github地址:https://github.com/iTao9354/basicVue/tree/master/conditional%20rendering(demo01-03)
一、v-if & v-else-if & v-else
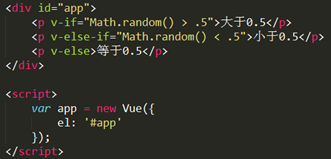
1.见下例:

其中v-else必须紧跟在v-if或v-else-if后面。
注意:v-else-if是2.1.0新增。
2. 用属性key管理不需要复用的元素
当两个元素是完全独立时,就不需要复用,此时只需添加一个具有唯一值的key属性即可。

二、v-show
v-show只能简单地切换元素的css属性display,既不支持<template>语法,也不支持v-else。

在控制元素是否显示时,与v-if的区别:
v-if的元素在条件为假时不会保留在DOM中,而v-show的元素在条件为假时始终会被渲染并保留在DOM中,只是display属性为none。
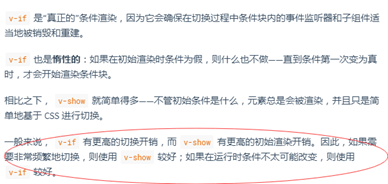
三、v-if vs v-show

四、v-if & v-for
详见列表渲染。