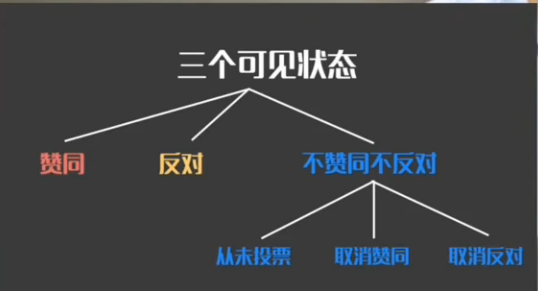
1。投票的原理




2。投票的数据结构设计


(1)准备工作
- 导入detail页面
- 配置静态文件
<link rel="stylesheet" href="../static/ss/semantic.css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="../static/css/detail.css" media="screen" title="no title" charset="utf-8">
<img src="../static/images/tenlogo.png" alt="">
(2)Models层:定义票的表和字段

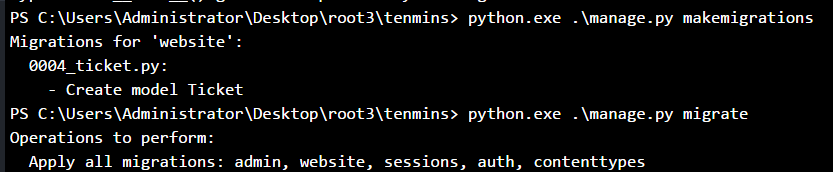
(3)合并数据库


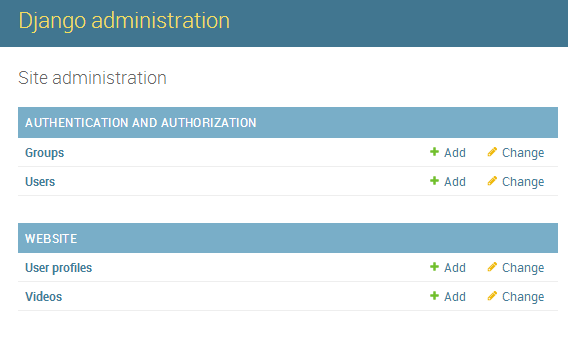
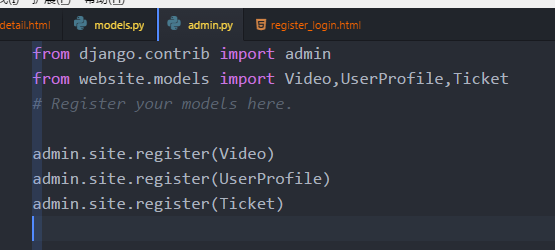
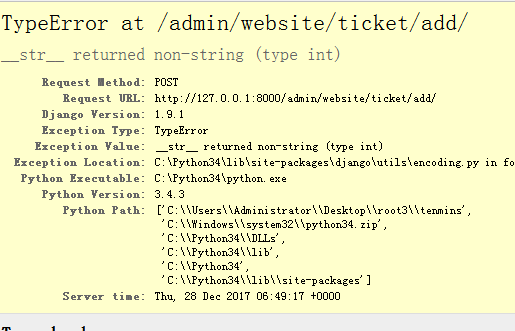
(4)为什么没有数据??admin没有注册


3.页面结果的显示逻辑



(2)抛出异常,这个视频没有投票

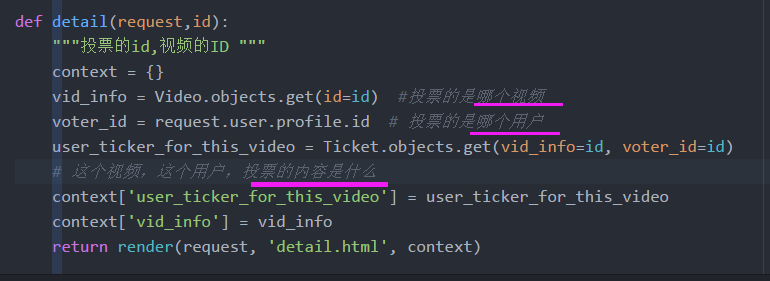
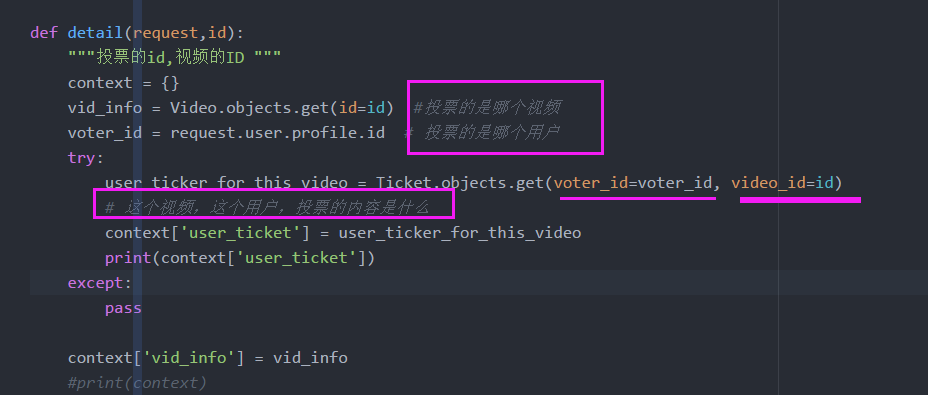
(3)代码
def detail(request,id):
"""投票的id,视频的ID """
context = {}
vid_info = Video.objects.get(id=id) #投票的是哪个视频
voter_id = request.user.profile.id # 投票的是哪个用户
try:
user_ticker_for_this_video = Ticket.objects.get(voter_id=voter_id, video_id=id)
# 这个视频,这个用户,投票的内容是什么
context['user_ticket'] = user_ticker_for_this_video
print(context['user_ticket'])
except:
pass
context['vid_info'] = vid_info
#print(context)
return render(request, 'detail.html', context)
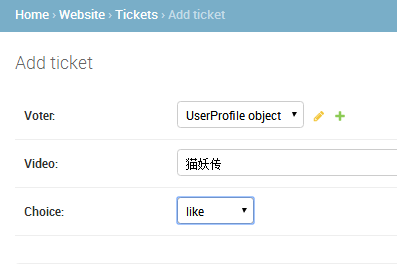
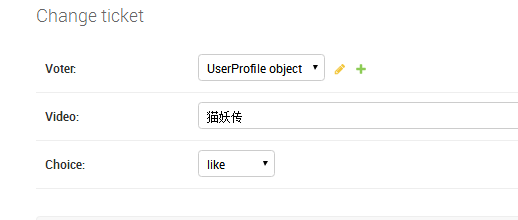
(4)手工添加一个票




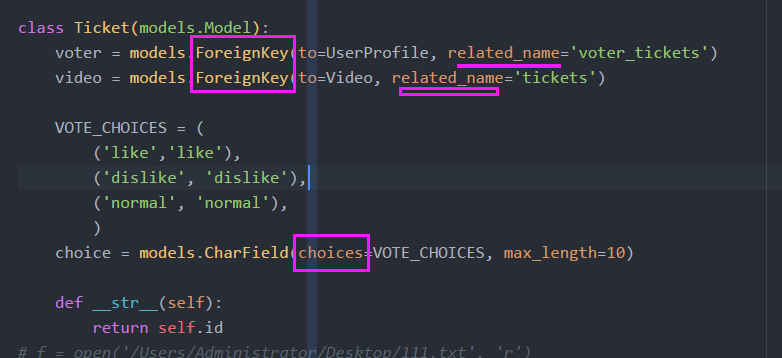
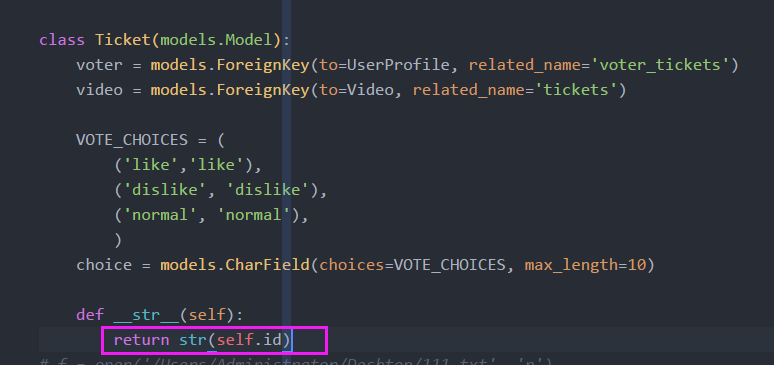
(5)model层代码
class Ticket(models.Model):
voter = models.ForeignKey(to=UserProfile, related_name='voter_tickets')
video = models.ForeignKey(to=Video, related_name='tickets')
VOTE_CHOICES = (
('like','like'),
('dislike', 'dislike'),
('normal', 'normal'),
)
choice = models.CharField(choices=VOTE_CHOICES, max_length=10)
def __str__(self):
return str(self.id)
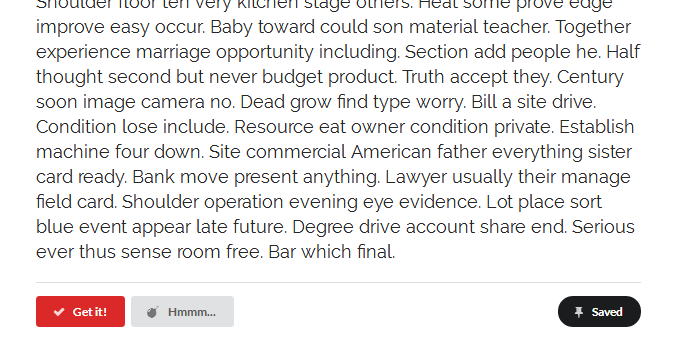
(6)Tempalte层
detail.html代码

<!DOCTYPE html> {% load staticfiles %} <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="../static/ss/semantic.css" media="screen" title="no title" charset="utf-8"> <link rel="stylesheet" href="../static/css/detail.css" media="screen" title="no title" charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet"> </head> <body> <div class="ui inverted fixed menu borderless red menu"> <div class="item"> <div class="ui image"> <img src="../static/images/tenlogo.png" alt=""> </div> </div> <div class="right menu"> <div class="item"> <h5 class="ui inverted header"> <div class="ui mini circular image"> <img src="../static/images/hou30.jpg" alt=""> </div> <span>admin</span> </h5> </div> <div class="item"> <a href="http://127.0.0.1:8000/logout/" class="ui inverted circular button">Logout</a> </div> </div> </div> <div class="ui vertical inverted detail segment"></div> <div class="ui basic segment container"> <h1 class="ui header">Go to the profile of Washington Post</h1> <i class="icon grey unhide"></i> <span style="color:#bbbbbb">10K</span> <span class="" style="color:#e2e2e2">|</span> <i class="icon grey checkmark"></i> <span style="color:#bbbbbb">5673 people got it</span> <p> Go to the profile of Washington Post Washington PostFollow News and analysis from around the world. Founded in 1877. 15 hrs ago6 min read Such meme. Very wow. (Illustration by Harry Malt for The Washington Post) All your memes are belong to us The top 25 memes of the web’s first 25 years By Gene Park, Adriana Usero and Chris Rukan For more of The Web at 25, visit The Washington Post. Memes didn’t begin with the Web, but you’d be forgiven for thinking so. The evolutionary biologist Richard Dawkins coined the term in his 1976 book, “The Selfish Gene,” to describe something that already existed. A meme, from the Greek “mimeme” (to imitate) was “a unit of cultural transmission, or a unit of imitation.” This encompassed phenomena from Martin Luther’s “95 Theses” to the famous graffiti drawing “Kilroy Was Here,” which dates to the beginning of World War II. But the Web has proved to be the most fertile ground, and the site Know Your Meme has confirmed more than 2,600 of them. Below, 25 definitive memes from the Web’s first 25 years. [1] Dancing Baby 1996: Considered the granddaddy of Internet memes, the baby shuffling to Blue Swede’s “Hooked on a Feeling” filled inboxes and prime-time airwaves, appearing in several episodes of “Ally McBeal.” The file was originally included with early 3D software. LucasFilm developers modified it before it was widely shared, and it was finally compressed into one of the first GIFs. </p> <div class="ui divider"></div> <form class="ui form" action="" method="post"> <button class="ui tiny button" type="submit" name="vote" value="like"> <i class="icon checkmark"></i> Get it! </button> <button class="ui red tiny button" type="submit" name="vote" value="normal"> <i class="icon bomb"></i> Hmmm... </button> <button class="ui secondary circular tiny right floated button"> <i class="pin icon"></i> Saved </button> </form> </div> </body> </html>
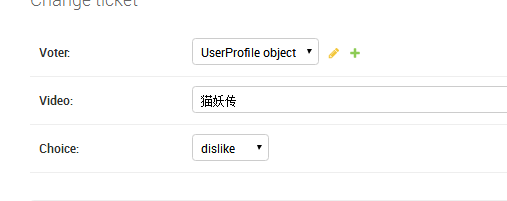
- 如果是like显示什么 dislike显示什么
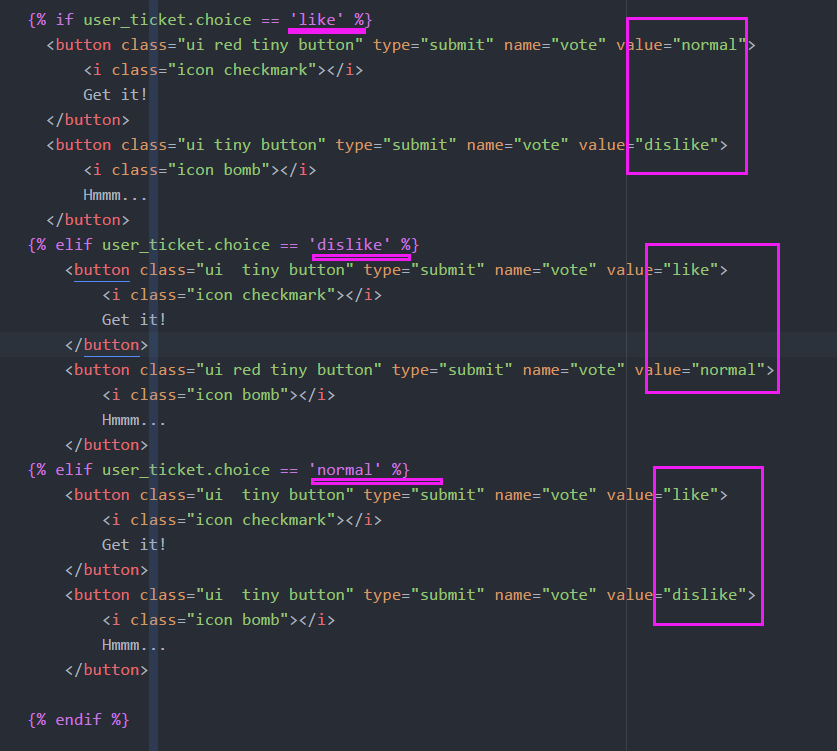
<form class="ui form" action="" method="post"> {% csrf_token %} {% if user_ticket.choice == 'like' %} <button class="ui red tiny button" type="submit" name="vote" value="like"> <i class="icon checkmark"></i> Get it! </button> <button class="ui tiny button" type="submit" name="vote" value="normal"> <i class="icon bomb"></i> Hmmm... </button>
{% elif user_ticket.choice == 'dislike' %} <button class="ui tiny button" type="submit" name="vote" value="like"> <i class="icon checkmark"></i> Get it! </button> <button class="ui red tiny button" type="submit" name="vote" value="normal"> <i class="icon bomb"></i> Hmmm... </button>
{% else %} <button class="ui tiny button" type="submit" name="vote" value="like"> <i class="icon checkmark"></i> Get it! </button> <button class="ui tiny button" type="submit" name="vote" value="normal"> <i class="icon bomb"></i> Hmmm... </button> {% endif %} <button class="ui secondary circular tiny right floated button"> <i class="pin icon"></i> Saved </button> </form>




4。投票结果存储逻辑

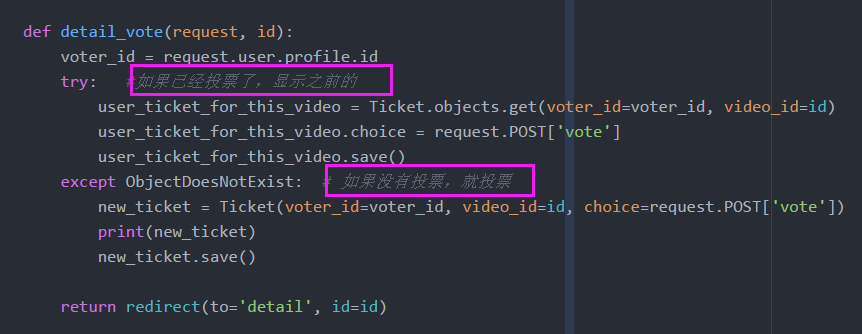
(1)View层:如果之前投票了显示之前的,如果没有的话,重新投票


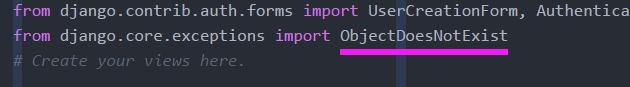
from django.core.exceptions import ObjectDoesNotExist
def detail_vote(request, id):
voter_id = request.user.profile.id
try: #如果已经投票了,显示之前的
user_ticket_for_this_video = Ticket.objects.get(voter_id=voter_id, video_id=id)
user_ticket_for_this_video.choice = request.POST['vote']
user_ticket_for_this_video.save()
except ObjectDoesNotExist: # 如果没有投票,就投票
new_ticket = Ticket(voter_id=voter_id, video_id=id, choice=request.POST['vote'])
print(new_ticket)
new_ticket.save()
return redirect(to='detail', id=id)
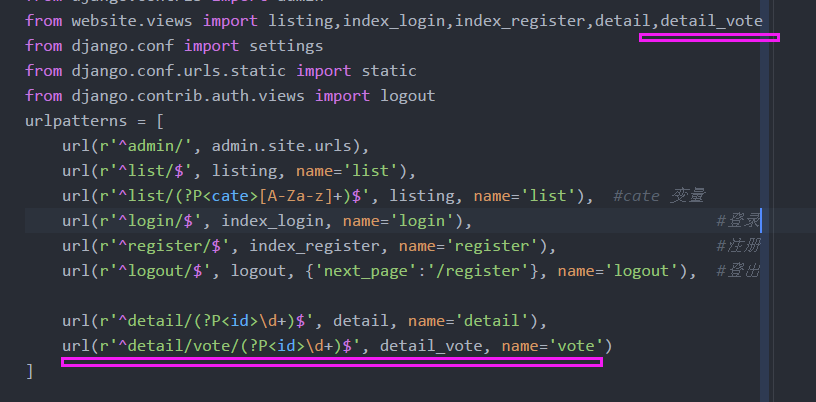
(2)url地址

listing,index_login,index_register,detail,detail_vote url(r'^detail/(?P<id>d+)$', detail, name='detail'), url(r'^detail/vote/(?P<id>d+)$', detail_vote, name='vote')
(3)T层:提交动作

<form class="ui form" action="{% url 'vote' vid_info.id %}" method="post"> {% csrf_token %}
(4)出现bug,查看错误




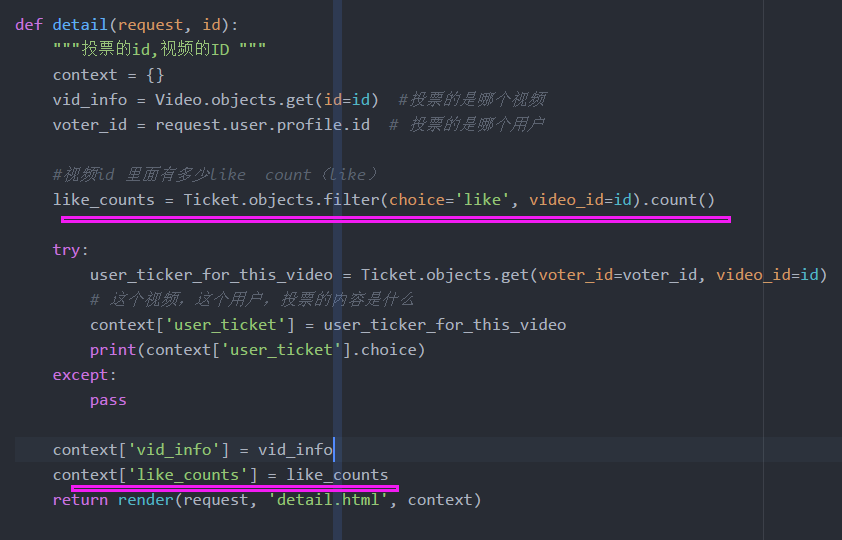
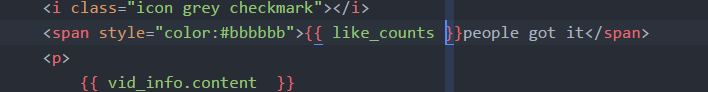
(5)like投票计数
- #视频id 里面有多少like count(like)