本文是建立在下文的基础之上完成的:
浏览器的渲染机制
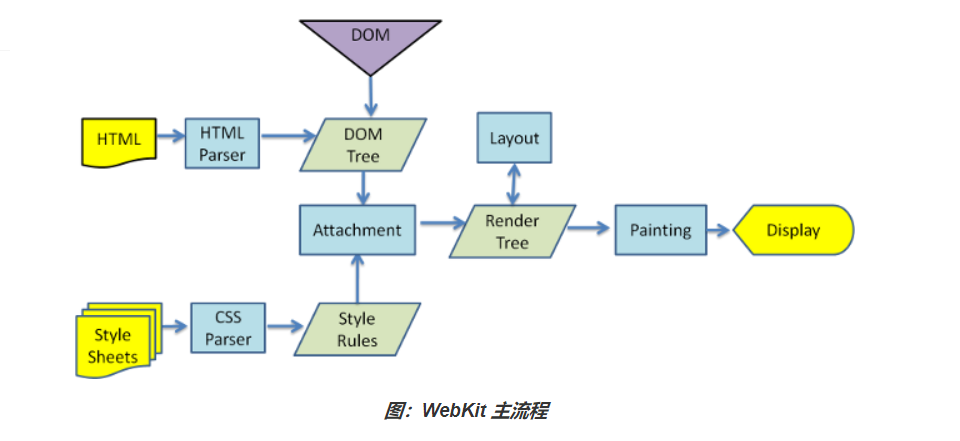
渲染数构建之渲染树与DOM树的关系
一. 简述,这儿有几个重要的概念:
-
当浏览器通过地址获取到html以后会将它保存到内存中,浏览器会从内存中读取数据,所以html的解析都是从内存中的字节开始的,生成dom完整的流程是:字节数据 => 字符串 => Token => Node => DOM(对应Bytes → characters → tokens → nodes → object model);同理,CSSOM的构建过程是:字节数据 => 字符串 => Token => Node => CSSOM
-
在DOM树构建的同时,浏览器会构建渲染树。然后浏览器根据渲染树进行布局,操作系统进行绘制;注意这儿如果DOM树在构建的时候遇到script,那么将阻碍DOM数的进一步构建,但是此时并不会阻碍操作系统将布局好的部分进行绘制;
-
当html中有link与script引入外部资源的时候,是并行发起请求;不管它的位置在什么地方;也就是说header中script与html底部的script,它们的src都是并行发起的(应该是 Bytes → characters 后)

二. 接下来我们会从几个简单的例子分析一下这个过程,然后得出一些结论
1.下面是本地创建的html文件,里面省略了一些非核心代码(服务器是node构建的服务器)
<!DOCTYPE html>
<html lang="en">
<head>
...
<style>
.box {
color: red;
}
</style>
</head>
<body>
<div class="box">
这儿是box
</div>
<script src="http://127.0.0.1:8080/test.js"></script>
<div class="box2">
这儿是box2
</div>
</body>
</html>
2.node核心代码,我们对js和css的返回都进行了延时处理
(1)app.js
const http = require('http');
const url = require('url');
const fs = require('fs');
const path = require('path');
const mime = require('mime');
// 创建服务器
const server = http.createServer((req, res) => {
let requestPath = url.parse(req.url).pathname;
// 获取请求文件的Content-type
let type = mime.getType(requestPath);
type = type?type:'text/plain';
// 设置返回头
res.setHeader('Content-type', `${type}; charset=utf-8`);
let file = '';
let time = 3000; // 设置默认时间
// 如果检测到请求的是css
if (/.css$/.test(requestPath)) {
file = path.resolve(__dirname, 'test/test.css');
time = 8000;
} else {
file = path.resolve(__dirname, 'test/test.js')
}
let data = fs.readFileSync(file)
setTimeout(() => {
res.end(data);
}, time)
});
server.listen('8080', '127.0.0.1', () => {
console.log(`server run ar 127.0.0.1:8080`);
});
(2)test.css
.box {
color: blue;
}
(3)test.js
var box = document.createElement('div');
box.innerText = '12345';
document.body.appendChild(box);
3.我们按照整个流程分析一下这个过程:
(1)浏览器从本地读取文件,在( Bytes → characters 后)就会向服务器发起请求,然后开始构建DOM树;
(2)当构建到style的时候,浏览器会构建CSSOM树,(注意,这儿CSSOM的构建会阻碍dom的继续构建,后面我们会通过一个简单的例子证明);
(3)当CSSDOM树构建完毕以后,DOM树继续构建,同时这时候会生成render渲染树;
(4)浏览器会根据渲染树进行布局,同时操作系统开始绘制;
(5)当构建到body中的