本文地址:https://www.cnblogs.com/veinyin/p/14338414.html
记录一下开发中遇到的问题与解决方案
使用 Leaflet 开发,设计为了美观采用百度自定义底图,瓦片图地址如下
http://api{s}.map.bdimg.com/customimage/tile?&x={x}&y={y}&z={z}&scale=1&styles=xxx
近期全站更新至 https,Chrome 下底图无法加载(chrome 会将 http 协议转为 https)
解决步骤
1. 尝试直接将上述瓦片图地址改为 https,在浏览器中直接访问,发现不支持,确定问题
2. 查看 百度个性化地图,试图查找文档使瓦片图支持 https,发现更新了,不再是瓦片图,文档中只提到 JS API 支持 https
3. 查看百度地图官网(官网是 https)底图请求,非瓦片,未果
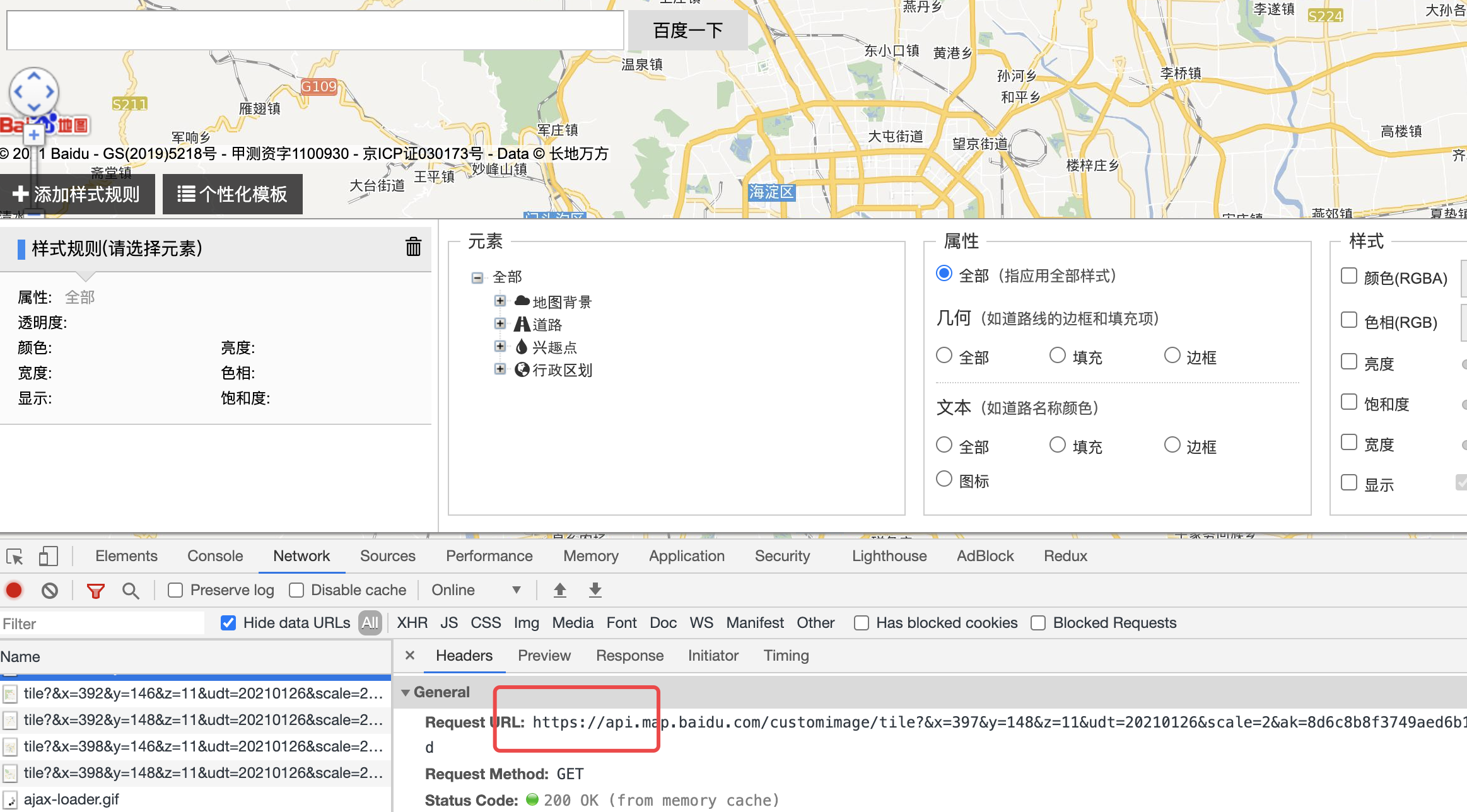
4. 查看旧版 百度地图个性编辑,查看底图请求,终于找到想要的结果,如下图
5. 更新瓦片图地址,问题解决

2021-01-29 更新
百度底图,支持 HTTP、HTTPS
styles=xxx 和 customid=xxx 二选一,底图样式
url="//api.map.baidu.com/customimage/tile?&x={x}&y={y}&z={z}&scale=1&udt=20210128&[styles=xxx,customid=xxx]"
subdomains=['0', '1', '2']
tms=true
腾讯底图,支持 HTTP、HTTPS
url="//rt{s}.map.gtimg.com/realtimerender?z={z}&x={x}&y={y}&type=vector&style=0"
subdomains="0123"
tms=true