本章开始搭配requireJS来使用avalon,开始之前,我们可以对avalon进行精简改造(注:新版的avalon已提供了shim版本,无需再做如下的精简了,直接点这里获取)。
avalon源码里有自己的AMD加载器和DOMReady模块,使用requireJS来加载各依赖脚本的话,使用其配套插件DOMReady来ready执行会更合适,而且avalon的AMD模块也多余了。故我们可以把这俩块代码咔嚓掉。
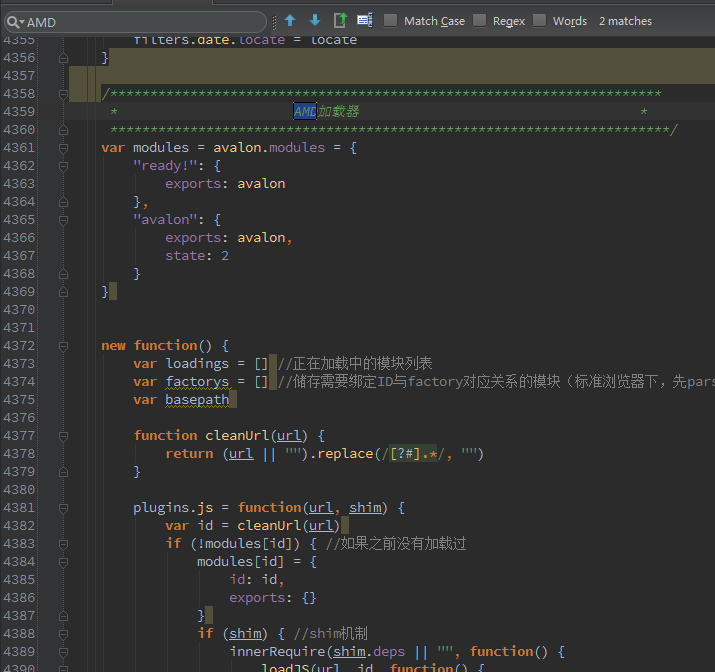
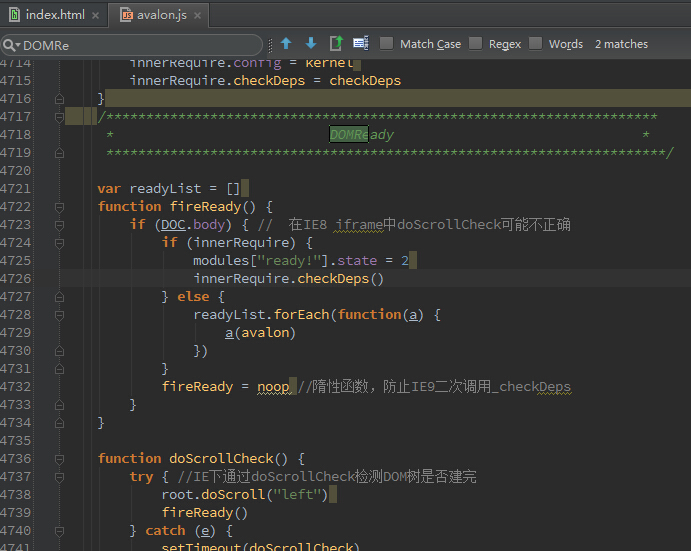
只需要在源码里搜索“AMD”和“DOMReady”就能找到位于尾部的这俩模块,删掉它们可以节省400多行代码(大约是第4358行到4777行):


要注意的是avalon的DOMReady模块里带了自扫描机制,它能在DOMReady后自动执行avalon.scan()来扫描和执行文档中的avalon功能属性:

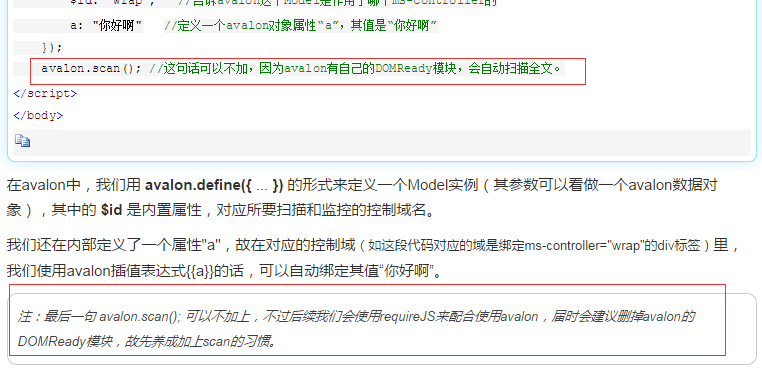
所以我们删掉源码中DOMReady模块的话,之后编写avalon脚本应当在最后手动加上一句 avalon.scan() 或 avalon.scan(document.getElementById("XX")) ,前者会扫描整个文档,后者只会扫描所选DOM内区域,我个人是推荐使用后者。
其实在第一篇的时候就有提过这个问题了,只是没细说:


删掉avalon自带的AMD和DOMReady模块后,还有一个小地方也建议修改下(非必须项),它是avalon内置的调试方法,为不干扰后续自己的脚本调试,可以把它注释掉。
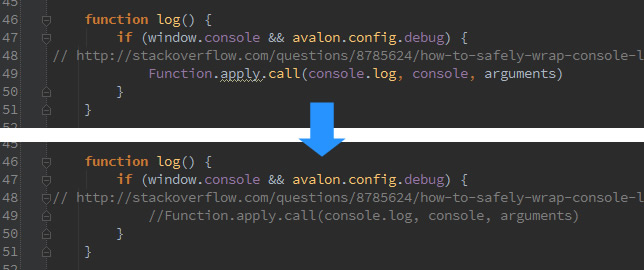
方法是直接在源码搜索“console”,大约在46行的位置注释掉log()方法里的调试代码即可:


需求
本章要用到的脚本除了精简后的avalonJS,还需要requireJS及其插件DomReady.js(后续篇章还会用到css.js来按需加载样式文件)。
你可以在我的Github上直接下载本章的Demo,也省去了搜罗上述脚本的过程。

示例
我们依旧拿上一篇的选项卡来做本章示例即可,本章主要介绍的仅为如何在使用requireJS的基础上使用avalon:

我们本章示例的文件系统可以是这样的:

其中的js/page文件夹下的 index.js 作为 index.html 页面的脚本入口(requireJS的main入口)。js/tool文件夹下则存放要用到的工具。这样还蛮简洁直观的对吧。
在 index.html 页面里,我们仅需引入配置了入口的requireJS文件即可:
<script src="js/tool/require.js" type="text/javascript" data-main="js/page/index"></script>
然后加入我们上一篇avalon文章中写好的内容,整体是这样的:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>初玩阿瓦隆</title> <script src="js/tool/require.js" type="text/javascript" data-main="js/page/index"></script> </head> <body> <script type="text/javascript"> //这里给后端提供数据接口 var conf = { gg:[{"id":"1","title":"公告文章标题1"},{"id":"2","title":"公告文章标题2"},{"id":"3","title":"公告文章标题3"},{"id":"4","title":"公告文章标题4"}], bd:[{"id":"1","title":"媒体报道文章标题1"},{"id":"2","title":"媒体报道文章标题2"},{"id":"3","title":"媒体报道文章标题3"},{"id":"4","title":"媒体报道文章标题4"}] }; </script> <div ms-controller="list"> <span ms-mouseover="changeUl(1)">公告</span> <span ms-mouseover="changeUl(0)">媒体报道</span> <a ms-href="'#!/'+ more_name">{{more_text}}</a> <ul> <li ms-repeat="infoList"> <a ms-href="'#!/'+ more_name + '/' + el.id" ms-title="el.title">{{el.title}}</a> </li> </ul> </div> </body> </html>

主页面写好了,我们再看看requireJS的入口脚本 js/page/index.js 怎么写。
首先是配置我们要调用到的文件(比如avalonJS和domReadyJS):
require.config({ baseUrl: 'js/', //相对于index.html页面文件的地址 paths:{ //这里配置的地址,都是相对于上方的baseUrl的 avalon: 'tool/avalon', domReady:'tool/domReady' }, shim:{ avalon: { exports: "avalon" } } });
其中的baseUrl是当前config的全局路径,后面paths里定义的路径都是相对于baseUrl的,baseUrl的好处就是如果路径很长的话,可以拿它当前缀变量。
例如上述代码paths里定义avalon的地址是 "tool/avalon",实际运行的时候会给它加上前缀baseUrl(当然也会加上省略的后缀名.js)变成 "js/tool/avalon.js"。
shim指的是给非严格AMD标准的文件加上一层“壳”,增强代码健壮性。
接着就是我们对avalon脚本的常规调用了:
require(['avalon',"domReady!"], function() { var vm = avalon.define({ $id: "list", more_name: "gg", more_text: "更多公告", gg:conf.gg, bd:conf.bd, infoList:conf.gg, changeUl:function(flag){ if(flag){ vm.more_name = "gg"; vm.more_text = "更多公告"; vm.infoList = vm.gg; }else{ vm.more_name = "bd"; vm.more_text = "更多报道"; vm.infoList = vm.bd; } } }); avalon.scan(); });
注意要用
require(['依赖文件1',"依赖文件2"], function() { //回调 })
来处理模块依赖,然后注意domReadyJS的模块引用写法是“domReady!”,即在最后加了一个感叹号,表示优先使用其作为DOMReady处理模块。
整理一下,我们的 js/page/index.js 文件最终是这样的:

require.config({ baseUrl: 'js/', //相对于index.html页面文件的地址 paths:{ //这里配置的地址,都是相对于上方的baseUrl的 avalon: 'tool/avalon', domReady:'tool/domReady' }, shim:{ avalon: { exports: "avalon" } } }); require(['avalon',"domReady!"], function() { var vm = avalon.define({ $id: "list", more_name: "gg", more_text: "更多公告", gg:conf.gg, bd:conf.bd, infoList:conf.gg, changeUl:function(flag){ if(flag){ vm.more_name = "gg"; vm.more_text = "更多公告"; vm.infoList = vm.gg; }else{ vm.more_name = "bd"; vm.more_text = "更多报道"; vm.infoList = vm.bd; } } }); avalon.scan(); });

运行index.html,会发现一切顺利:

本章就先简单介绍在requireJS下如何使用avalon,下一篇avalon文章打算给大家介绍非常了得的东西——avalon的前端路由。
共勉~

