1、字体相关CSS属性介绍

p{ width: 300px; height: 60px; /* 等价于 font-size: 14px; line-height: 30px; font-family: '宋体'; */ font:14px/30px "Arial","Hanzipen SC","微软雅黑"; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>字体</title> <style> p{ width: 300px; height: 60px; /* 等价于 font-size: 14px; line-height: 30px; font-family: '宋体'; */ font:14px/30px "Arial","Hanzipen SC","微软雅黑"; } </style> </head> <body> <!-- 使用font-family注意几点: 1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装, 比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体, 那么就会变成宋体 页面中,中文我们只使用: 微软雅黑、宋体、黑体。 如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman 2.为了防止用户电脑里面,没有微软雅黑这个字体。 就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面, 没有安装微软雅黑字体,那么就是宋体: font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。 3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体, 就自动的变为后面的中文字体: font-family: "Times New Roman","微软雅黑","宋体"; 4.所有的中文字体,都有英语别名, 我们也要知道: 微软雅黑的英语别名: font-family: "Microsoft YaHei"; 宋体的英语别名: font-family: "SimSun"; font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun"; 5.行高可以用百分比,表示字号的百分之多少。 一般来说,都是大于100%的,因为行高一定要大于字号。 font:12px/200% “宋体” 等价于 font:12px/24px “宋体”; 反过来,比如: font:16px/48px “宋体”; 等价于 font:16px/300% “宋体” --> <p> 我是文本</p> </body> </html>
常见字体:https://blog.csdn.net/cddcj/article/details/70739481

如果设置成inherit,则表示继承父元素的字体。


<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>字体样式</title> <!--内链式 --> <style type="text/css"> p{ /*设置字体大小*/ font-size: 30px; /*推荐设置斜体的时候使用oblique*/ /*font-style: italic;*/ font-style: oblique; /*设置字体的粗细*/ font-weight: bolder; /*设置字体的类型*/ font-family:"微软雅黑"; /*设置字体的颜色*/ color: red; } </style> </head> <body> <!-- 默认字体大小是 16px = 1em 0.75em = 12px --> <p>这里是个p!!</p> </body> </html>

2、文本属性






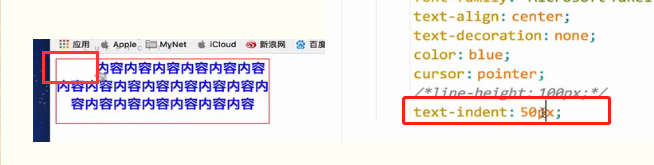
<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>文本样式</title> <style type="text/css"> .box1{ width: 500px; height: 200px; background-color: red; color: rgba(85,26,139,0.73); /*上下删除线 overline line-through */ text-decoration: underline; /*设置鼠标的形状*/ cursor: pointer; /*设置首行缩进*/ text-indent: 20px; font-size: 20px; /*left right center justify 两端对齐只针对英文 */ text-align:justify; /*设置阴影 左右 上下 0-1 color */ text-shadow:0px 0px 1px #fff; /*行高 规律: 当行高=盒子的高度时,文本会垂直居中 */ line-height: 200px; text-align: center; } </style> </head> <body> <div class="box1"> my name is alice </div> <a href="">天空飘个五个字</a> </body> </html>

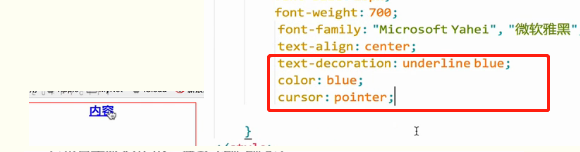
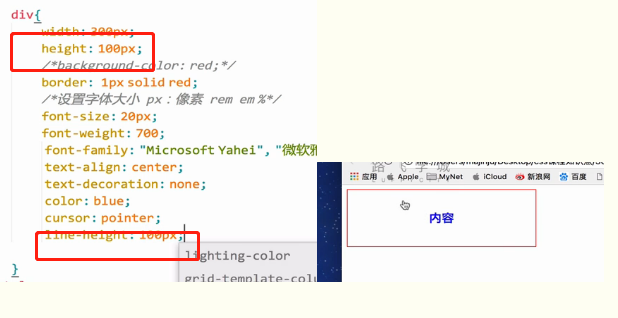
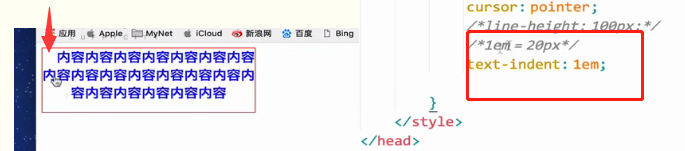
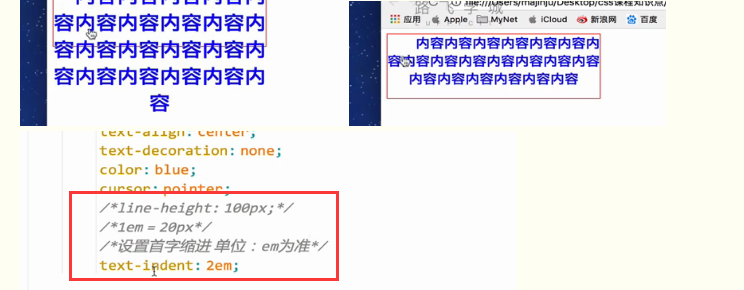
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 300px; height: 100px; /*background-color: red;*/ border: 1px solid red; /*设置字体大小 px:像素 rem em %*/ font-size: 20px; font-weight: 700; font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; text-align: center; text-decoration: none; color: blue; cursor: pointer; /*line-height: 100px;*/ /*1em = 20px*/ /*设置首字缩进 单位:em为准*/ text-indent: 2em; } </style> </head> <body> <div> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>单行文本居中</title> <style type="text/css"> div{ width: 300px; height: 50px; border: 1px solid red; /*行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本*/ line-height: 50px; font-size: 18px; } </style> </head> <body> <div> 内容国家 </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多行文本垂直居中</title> <style type="text/css"> div{ width: 300px; height: 175px; border: 1px solid red; padding-top: 25px; /*行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本*/ line-height: 30px; font-size: 17px; } </style> </head> <body> <div> 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 </div> </body> </html>

3、backgroud背景属性


示例:
body { background-color: red; backgraound-image: url(xx.png); background-size: 300px 300px; background-repeat: no-repeat; background-position: center }
简写:
body { background: red url(xx.png) no-repeat fixed center/300px 300px; }
(1)backgrou-color:背景颜色

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 200px; height: 200px; /*background-color: rgb(0,0,0);*/ background-color: #f00; /* 颜色表示方法有哪些? 一共有三种:单词、rgb表示法、十六进制表示法 rgb:红色 绿色 蓝色 三原色 光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。 用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。 如果此项的值,是255,那么就说明是纯色: 黑色: background-color: rgb(0,0,0); 光学显示器,每个元件都不发光,黑色的。 白色: background-color: rgb(255,255,255); 颜色可以叠加,比如黄色就是红色和绿色的叠加: background-color: rgb(255,255,0); 再比如: background-color: rgb(111,222,123); 就是红、绿、蓝三种颜色的不同比例叠加。 16进制表示法 红色: background-color: #ff0000; 所有用#开头的值,都是16进制的。 #ff0000:红色 16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。 ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0); 怎么换算的?我们介绍一下 我们现在看一下10进制中的基本数字(一共10个): 0、1、2、3、4、5、6、7、8、9 16进制中的基本数字(一共16个): 0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f 16进制对应表: 十进制数 十六进制数 0 0 1 1 2 2 3 3 …… 10 a 11 b 12 c 13 d 14 e 15 f 16 10 17 11 18 12 19 13 …… 43 2b …… 255 ff 十六进制中,13 这个数字表示什么? 表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。 小练习: 16进制中28等于10进制多少? 答:2*16+8 = 40。 16进制中的2b等于10进制多少? 答:2*16+11 = 43。 16进制中的af等于10进制多少? 答:10 * 16 + 15 = 175 16进制中的ff等于10进制多少? 答:15*16 + 15 = 255 所以,#ff0000就等于rgb(255,0,0) background-color: #123456; 等价于: background-color: rgb(18,52,86); 所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。 十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc; 比如: background-color:#ff0000; 等价于 background-color:#f00; 比如: background-color:#112233; 等价于 background-color:#123; 只能上面的方法简化,比如 background-color:#222333; 无法简化! 再比如 background-color:#123123; 无法简化! 要记住: #000 黑 #fff 白 #f00 红 #333 灰 #222 深灰 #ccc 浅灰 */ } </style> </head> <body> <div> </div> </body> </html>
(2)background-repeat
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 1500px; height: 1600px; background-image: url(./bojie.jpg); /*平铺*/ /*background-repeat*/ /*不平铺*/ /*background-repeat: no-repeat;*/ background-repeat: repeat-x; /*padding: 100px;*/ } </style> </head> <body> <div> </div> </body> </html>

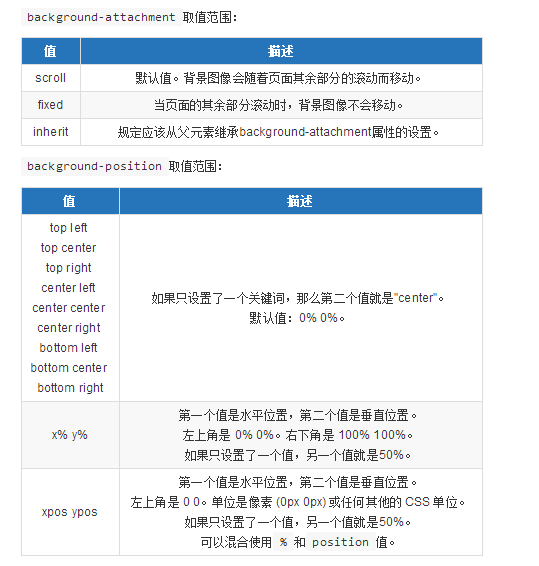
(3)background-position
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 1500px; height: 1600px; background-image: url(./bojie.jpg); background-repeat: no-repeat; /*正值 第一个值表示往右偏移 第二个值表示往下 负值则相反*/ background-position: -100px -100px; } </style> </head> <body> <div> 波姐波姐 </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 1500px; height: 1600px; border: 1px solid red; background-image: url(./bojie.jpg); background-repeat: no-repeat; /*水平方向 left center right 垂直方向 top center bottom */ background-position:right bottom; } </style> </head> <body> <div> </div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>雪碧图技术</title> <style type="text/css"> *{ padding: 0; margin: 0 } .box1{ width: 48px; height: 48px; background-image: url(./images/1.png); background-repeat: no-repeat; background-position: 0 -528px; } .box2{ width: 48px; height: 48px; background-image: url(./images/1.png); background-repeat: no-repeat; background-position: 0 -440px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>


(4)background-attachment:固定背景
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 1200px; height: 2000px; border: 1px solid red; background: url(./bojie.jpg) no-repeat 0 0 fixed; /*固定 背景*/ /*background-attachment: fixed;*/ color: white; } </style> </head> <body> <div> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> </div> </body> </html>

