在WS中使用工具栏上的快捷图标来配合工作可以有效提高效率,因为你不用去记住一些快捷键,只要点一下鼠标即可。不过在WS中有很多实用功能却是没有自带个性图标的,导致自定义工具栏后可能就是好几个一模一样的绿色图标并排在一起,区分不出哪个是哪个,用起来也麻烦。
这里会提供自定义WS工具栏的方法,以及提供一些常用功能图标供大家替换。

给工具栏添加快捷图标
WS允许用户个性化工具栏,你可以依照自己的喜好把一些常用的图标添加上去。我们可以通过这种方式,让WS像DW一样能直接使用“行缩进”、“格式化代码”、“注释代码” 等快捷图标。
勾选上菜单栏的“视图/View” - “工具栏/Toolbar” 可以调出WS的工具栏。
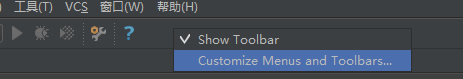
假设我们现在要添加“行注释”图标,我们可以在帮助图标(蓝色问号)右边空白的地方点击右键,选择“Customize Menu andToolbars...”:

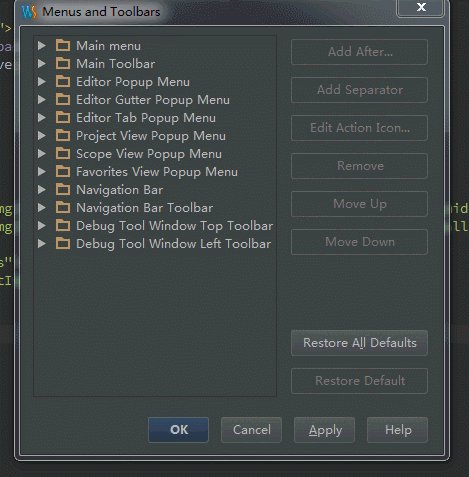
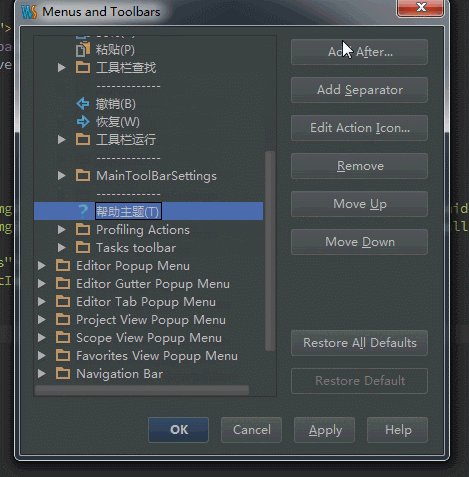
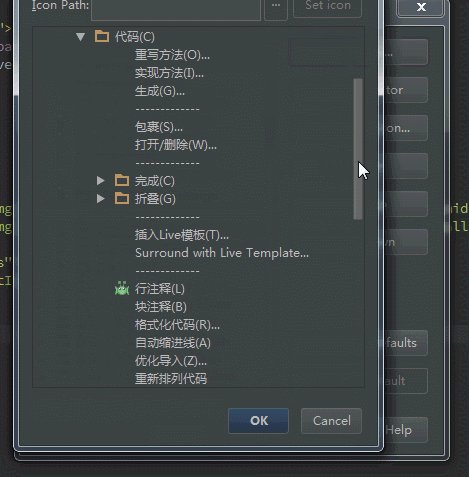
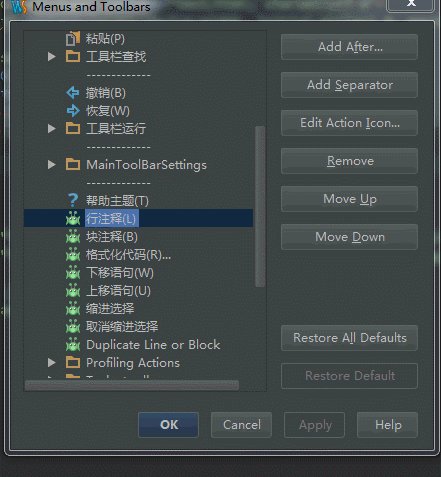
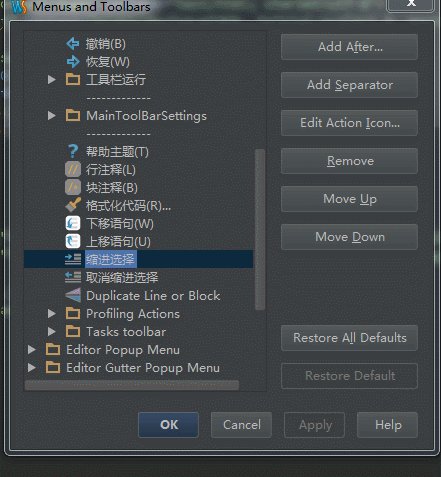
在出现的窗口中点开“Main toolbar”,选中里面的“帮助主题”图标,再点击右边的“Add After..”按钮(这表示你要在“帮助”按钮后面添加新图标),然后从“Main menu”里找到“行注释”,点OK即可(由于“行注释”是没有自己的图标的,系统会弹出窗口告知它会自行安排一个绿色图标给它,为减少图片帧数,下方效果图没把这一过程显示出来)。

然后我们可以看到工具栏的最后已经添加了“行注释”的图标,不是其显示的是系统提供的一个绿色小虫子图像。
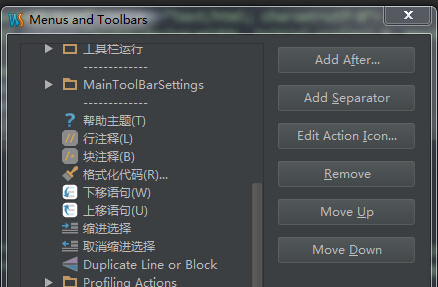
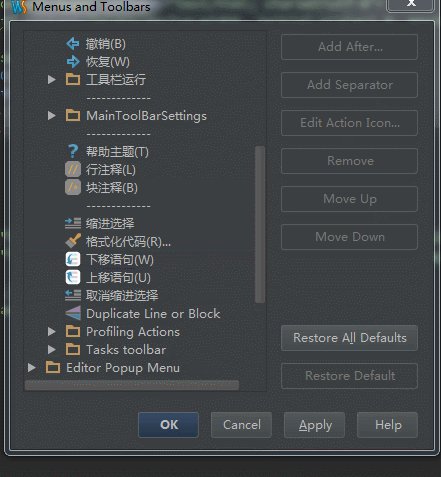
同理我们继续添加“块注释”、“格式化”、“缩进” 等图标,系统都会默认分配这么一个绿色小虫子的图像,然后你的工具栏就是一排萌萌哒的绿虫子图标了(灰色表示暂时不能用):


替换图标图像
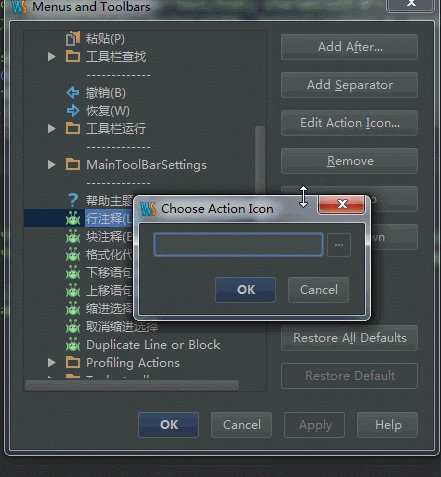
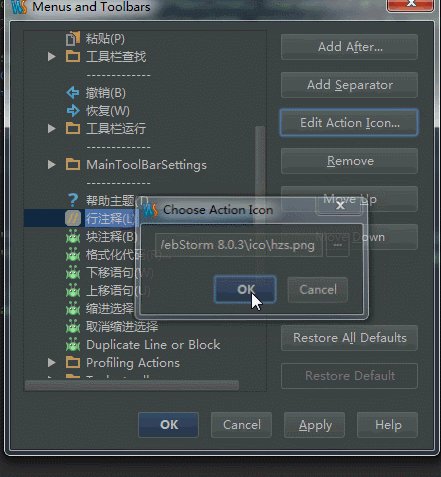
把绿虫子换成其它图像很简单,我们重新进入“Customize Menu andToolbars”窗口,选中要更换图像的图标,点击右侧“Edit Action Icon...”按钮,输入图标文件地址,点OK即可成功更换图标(比较郁闷的是WS支持16*16大小的png格式,却不支持ico格式)。

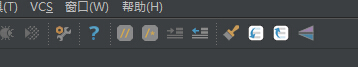
我们用这种方法便能将图标的图像也都个性化起来:


不过不太清楚为何“缩进选择”的图标一直为灰色无效状态(虽然直接点Tab键反而比点图标方便),若有知情的朋友请告知一声。

排列、分隔图标
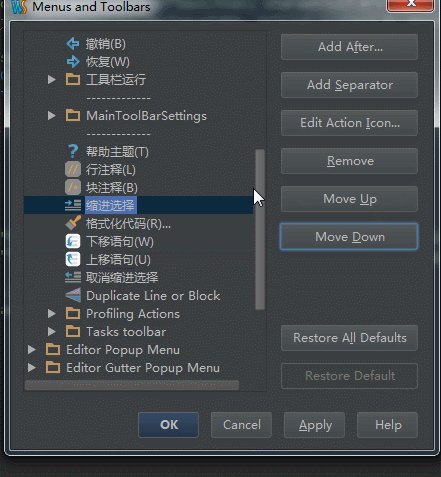
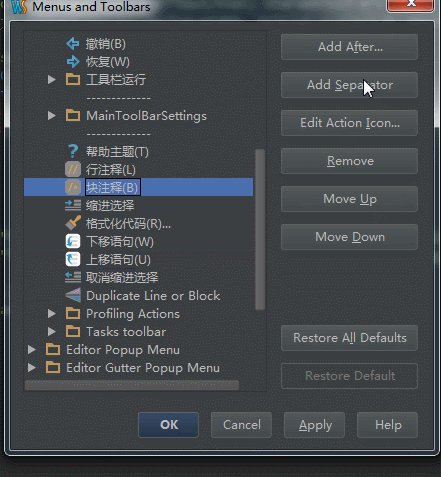
选中图标后,通过点击“MoveUp/Down”可以上下移动改变图标顺序,点击“Add Separator” 可以增加图标之间的分隔线,这个不废话了,大家可以自行尝试:

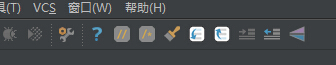
我自己的整理完之后是这样子:


图标下载
上述的八个图标都是我自己制作的,虽然不够精致,但用起来总比绿虫子方便多了,如果你想要这些图标,可以来我的Github获取它们。
如果你有一些其它的常用功能也是没有个性图标的,欢迎留言告知我,我会尽量帮你做出来更新到Github上面~
共勉~
