继爱奇艺、乐视等视频厂商宣布支持 H.265 高清视频后,2014 年 4 月,搜狐视频宣布正式上线视频行业首个 H.265 高清大片专区,可在线观看 200 余部当下最火的超高清大片。国外 BBC 从 2016 年也开始支持 H.265。
H.265 作为继 H.264 后的新一代视频编码格式,除了能减少普通视频 50% 的码率,缓解网络传输压力外,同时也是 4K 高清视频和 VR 直播最合适的选择。各大厂商之所有要跟进 H.265,不外乎两个方面的考量,一是用户对高清视频的需求,二是企业成本降低的需要。以视频点播平台和直播平台而言,视频的传输成本是其重要的成本之一。
又拍云上线了 H.265 从编码解码到 CDN 分发,完整的端到端的自适应解决方案;提供视频上传、视频存储、视频编码、视频分发适配、视频解码等功能。又拍云希望能以云服务的方式将大公司才能长期支付使用的 H.265 提供给更多企业。
H.265 有哪些优势
视频压缩更出众,与 H.264 相比压缩效率提升 1 倍
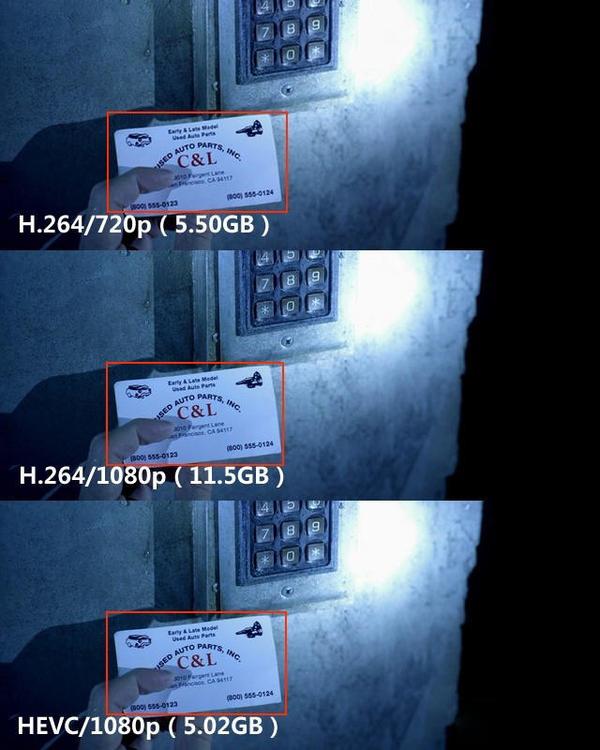
H.265 全新的编码方式有效提升了视频压缩率,仅需原先的一半带宽即可播放相同质量的视频。众所周知,视频编码的码率是可以灵活控制的,以相同的视频质量为基准,H.265 编码技术相比 H.264 编码技术能够在视频容量减少大约 39~74%,并且还能获得比 H.264 视频更好的信噪比(PSNR)效果,使得 H.265 在相同体积、码率下,H.265 画质细腻度提升 1 倍。

上图为 H.264、H.265 压缩率对比
同等质量的视频,传输所需带宽流量省 50%
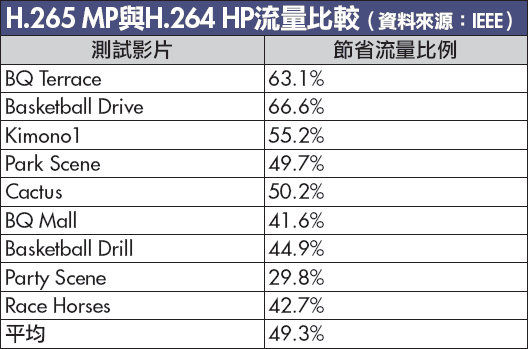
IEEE 出版了 Circuits and Systems for Video Technology,其中 Comparison of the Coding Efficiency of Video Coding Standards—Including High Efficiency Video Coding 一文中,以 9 段影片进行测试 H.265的编码表现,所得到的结果相当另人满意,即便在表现最差的样本中,节省的流量也接近 30%,平均达到了节约49.3% 流量的佳绩。
 上图为 H.265 与 H.264 流量比较(资料来源:IEEE)
上图为 H.265 与 H.264 流量比较(资料来源:IEEE)
同时支持 4K 和 8K 分辨率的超高清视频
目前在用户关心的 4K 方面,H.265 同时支持 4K(4096x2160)和 8K(8192x4320)分辨率的超高清视频。H.265 编码技术有着惊人的压缩率,加上灵活的宏块像素技术,这对于 Ultra HD 4K/8 超高清分辨率极为重要,2015 年春季正式出台的蓝光 4K(3840×2160)标准采用了 H.265/HEVC 编码标准,H.265 编码技术能够大幅降低蓝光 4K 光盘的容量需求。
使用 H.265 需要解决哪些问题
更高的压缩率需要更先进的技术,H.265 通过更智能的算法来处理图像,在维持质量的同时保持更低的比特率,但是也要付出一定代价:显著增加压缩效果,所依赖的算法复杂性,需要数倍于目前 2K 分辨率部署所用H.264 编解码器的计算能力来支撑,而提供这种能力需要大量的服务器来支撑。除此外,鉴于有些客户端不支持 H.265 视频,还需要利用 CDN 对客户端进行有效识别,响应不同副本的视频给客户端。
又拍云 H.265 视频自适应方案详解
又拍云 H.265 视频点播解决方案包括视频上传、视频存储、视频编码(转码)、视频分发适配、视频解码等功能。
视频上传转码
使用又拍云存储,可以满足视频上传加速,视频转码,视频存储的需求在使用云存储的基础上,启用 H.265,可以将用户上传的 H.264 编码的视频,同步转为 H.265 编码的视频存储;
视频异步转码
针对已存储在又拍云上的 H.264 编码的视频,通过又拍云异步转码服务,可转为 H.265 视频存储,同时保留 H.264 视频副本;
H.265分发适配
在又拍云 CDN 层面提供 H.265 分发适配功能,可对不同的客户端进行智能识别,在用户访问时响应不同的编码的视频资源。
推荐阅读:
H.265/HEVC vs H.264/AVC: 50% bit rate savings verified
如何通过WebP兼容方案来减少图片体积?
WebP压缩前后效果对比
一文读懂 HTTP/2