较新版本的sass(3.3+)支持source-map功能,可以配合谷歌浏览器或者livestyle来映射查找对应的样式。
要生成source-map可以在grunt中使用 grunt-contrib-sass 插件,只要不在options中配置 ourcemap:'none' 便默认在编译sass时自动生成匹配的.map文件:

下面是说说如何在谷歌中开启映射sass文件的功能,也当作给自己写一个备忘。

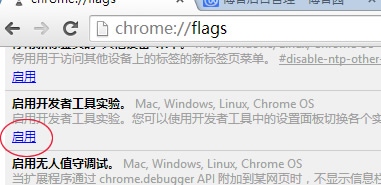
首先是在地址栏输入 chrome://flags 进入实验功能配置页面,我们找到 “启用开发者工具实验” 并点击 “启用” 链接:

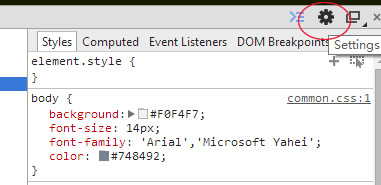
然后重启Chrome。打开开发者工具(ctrl+shit+I),点击该栏右上方的齿轮图标(setting按钮):

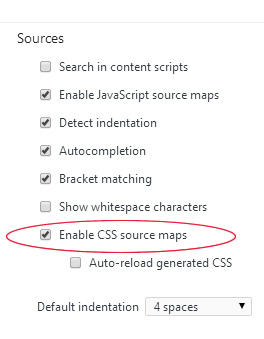
在Genneral选项卡上,确保勾选上了“Enable CSS source maps”即可:

稍旧一点的Chrome可能还需要到Experiments选项卡中勾选上“Support for Sass”,但新版的谷歌浏览器已经取消了这一项。

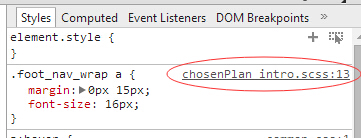
之后试试再用Chrome开发者工具检测元素CSS样式时,会发现它已经能顺利帮你映射到对应的sass文件上了(即使你的css文件是压缩的):

完工~共勉~