1.CSS介绍:层叠样式表(Cascading Style Sheets)
我们为什么需要CSS?
使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当HTML内容非常多时,就会定义很多重复的样式属性,并且修改的时候需要逐个修改,费心费力。是时候做出改变了,所以CSS就出现了。
CSS的出现解决了下面两个问题:
- 将HTML页面的内容与样式分离。
- 提高web开发的工作效率。
什么是CSS?
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
css的优势
1.内容与表现分离 2.网页的表现统一,容易修改 3.丰富的样式,使页面布局更加灵活 4.减少网页的代码量,增加网页浏览器速度,节省网络带宽 5.运用独立页面的css,有利于网页被搜索引擎收录
如何使用CSS?
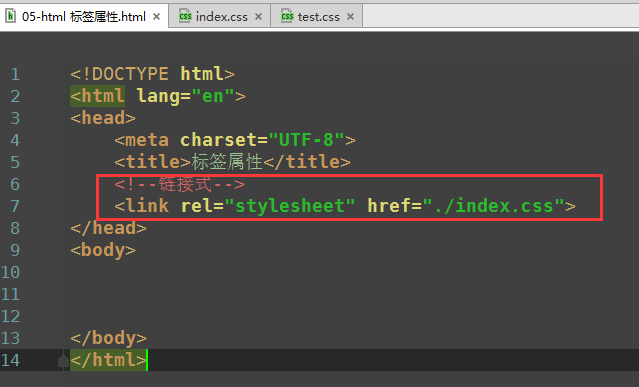
我们通常会把样式规则的内容都保存在CSS文件中,此时该CSS文件被称为外部样式表,然后在HTML文件中通过link标签引用该CSS文件即可。这样浏览器在解析到该link标签的时候就会加载该CSS文件,并按照该文件中的样式规则渲染HTML文件。
2.CSS语法
CSS基础语法
CSS语法可以分为两部分:
- 选择器
- 声明
声明由属性和值组成,多个声明之间用分号分隔。

CSS注释
注释是代码之母。
/*这是注释*/
3.三种方式:引用CSS样式
- 内联样式
- 行内样式表
- 外部样式表
- 链接式
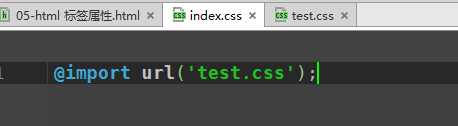
- 导入式








链接式与导入式的区别
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的