1、jquery与js的区别
(1)javascript的缺点
书写繁琐,代码量大
代码复杂
动画效果,很难实现。使用定时器 各种操作和处理(2) JavaScript和jquery的定义
- Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
- jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
- jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到

注意:一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用属性和方法
(3)区别
# 1 DOM文档加载的步骤 1.解析HTML结构。 2.加载外部脚本和样式表文件。 3.解析并执行脚本代码。 4.DOM树构建完成。 $(document).ready(function(){}) / $(function(){}) 5.加载图片等外部文件。 6.页面加载完毕。 window.onload() #2 执行时间不同 window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。 $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。 #3 编写个数不同 window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个 $(document).ready()可以同时编写多个,并且都可以得到执行 #4 简化写法不同 window.onload没有简化写法 $(document).ready(function(){})可以简写成$(function(){});
(4)juqery的引入与使用
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
});
$(function () {
})
</script>
2、jquery选择器
1.基本选择器
//1.标签选择器 $($('h1')[0]).click(function () { $(this).css('background-color','red'); $(this).css('font-size','22px'); $(this).css('line-height','22px'); }); //2.id选择器 $('#old').click(function () { $(this).css('color','green'); }); //3.class选择器 $('.box1').click(function () { $(this).css('font-size','30px'); }); //4.通配符选择器 * 使用不是很频繁 //$('*').html(''); 清空整个页面的dom元素
2.层级选择器
//1.后代选择器 $('ul p').click(function () { $(this).css('color','red') }); //2.子代选择器 $('ul>li').click(function () { $(this).css('font-size','22px') }); //3.毗邻选择器 匹配该元素紧邻的下一个兄弟元素 $('ul+h2').click(function () { $(this).css('background-color','red') }); //4.兄弟选择器, 匹配的元素后面的所有兄弟元素 $('ul~h3').click(function () { $(this).css('color','blue'); });
3.基本过滤选择器
//1.获取first last元素 $('li:first').css('font-size','43px'); $('li:last').css('font-size','43px'); //2.eq gt lt 选中索引值为1的元素 * ,大于,小于 $('li:eq(1)').css('font-size','43px'); $('li:gt(1)').css('font-size','13px'); $('li:lt(1)').css('font-size','23px'); //3.奇数偶数 $('li:odd').css('background-color','pink'); $('li:even').css('background-color','orange');
4.属性选择器
//1. 标签名[属性名] 查找所有含有id属性的该标签签名的元素 $('li[id]').css('color','red'); //2. 匹配给定的属性值是active的元素 $('li[class=active]').css('color','red'); //3. $('li[class^=a]').css('color','red'); //4. $('li[class$=e]').css(); //5. 匹配给定的属性是以包含某些值的元素 $('li[class*=btn]').css()
解释:
标签名[属性名],查找所有含有id属性的该标签名的元素
匹配给定的属性 是what值 [attr=value] 匹配给定的属性是某个特定值的元素
没有class 也会发生变化,[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
匹配给定的属性是以某些值开始的元素 ^
匹配给定的属性是以某些值结尾的元素 $
匹配给定的属性是以包含某些值的元素 *
5.筛选选择器/筛选方法
(1)each遍历方法
1.each 遍历 $('ul').children().each(function (index,ele) { // console.log(index,ele); var isDanger = $(this).hasClass('danger'); if(isDanger){ $(this).css('color','red'); }else{ $(this).css('font-size','28px'); } });
(2)父兄子
$($('h1')[2]).click(function () {
//1.获取父级节点
$(this).parent(); //一个父亲节点
$(this).parents(); //所有父辈节点
//2.获取兄弟节点
$(this).siblings(); //所有的兄弟节点
$(this).prev(); //前一个兄弟节点
$(this).prevAll(); //all 前一个兄弟节点
$(this).next(); //下一个兄弟节点
$(this).nextAll(); //all 下一个兄弟节点
//3.获取儿子,后代节点
$(this).parent().children('h1').css('font-size','22px'); //所有的儿子节点
$(this).parent().find('h1').css('color','red'); //后代节点
//4.指定eq last first
$(this).parent().children().eq(2);
$(this).parent().children().first();
$(this).parent().children().last();
//5.指定标签 h1
$(this).parent().children('h1');
$(this).parents('body').children('h1');
})
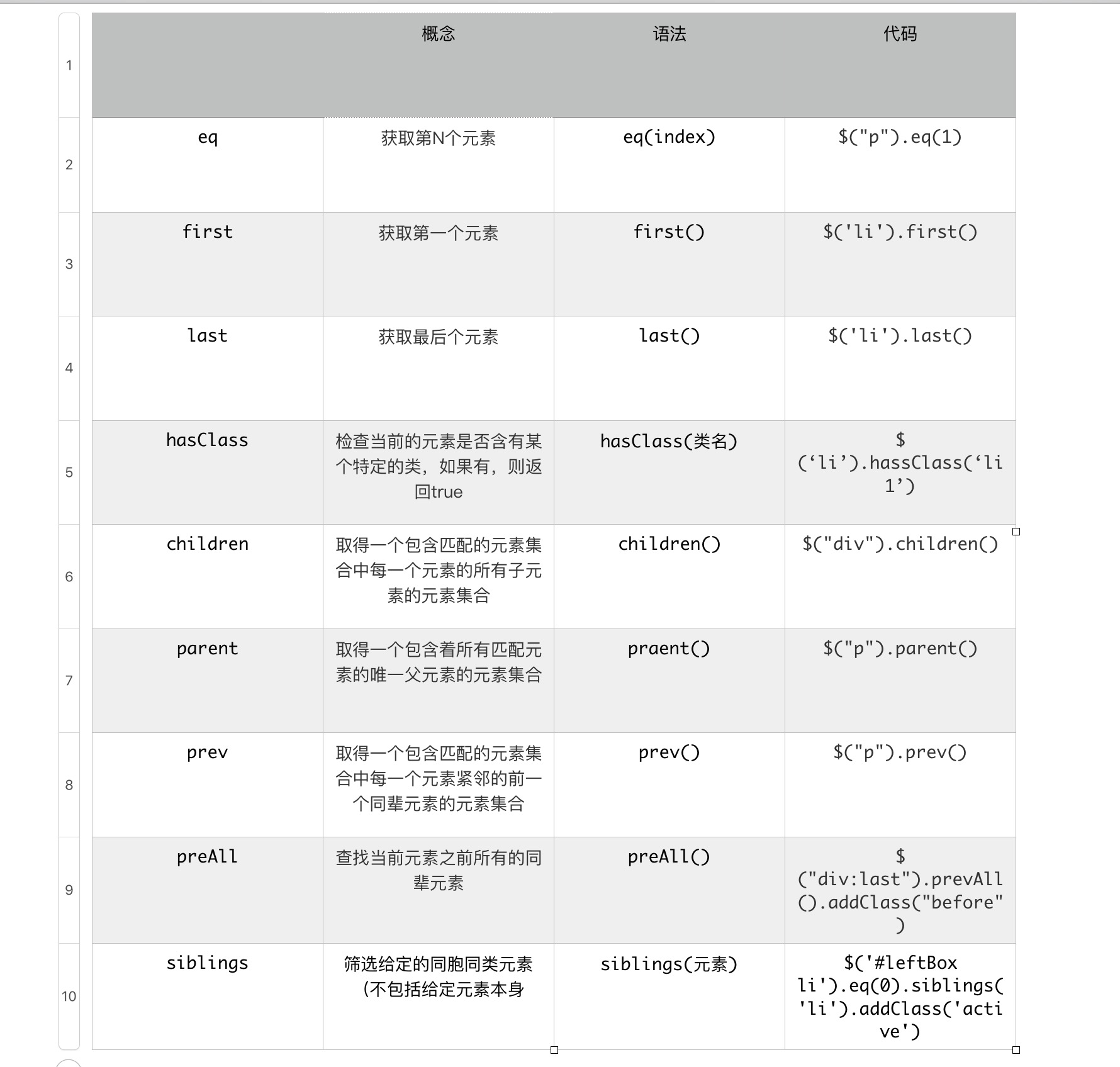
解释:
获取第n个元素 数值从0开始 .eq()
获取第一个元素 .first()
获取最后一个元素 .last()
获取父亲元素 .parent()
选择所有的兄弟元素 .siblings()
查找所有的后代元素 .find()

3、jquery对象和Dom对象转换
#Dom对象--> jquery对象 var box = document.getElementById('box'); console.log($(box)); #jquery对象--> DOM对象 $('button')[0] $('button').get(0) #注: Dom对象 box.onclick = function(){} jquery对象 $(box).click(function(){})
4、效果
1. 隐藏显示 hide show toggle
show: 显示隐藏的匹配元素 语法:show(speed,callback) 参数:
1.speed:三种预定速度之一的字符串('slow','normal','fast')或表示动画时长的毫秒值(如:1000毫秒==1秒)
2.callback:在动画完成时执行的函数,每个元素执行一次
hide: hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来动态控制元素的显示隐藏
toggle: 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
$('#box').css('display','block');
$('#box').show('slow',function(){}) // slow normal fast
$('#box').hide(2000,function(){})
$('#box').toggle(3000,function(){})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #box1 { border: 1px solid red; width: 70px; height: 70px; } </style> </head> <body> <div id="box1"></div> <input type="button" id="btn" value="隐藏"> <script src="jquery-3.2.1.min.js"></script> </body> <script type="text/javascript"> //隐藏显示 hide show toggle $(function () { $('#btn').click(function () { // $(this).prev().toggle(); }); var flag = 1 $('#btn').click(function () { if (flag) { $(this).prev().hide(3000) $(this).val('显示'); flag = 0 }else{ $(this).prev().show(2000) $(this).val('隐藏') flag = 1 } }) }) </script> </html>
2. 盒子变高变低 slideUp slideDown slideToggle
slideDown: 通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数.
用法和参数跟上面类似.
slideUp: 通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
用法和参数跟上面类似.
slideToggle: 通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数.
跟toggle用法类似.
$('#box').slideDown(2000);
$('#box').slideUp(3000);
$('#box').slideToggle('slow');
3.淡入淡出 fadeIn fadeOut fadeTo fadeToggle
fadeIn: 通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeOut: 通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeTo: 把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeToggle:通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
实现淡入淡出的效果就是使用此方法。
$("p").fadeIn("900"); //用900毫秒时间将段落淡入
$("p").fadeOut("900"); //用900毫秒时间将段落淡出
$("p").fadeToggle("900"); //用900毫秒时间将段落淡入,淡出
$("p").fadeTo("slow", 0.6); //用900毫秒时间将段落的透明度调整到0.6
4、动画 animate delay stop
animate:用于创建自定义动画的函数。
animate(params,[speed],[fn])。
params:一组包含作为动画属性和终值的样式属性和及其值的集合。
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
stop: 停止所有在指定元素上正在运行的动画。
stop([clearQueue],[jumpToEnd])
clearQueue:如果设置成true,则清空队列。可以立即结束动画。默认是false
设置成false,让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等。
delay: 用来做延迟的操作。
delay(1000),一秒之后做后面的操作。
// jquery 链式调用 <script type="text/javascript"> $(function () { //动画 animate delay stop $('#btn').click(function () { $(this).prev().animate({'width':'200px','height':'200px'},3000) $(this).prev().animate({'margin-left':'20px'}).delay(200).animate({'margin-top':'30px'}) }); $('#btn1').click(function () { $(this).prevAll('div').stop() }) }) </script>
5、jquery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作。
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val():用于表单控件中获取值,比如input textarea select等等
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>单个标签 修改css属性</title> <style type="text/css"> .active { background-color: pink; } .box1 { color: orange; } .font1 { font-size: 22px; } </style> </head> <body> <h1 id="Luffycity" class="box1">路飞学城</h1> <input type="button" id="btn" value="点击"> <h2 id="oldBoy">老男孩</h2> <script src="jquery-3.2.1.min.js"></script> </body> <script type="text/javascript"> $(function () { $("#Luffycity").click(function () { //1. html属性操作 attr() //1.1 获取标签的 各种属性值 : attr() 如果有1个参数,表示获取值 $(this).attr('id'); $(this).attr('class'); $(this).attr('title'); //1.2 设置标签的属性值class id name: attr() 如果有2个参数,表示设置值 $(this).attr('class', 'active'); $(this).attr({'id': 'box2', 'name': 'name11'}); //如果设置多个类名,不能使用attr //1.3 删除1个或多个属性 $(this).removeAttr('id'); $(this).removeAttr('name title'); // 2、DOM属性操作 prop 可以设置没有的属性 //attr 只能操作标签自带的属性, //2.1 获取该元素的class值 $(this).prop('class'); //2.2 设置值 $(this).prop({'title': 'img1', 'title22': 'active'}); //2.3 删除dom对象的title属性 $(this).removeProp('title', 'title2'); // 3、类样式操作 addClass() removeClass() toggleClass()添加类,删除类 //3.1 添加一个或多个 class $(this).addClass('box1'); $(this).addClass('box1 font1'); //添加多个 //3.2 删除一个或多个class $(this).removeClass('font1'); $(this).removeClass(); //移除所有的 //3.3.反复添加删除class属性值 $(this).toggleClass('active'); ///4、值操作 // 4.1 获取值 $(this).text(); //获取标签的text 路飞学城 $(this).html(); //获取标签的里面的html 路飞学城 $("#btn").val(); //获取input标签的 val 点击 //4.2 设置值 $(this).html('路飞学城2'); $(this).text('路飞学城22'); $(this).html("<span>我是一个span</span>"); $("#btn").val('设置了value'); //表单控件使用的一个方法 }); }) </script> </html>
6、from表单中的操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { margin: 20px; } </style> </head> <body> <div> <input type="radio" value="1" name="sex">男 <input type="radio" value="2" name="sex" checked>女 <input type="radio" value="3" name="sex">other </div> <div> <input type="checkbox" name="hobby" value="11" checked>game <input type="checkbox" name="hobby" value="12" checked>sing <input type="checkbox" name="hobby" value="13">book </div> <div> username:<input type="text" name="username" placeholder="请输入用户名"><br> password:<input type="password" name="password" placeholder="请输入密码"> </div> <div> <button type="reset">重置</button> <button type="submit">提交</button> <button type="button">登录</button> </div> <div> <select name="city" id="city" multiple> <option value="21">shanghai</option> <option value="22" selected>guangzhou</option> <option value="23" selected>beijing</option> <option value="24">xian</option> </select> </div> <div> <textarea name="desc" id="desc" cols="30" rows="10"></textarea> <textarea name="desc" id="desc1" cols="30" rows="10"></textarea> <textarea name="desc" id="desc2" cols="30" rows="10"></textarea> </div> <script src="./jquery-3.2.1.min.js"></script> </body> <script type="text/javascript"> $(function () { //1.单选框 type=radio 设置,获取 value $("input[type=radio]").val(['0']); console.log($('input[type=radio]:checked').val()); $('input[type=radio]').get(1).checked = true //radio第二个框设定为checked //2.复选框 type=checkbox 仅仅获取第一个checked $('input[type=checkbox]').val(['12', '13']); console.log($("input[type=checkbox]:checked").val()); $.each($('input[type="checkbox"]:checked'), function () { // $.each循环下 console.log($(this).val()) }) $('input[type=checkbox]').get(1).checked = true //3.下拉列表select option $('select').val(['23']); //设置 必须用select $('select').val(['21', '22', '23', '24']) $('select[name=city]').val(['21']) console.log($('#city option:selected').val()); //获取值 console.log($('select[id=city]:selected').text()) console.log($(':selected').text()) console.log($('select>option:selected').eq(1).text()) //4. 文本type=text $('input[type=text]').val('试试就是说') console.log($('input[type=text]').val()) //5.button按钮 $('button[type=reset]').html('我要重置了') //6.文本框,禁用输入字段 $("textarea[id='desc']").attr('disabled', true) $("textarea[id='desc1']").attr('readonly', true) }) </script> </html>
7、jquery的文档操作
插入操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>节点的增删改查</title> </head> <body> <h1>路飞学城0</h1> <script src="jquery-3.2.1.min.js"></script> </body> <script type="text/javascript"> $(function () { $($('h1')[0]).click(function () { //1.创建新的标签 var oH2 = document.createElement('h2'); var btn = document.createElement('input'); //2.给新标签inner 新的html text值 $(oH2).html('路飞学城2'); $(oH2).text('路飞学城22'); $(oH2).html("<span>我是一个span</span>"); $(btn).val('设置了value'); //3.给新标签添加属性值 id title class name $(oH2).attr('id','Luffycity2'); $(oH2).attr({'title':'luff','class':'active','name':'luff'}); $(oH2).addClass('active2'); //插入操作 //4.父子add的各种方式 append prepend $(this).parent().append(oH2); //追加到子元素的后面 $(oH2).appendTo($(this).parent()); $(this).parent().prepend(oH2); //添加到子元素的最前面 $(oH2).prependTo($(this).parent()); //5.同级兄弟 add元素 before after $(this).after(oH2); $(oH2).insertAfter($(this)); $(this).before(oH2); $(oH2).insertBefore($(this)); }) }) </script> </html>
复制clone(true),替换,删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 id="Luffycity1">路飞学城1</h1> <input type="button" id="btn" value="复制"><br> <input type="button" id="btn2" value="替换"> <input type="text" id="username" value="文本框"><br> <input type="button" id="btn3" value="empty"> <input type="button" id="btn4" value="remove"> <input type="button" id="btn5" value="detach"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <script src="jquery-3.2.1.min.js"></script> </body> <script type="text/javascript"> $(function () { // 复制操作: $('#btn').click(function () { $('#Luffycity1').after($('#Luffycity1').clone(true)); // 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力) $('#Luffycity1').after($('#Luffycity1').clone()); // 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。 }); // 替换操作 $('#btn2').click(function () { $('#username').replaceWith('<span>我是新的文本</span>') // 替换成指定的HTML或DOM元素。 $('<br/><hr/><button>按钮</button>').replaceAll('h4') // 替换掉所有 selector匹配到的元素 }); //删除操作 //1. empty() 只是清空了被选的内容 $('#btn3').click(function () { $('ul').empty(); }); //2.remove() 被选元素也被删掉了,事件就没有了,什么都没有了 $('#btn4').click(function () { $('ul').remove(); }); //3.detach() 移除匹配的节点元素 删除节点后,事件会保留 $('#btn5').click(function () { var btn5 = $(this).detach(); console.log($(btn5)); $('ul').append($(btn5)); }); }) </script> </html>
8、jquery的位置属性
1.position 获取匹配元素,相对父元素得偏移
console.log($('p').position());
console.log($('p').position().top);
console.log($('p').position().left);
2.scrollTop scrollLeft 获取匹配元素,相对滚动条卷起得位置信息
console.log($(document).scrollTop());
console.log($(document).scrollLeft());
//监听文档滚动
$(document).scroll(function () {
console.log($(document).scrollTop());
console.log($(document).scrollLeft());
});
3.offset 获取匹配元素,在当前位置相对于浏览器的偏移
console.log($('#btn').offset());
console.log($('#btn').offset().top);
console.log($('#btn').offset().left);
4.width height 获取元素得宽高
console.log($('#box').width());
console.log($('#box').height());
// 设置宽高
$('#box').width(400);
$('#box').height(400);
5.innerWidth innerHeight
innerWidth = width + 2*padding 不包括边框,获取匹配元素得内部宽度
innerHeight = height + 2*padding 不包括边框,获取匹配元素得内部高度
console.log($('#box').innerWidth());
console.log($('#box').innerHeight());
6.outerWidth outerHeight
outerWidth = width + 2*padding + 2*border 获取匹配元素得外部宽度
outerHeight = height + 2*padding + 2*border 获取匹配元素得外部高度
console.log($('#box').outerWidth());
console.log($('#box').outerHeight());
//监听文档滚动条滚动 $(document).scroll(function () { $(document).scrollTop() > 100 ? $('#gotop').show() : $('#gotop').hide() }) $('#gotop').click(function () { $('html,body').animate({scrollTop: '0'}, 2000) })
9、jquery案例
24-[jQuery]-案例
10、事件概念
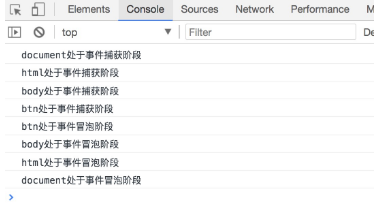
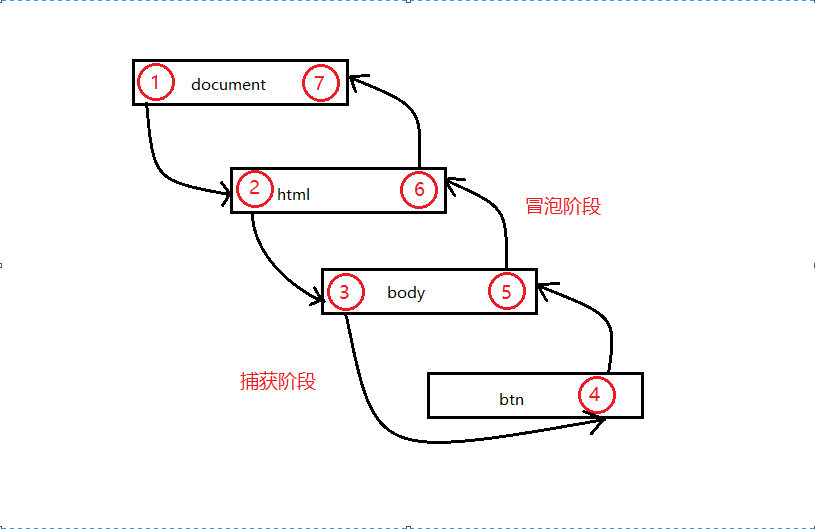
1.事件的概念: HTML中与javascript交互是通过事件驱动来实现的, 例如鼠标点击事件、页面的滚动事件onscroll等等。 2.什么是事件流? 事件流描述的是从页面中接收事件的顺序 3.DOM事件流 ① 事件捕获阶段; ② 处于目标阶段; ③ 事件冒泡阶段;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function(){
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false);
document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false);
};
</script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
事件流

1、addEventListener addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。 最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。 2、document、documentElement和document.body三者之间的关系: document代表的是整个html页面; document.documentElement代表的是<html>标签; document.body代表的是<body>标签;
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

11.jquery的常用事件
(1)载入dom
当页面载入成功后再运行的函数事件
$(document).ready(function(){ do something... }); //简写 $(function($) { do something... });
(2)查看事件
$('.p1').click(function (ev) {
console.log(ev.type); // 获取事件的类型
console.log(ev.target); // 获取事件发生的DOM对象
console.log(ev.pageX); // 获取到光标相对于页面的x的坐标和y的坐标
console.log(ev.pageY);
console.log(ev.which) // 该方法的作用是在鼠标单击事件中获取到鼠标的左、中、右键;在键盘事件中获取键盘的按键.
})
(3)事件阻止
//常用的事件方法:1.阻止事件冒泡 2.阻止默认事件 3.return false $(function () { //1.阻止事件冒泡 $('div').click(function (ev) { alert('当前按钮的事件被触发了') }); $('div button').click(function (ev) { ev.stopPropagation() }); $('div #a1').click(function (ev) { ev.stopPropagation() }); //2.阻止默认事件 a标签跳转 $('div #a1').click(function (ev) { ev.preventDefault() }) //3.全部阻止 return false $('div #a2').click(function () { return false }) })
(4)事件绑定 bind
// 1.事件bind //方式a $('button').bind('click mouseenter',function () { alert('事件被绑定了') }); //方式b: $('a').bind({ 'click':add1, 'mouseenter':add2 }); function add1() { alert('点击事件被绑定了') } function add2() { alert('事件被绑定了') } //2.事件移除unbind $('button').unbind() $('a').unbind('mouseenter') setTimeout(function () { $('button').unbind('click',function () { alert(1111) }) },3000) //3.绑定自定义事件 $('button').bind('myClick',function (ev,a,b) { alert("两个数之和是" + a+b) }); $('button').trigger('myClick',[1,2]) //触发 })
$("p").one( "click", fun...) //one 绑定一个一次性的事件处理函数 注: 添加的事件不能发生在未来 --》 动态生成的元素不能直接添加对象 里面的事件也不能发生了-->想让发生,事件代理!!
bind()方法还有一种简写方式,上面的代码还可以换成:
代码如下:
$("div p").click(function () {
alert($(this).text());
})
bind的两个问题
第一个问题,这里用了隐式迭代的方法,如果匹配到的元素特别多的时候,比如如果我在div里放了50个p元素,就得执行绑定50次。对于大量元素来说,影响到了性能。
但是如果是id选择器,因为id唯一,用bind()方法就很快捷了。
第二个问题,对于尚未存在的元素,无法绑定。点击页面上的按钮,将动态添加一个p元素,点击这个p元素,会发现没有动作响应。
(6)事件委派 delegate
// 与bind 不同的是当时间发生时才去临时绑定。 $("p").delegate("click",function(){ do something... }); $("p").undelegate(); //p元素删除由 delegate() 方法添加的所有事件 $("p").undelegate("click") //从p元素删除由 delegate() 方法添加的所有click事件
(5)事件代理on
on()其实是将以前的绑定事件方法作了统一,可以发现无论bind()还是delegate()其实都是通过on()方法实现的,只是参数不同罢了。
事件代理: 自己完成不了当前的点击事件,交给父级元素做这件事件
父级.on('事件名字','点击当前的标签元素选择器',fn)
//bind 只能绑定已经存在的标签,对于后面添加的标签不起作用 //on事件代理 动态监听 可以对后添加的标签起作用 $('ul').on('click', function (ev) { alert($(ev.target).html()) var newLi = document.createElement('li') $(newLi).html('10') $(this).append(newLi) $(ev.target).css('color', 'red') }) // on 事件委托,以后统一用on $(document).on('click', 'ul', function (ev) { alert($(ev.target).html()) var newLi = document.createElement('li') $(newLi).html('10') $(this).append(newLi) $(ev.target).css('color', 'red') }) //on 实现bind的效果 $(document).on('click mouseenter', 'ol', function (ev) { alert($(ev.target).html()) var newLi = document.createElement('li') $(newLi).html('10') $(this).append(newLi) $(ev.target).css('color', 'red') })
(6)jQuery事件绑定on()、bind()与delegate() 方法详解
https://www.cnblogs.com/czaiz/p/5519421.html
总结 1.选择器匹配到的元素比较多时,不要用bind()迭代绑定 2.用id选择器时,可以用bind() 3.需要给动态添加的元素绑定时,用delegate()或者on() 4.用delegate()和on()方法,dom树不要太深 5.尽量使用on()
(7)事件移除
//对应于bind()、delegate()和on()绑定方法,其移除事件的方法分别为: $( "div p" ).unbind( "click", handler ); $( "div" ).undelegate( "p", "click", handler ); $( "div" ).off( "click", "p", handler );
12、鼠标事件
1. .click 单击 2. .dblclick 双击 3. .mousedown 鼠标按下不松开 4. .mouseup 鼠标松开 5. .mouseover 移入,被选元素和子元素被选中时会触发 6. .mouseout 移出,被选元素和子元素被选中时会触发 7. .mouseenter 移入,只有被选中元素移入时 8. .mouseleave 移出,只有被选中元素移入时 9. .mousemove 移动 10. .hover === mouseenter mouseleave $('#box').hover(function(){},function(){}) 11. .focus 获取焦点 12. .blur 失去焦点 13. .change input发生变化时 14. .keydown 键盘按下 15. .keyup 键盘弹起
13、表单事件
1. .change // 此事件仅限于 input元素 textarea select, 表单元素发生改变时触发事件.
2. .select // 仅限于用在 input中 type=text textarea, 文本元素发生改变时触发事件.
3. .submit // 适应于表单提交, 表单元素发生改变时触发事件.
//表单事件 $(function () { //1.change() 仅限用于 input元素 textarea select $('select').change(function () { alert($('select option:selected').text()) }) //2.select() 仅限用于 input type=text textarea $('#other2').select(function () { alert($(this).val()) }) //3.form表单提交时 submit() $('form').submit(function (ev) { alert('1111') ev.preventDefault() }) })
14、jquery的Ajax
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON -
同时您能够把这些外部数据直接载入网页的被选元素中。
5种方法
1.jQuery的load()方法 2. jquery的getJSON方法 3.jquery的$.get()方法 4.jquery的post()方法 5. jquery的$.ajax()方法
#1.jQuery的load()方法 jQuery load()方法是简单但强大的AJAX方法。 load()方法从服务器加载数据,并把返回的数据放入被选元素中。 语法: $("selector").load(url,data,callback); 必须的url参数规定记载的url地址 可选的data参数规定与请求一同发送的查询字符串键/值对的集合 可选的callback参数是load()方法完成后所执行的函数名称 1. $('#btn').click(function(){ //只传一个url,表示在id为#new-projects的元素里加载index.html $('#new-projects').load('./index.html'); }) 2. $('#btn').click(function(){ //只传一个url,导入的index.html文件含有多个传递参数,类似于:index/html?name='张三' $('#new-projects').load('./index.html',{"name":'张三',"age":12}); }) 3. $('#btn').click(function(){ //加载文件之后,会有个回调函数,表示加载成功的函数 $('#new-projects').load('./index.html',{"name":'张三',"age":12},function(){}); }) 注意:load函数最好在服务器网页中应用,也就是说要在服务器上运行,本地调试需要搭建后端本地环境。 #2. jquery的getJSON方法 jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中 语法: $.getJSON(url,[data],[callback]) url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后执行的函数 $.getJSON("./data/getJSON.json", function (data) { var str = "";//初始化保存内容变量 $.each(data, function(index,ele) { $('ul').append("<li>"+ele.name+"</li>") }); }) #3.jquery的$.get()方法 $.get() 方法通过 HTTP GET 请求从服务器上请求数据 语法:$.get(URL,callback); url参数规定你请求的路径,是必需参数,callback参数为数据请求成功后执行的函数 $.get('./data/getJSON.json',function(data,status){ console.log(status); //success 200状态码 ok的意思 }) #4.jquery的post()方法 与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面 语法:$.post(URL,data,callback); url参数规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据。可选的callback参数为数据请求成功后执行的函数 $.post('/index',{name:'张三'},function(data,status){ console.log(status); })
15. 重点:$.ajax()方法
jquery的$.ajax()方法 是做ajax技术经常使用的一个方法。
参数如下: 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。 2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。 3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。 4.async: 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。 5.cache: 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。 6.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。 7.dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下: xml:返回XML文档,可用JQuery处理。 html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。 script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。 json:返回JSON数据。 jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。 text:返回纯文本字符串。 8.beforeSend: 要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。 function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 } 9.complete: 要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。 function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 } 10.success: 要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。 (1)由服务器返回,并根据dataType参数进行处理后的数据。 (2)描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等 this; //调用本次ajax请求时传递的options参数 } 11.error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 } 12.contentType: 要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。 13.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; } 14.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; } 15.global: 要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。 16.ifModified: 要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。 17.jsonp: 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。 18.username: 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。 19.password: 要求为String类型的参数,用于响应HTTP访问认证请求的密码。 20.processData: 要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。 21.scriptCharset: 要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用
(1)$.ajax() 的get请求方法
$.ajax({ url:'./data.json', type:'get', // 默认是 get dataType:'json', // 如果不指定 默认自动识别文件类型 success:function (data) { console.log(data); }, error:function () { } });
(2)$.ajax() 的post请求方法
$.ajax({ url:"/course", type:'post', data:{ username:'zhangsan', password:'123' }, sunccess:function (data) { if(data.state === 'ok' && data.status === '200'){ //登录成功 } }, error:function (err) { console.log(err); } });
