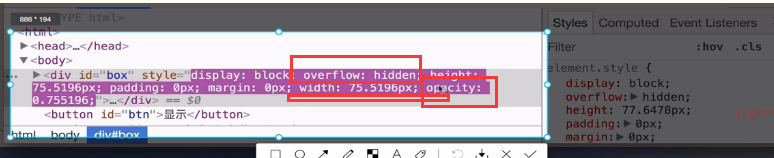
1、隐藏,显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery效果显示隐藏</title> <style type="text/css"> #box{width: 100px;height: 100px;border: 1px solid red;display: none;} </style> </head> <body> <div id="box"> </div> <button id="btn">隐藏</button> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> //.css 控制属性 $('#btn').click(function () { $('#box').css('display','block'); }); //2.jquery 提供了一些方法 show() hide() var isShow = true; $('#btn').click(function () { if(isShow){ $('#box').show('slow',function () { // alert(1) $(this).text('盒子出来了'); isShow = false; $('#btn').text('显示'); }) }else{ $('#box').hide(2000,function () { $(this).text(''); isShow = true; $('#btn').text('隐藏'); }) } }) //3.toggle 开关 如果元素显示则隐藏 反之亦然 $('#btn').click(function () { $('#box').toggle(3000,function () { alert(111) }); }) </script> </html>



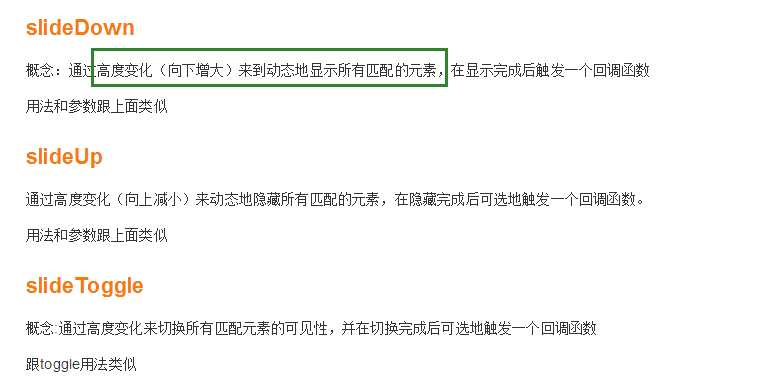
2、盒子变高,扩充

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slide</title> <style type="text/css"> #box{width: 100px;height: 100px;border: 1px solid red;display: none;} </style> </head> <body> <div id="box"> </div> <button id="btn">隐藏</button> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { $('#btn').hover(function () { $('#box').slideDown(2000); },function () { $('#box').slideUp(3000); }) $('#btn').click(function () { $('#box').slideToggle('slow'); }) }) </script> </html>


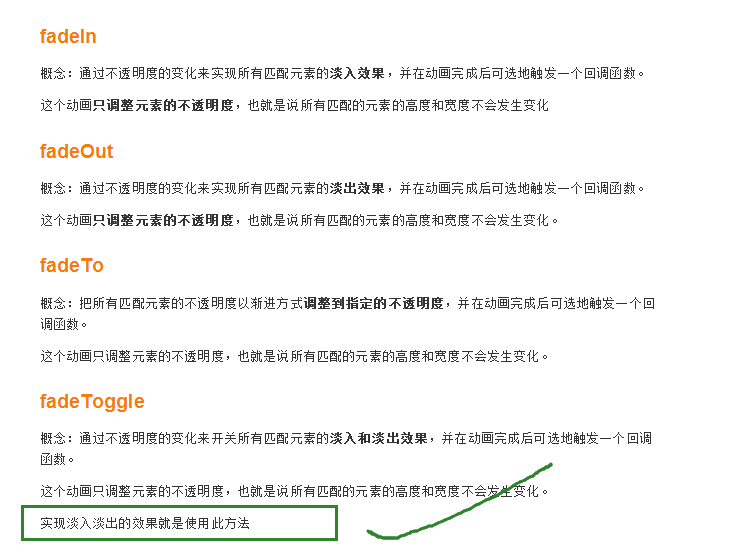
3、淡入淡出效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>fade</title> <style type="text/css"> #box{width: 100px;height: 100px;border: 1px solid red;background-color: yellow;} </style> </head> <body> <div id="box"> </div> <button id="btn">隐藏</button> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { $('#btn').click(function () { $('#box').fadeOut(2000); }); $('#box').mouseover(function () { $('#box').fadeOut(2000); }); $('#btn').mouseout(function () { // $('#box').fadeIn(3000); $('#box').fadeTo(2000,0.3) }); $('#btn').click(function () { $('#box').fadeToggle(3000); }) }) </script> </html>



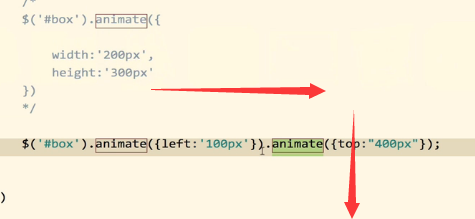
4、jquery效果:动画animate stop delay

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动画效果 animate</title> <style type="text/css"> #box{width: 100px;height: 100px;border: 1px solid red;background-color: yellow;position: absolute;} </style> </head> <body> <button id="btn">动画吧</button> <button id="stop">停止吧</button> <div id="box"> hello luffy </div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { $('#btn').click(function () { //同时执行 $('#box').animate({ '200px', height:'300px' }) $('#box').animate({left:'100px',top:'200px'}); /* 执行完一个在执行一个 */ // jquery 链式调用 $('#box').animate({left:'100px',top:'200px'}).delay(2000).animate({top:'400px'}); $('#box').animate({left:'100px',top:'200px'},5000); }); $('#stop').click(function () { $('#box').stop(); }) }) </script> </html>



5、右下角弹出小广告
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹出小广告</title> </head> <body> <div id="box" style=" 330px;height: 480px; position: absolute;right: 10px;bottom: 0;display: none;"> <img src="广告.png" alt="" style=" 100%;height: 100%;"> </div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { //jquery 链式调用 $('#box').slideDown('normal').slideUp('fast').fadeIn(1000).click(function () { $(this).fadeOut(1000); }); }) </script> </html>


6