1、课程介绍

小马哥blog: https://www.cnblogs.com/majj/
前端学习路径: https://www.processon.com/view/link/5d3a5947e4b0511f13134ced#map

2、ES6简单语法
阮一峰 es6 http://es6.ruanyifeng.com

1、let和const
es6:
let声明的变量 是块级作用域,不能重复声明
const声明常量,一旦声明,立即初始化,不能重复声明
<script type='text/javascript'> // 坑1 块级作用域,不能重复声明 //es5: js的坑 var声明的变量会暴露在全局global { var a = 12; } console.log(a) //es6: let声明的变量 是块级作用域,不能重复声明 { let a = 12; let a = 12; let a = 13; } console.log(a); //坑2 // var 全局变量声明 var a = []; for (var i=0; i<10; i++){ a[i] = function(){ console.log(i); }; } a[6]() //6
// let 声明 块级 var a = []; for (let i=0; i<10; i++){ a[i] = function(){ console.log(i); }; } a[6]() //10 //坑3 变量提升 // var console.log(foo) var foo = 2; // 输出undefined //let console.log(bar); let bar = 2; // 报错ReferenceError //const命令 // const声明常量,一旦声明,立即初始化,不能重复声明 const PI = 3.1415; PI // 3.1415 PI = 3; // TypeError: Assignment to constant variable. </script>
2、模板字符串
<script>
// 传统javascript
var a = 1;
var b = 2;
var str = "哈哈哈" + a + "嘿嘿嘿" + b;
console.log(str);
//es6
var str = `哈哈哈${a}嘿嘿嘿${b}`;
console.log(str);
let greeting = `\`Yo\` World!`; // 转义
console.log(greeting)
</script>
3、箭头函数
// 省略function
// function(){} === ()=>{}
// 箭头函数 // 传统 var f = function(a){ return a; } f(1); // 单个形参 var f = (a) => { return a; } // 多个形参 var f = (num1,num2) =>{ return num1+num2; } // 字面量方式创建对象 var person1 = { name:'alex', age:34, fav:function(){ console.log('喜欢av1') } } person1.fav(); var person2 = { name:'alex', age:34, fav:() => { console.log('喜欢av1') } } person2.fav()
坑
<script>
// 箭头函数
// 坑1 this
var person1 = {
name:'alex',
age:34,
fav:function(){
// 指向使用时定义的对象
console.log(this);
console.log(this.name);
}
}
person1.fav();
var person2 = {
name:'alex',
age:34,
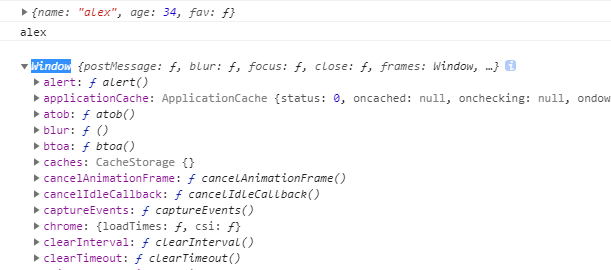
fav:() => {
// 如果使用箭头函数
// this指向的是定义时,所使用的的对象,
// 指向我们的windows
console.log(this); // Window {postMessage: ƒ, blur: ƒ, foes: Window, …}
console.log(this.name);
}
}
person2.fav()
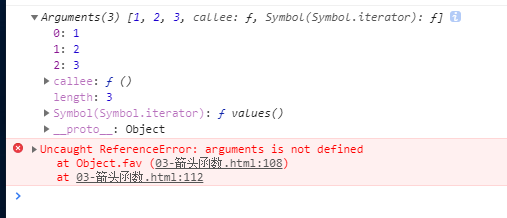
//坑2 arguments不能使用
var person1 = {
name:'alex',
age:34,
fav:function(){
console.log(arguments);
}
}
person1.fav(1,2,3);
var person2 = {
name:'alex',
age:34,
fav:() => {
console.log(arguments);
}
}
person2.fav(1,2,3)
</script>


4、对象的单体模式
<script>
// function(){} == (){}
// 1.this的指向发生改变,指向了定义对象时的对象
// 2.arguments不能使用
// 解决办法 --- 对象的单体模式
var person2 = {
name: 'alex',
age: 34,
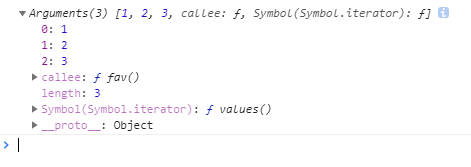
fav() {
console.log(arguments);
}
}
person2.fav(1,2,3)
</script>

5、面向对象
<script>
// es5
// 构造函数的方式创建对象
function Animal(name,age){
this.name = name;
this.age = age;
}
// 添加showname方法,animal原型
Animal.prototype.showName1 = function(){
console.log(this.name)
}
Animal.prototype.showName2 = function(){
console.log(this.name)
}
Animal.prototype.showName3 = function(){
console.log(this.name)
}
var dog = new Animal('alex',33)
dog.showName1()
//es6 面向对象
class Person{
constructor(name,age){
this.name = name
this.age = age
} // 一定不要加逗号
showName(){
console.log(this.name)
}
}
var p = new Person('jack',33)
p.showName()
</script>
6、总结






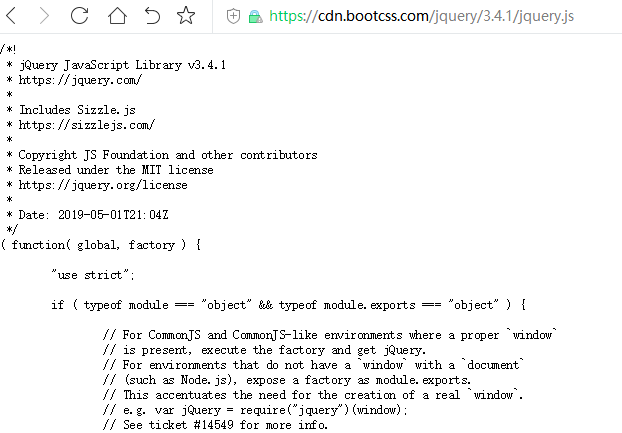
3、jquery源码剖析



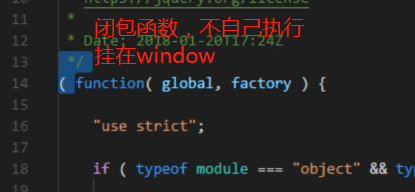
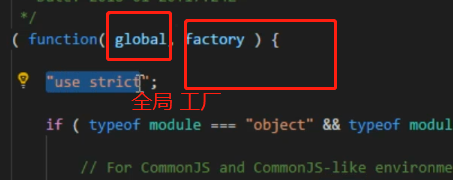
模块函数


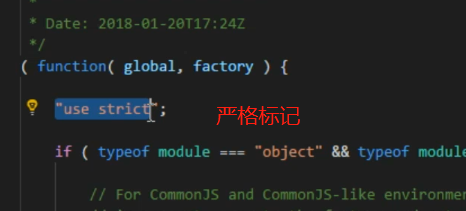
es6 严格标记


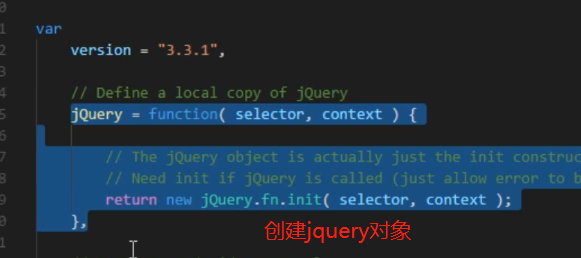
调用jQuery,创建对象

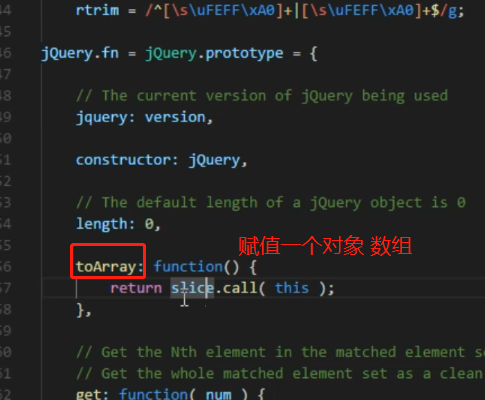
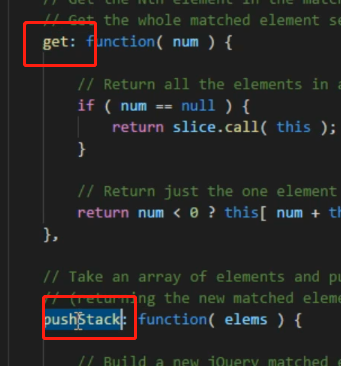
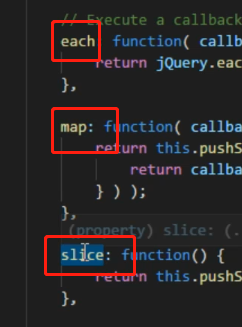
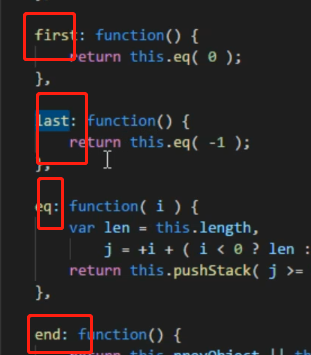
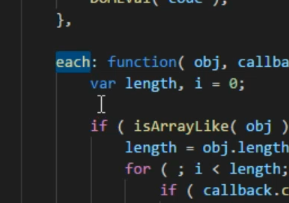
属性与方法

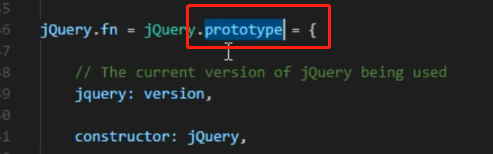
方法挂载到jQuery




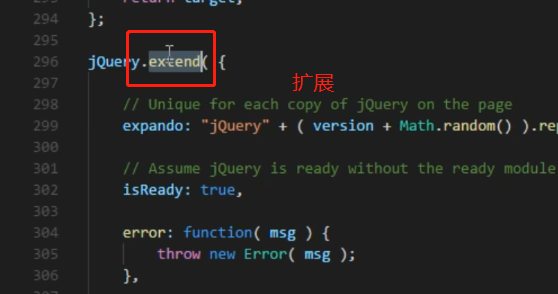
扩展方法




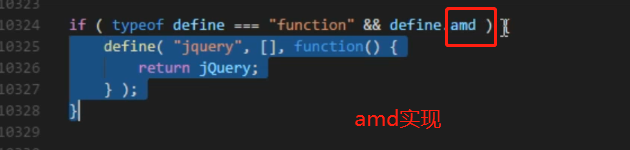
模块化依赖加载,异步模式加载

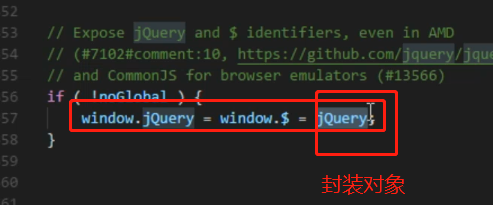
挂载在window ,jQuery
$.ajax()


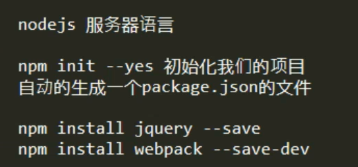
4、node
node的介绍 https://www.cnblogs.com/majj/p/9042541.html
简单安装步骤 https://www.cnblogs.com/majj/p/9957597.html#b

1、node的安装



2、npm 安装模块

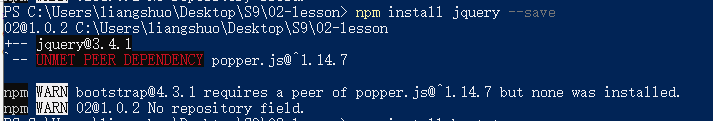
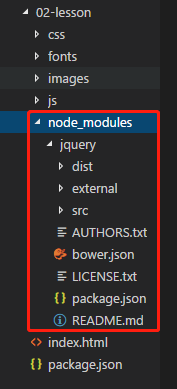
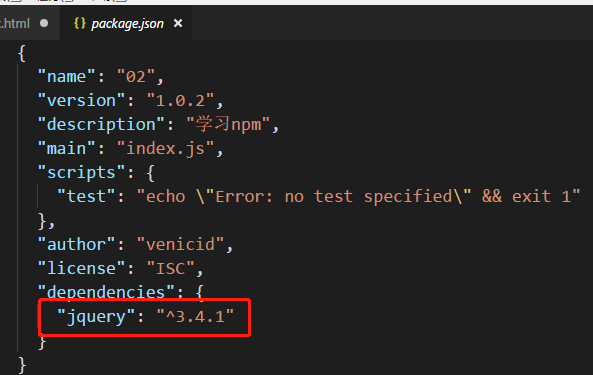
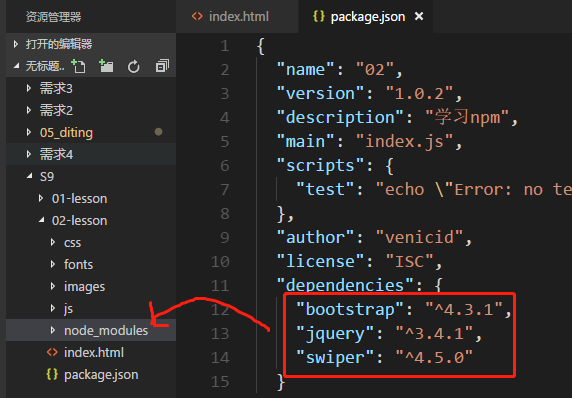
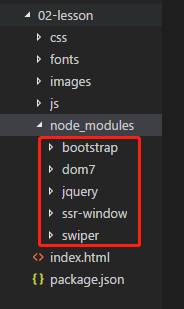
# 生成package.json npm install bootstrap --save npm install swiper --save # 根据package.json反向生成模块 npm install





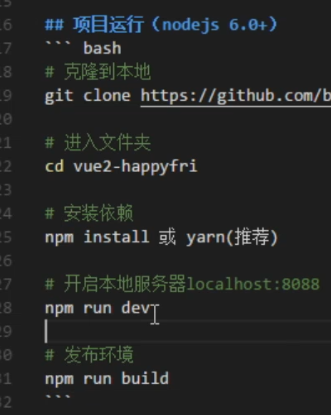
3、如何跑起来GitHub前端项目



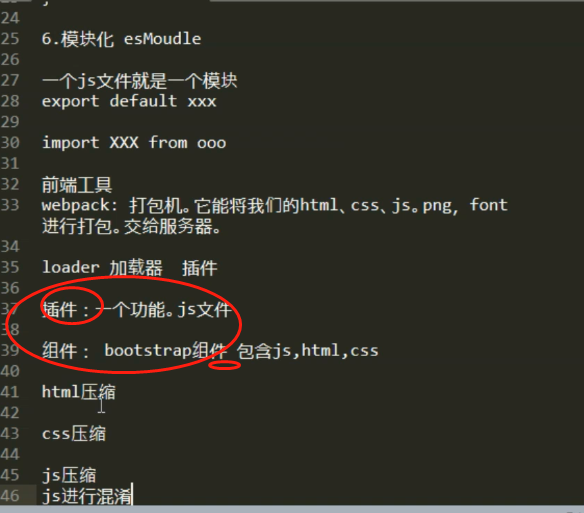
5、webback

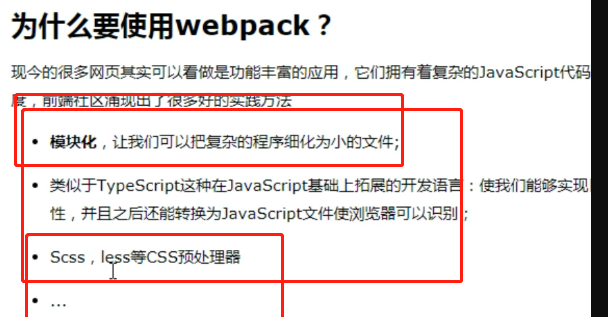
1、 为什么要使用 webpack?

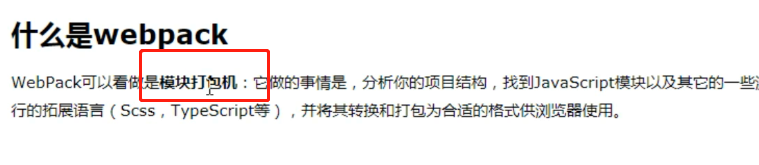
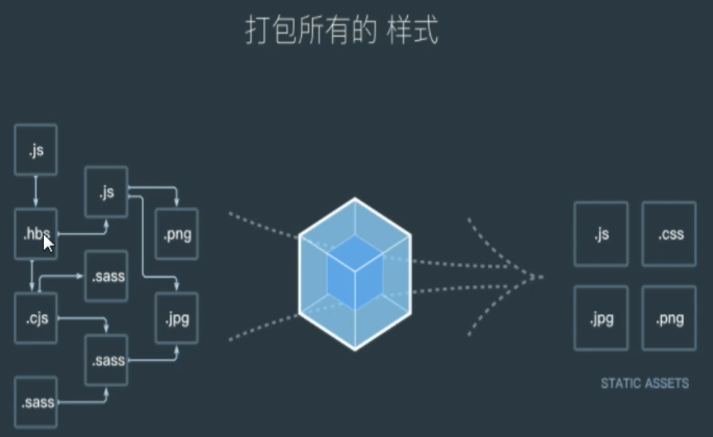
2、什么是webpack



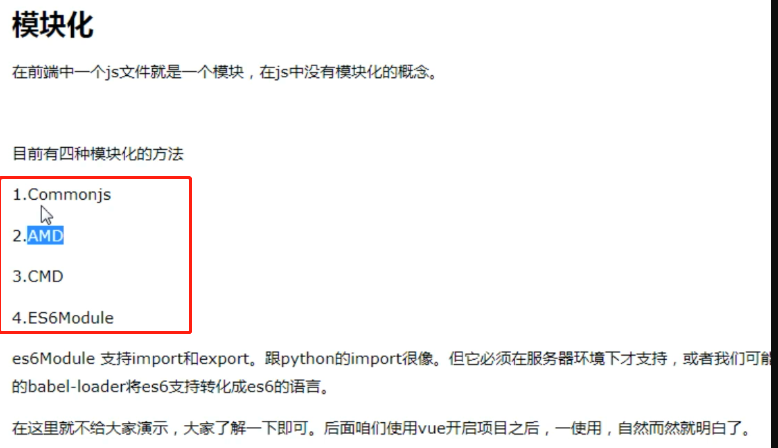
3、模块化