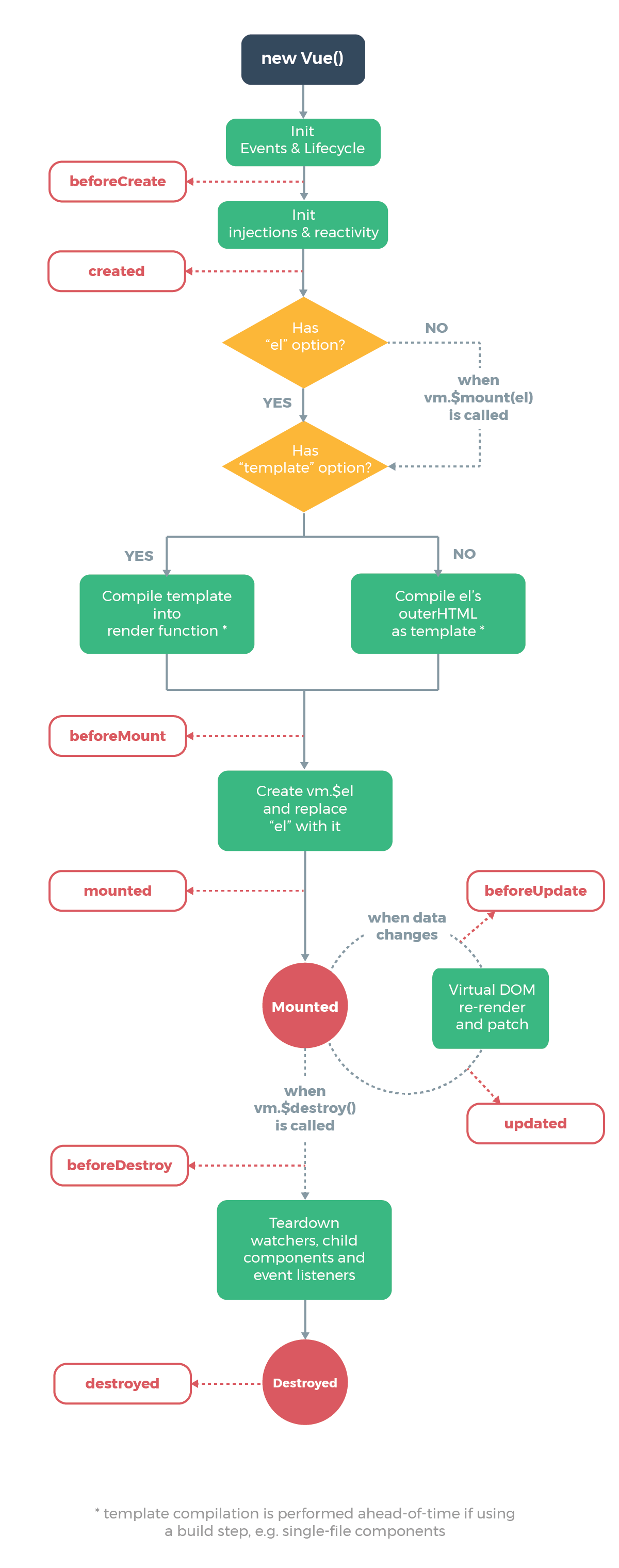
3. VUE官方生命周期图