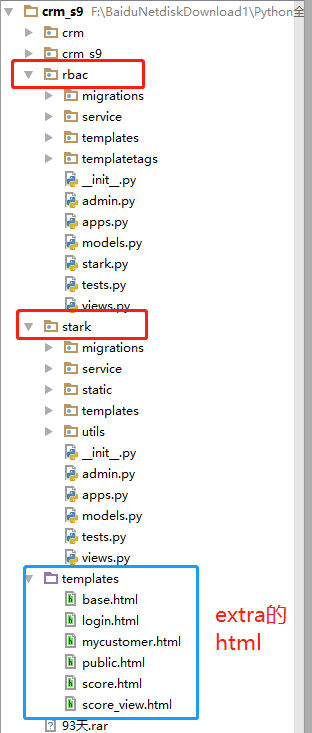
1、引入权限组件rbac

1、settings配置app、中间件
INSTALLED_APPS = [ ... ... 'crm.apps.CrmConfig', "stark.apps.StarkConfig", 'rbac.apps.RbacConfig', ]
中间件
MIDDLEWARE = [ 。。。。 'rbac.service.rbac.ValidPermission', ]
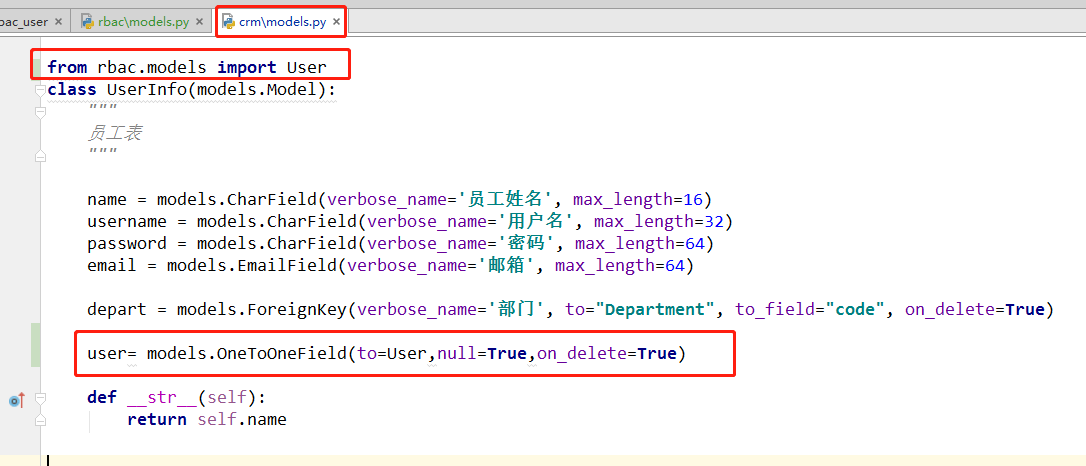
2、员工表UserInfo和rbac.User表关联 一对一
UserInfo中的用户名和密码也可删了,只留rbac.User中的用户名和密码。
添加新的字段
user= models.OneToOneField(to=User,null=True,on_delete=True)

makemigrations migrate

3、在rbac组件中添加starkadmin
rbac/stark.py
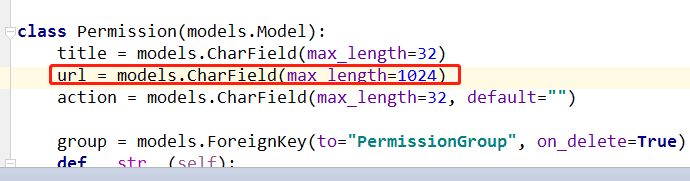
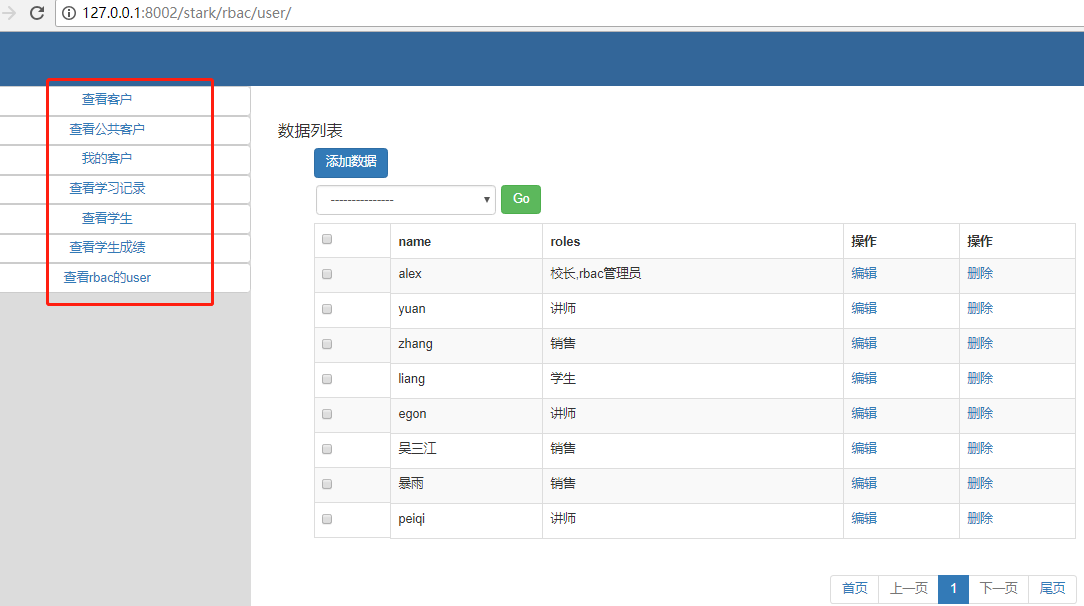
from stark.service.stark import site,ModelStark from .models import * class UserConfig(ModelStark): list_display = ['name','roles'] site.register(User,UserConfig) site.register(Role) class PermissionConfig(ModelStark): list_display = ['id','title','url','group','action'] site.register(Permission,PermissionConfig) site.register(PermissionGroup)

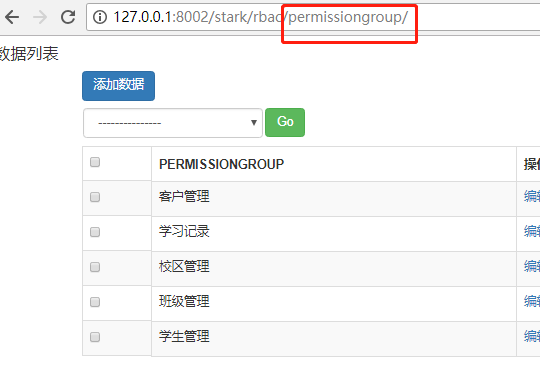
2、分配权限
1、分配权限组

 、
、
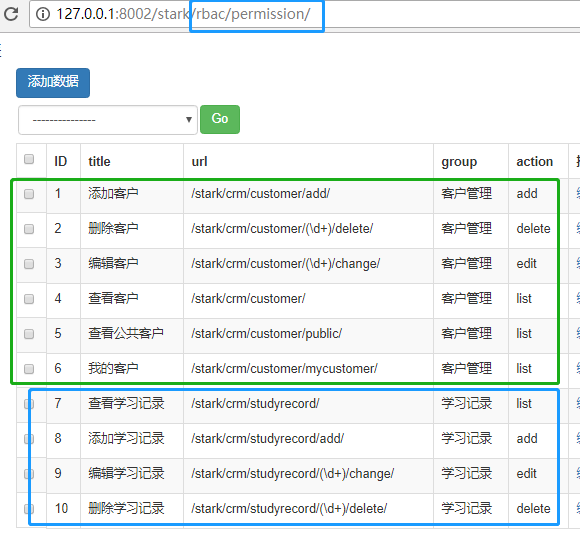
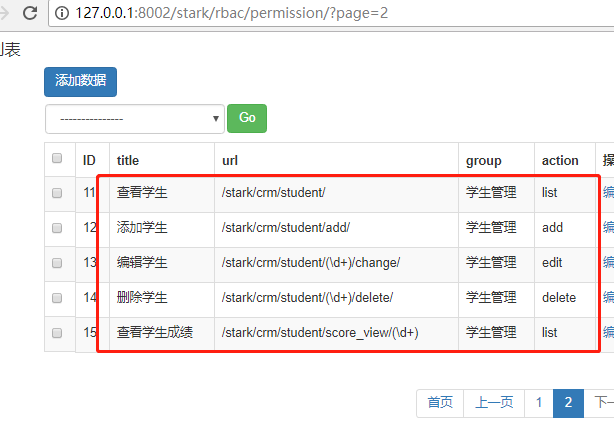
2、分配权限


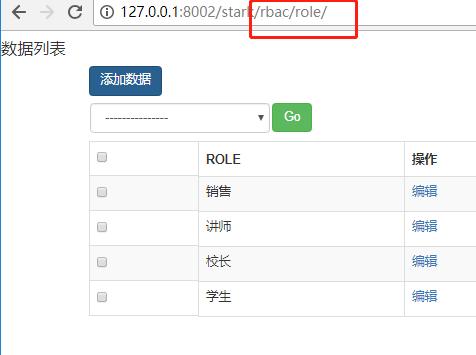
3、分配角色


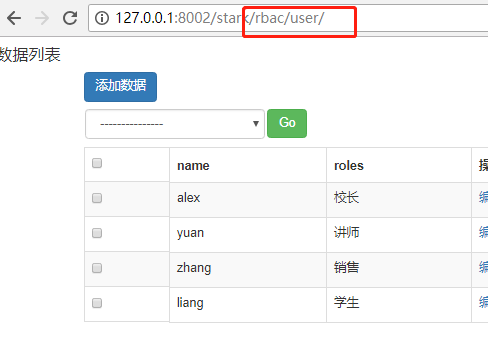
4、分配用户

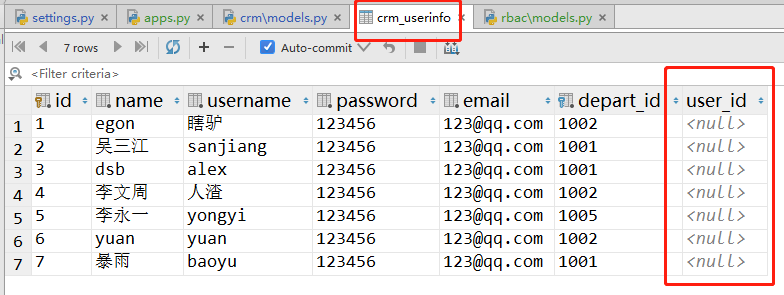
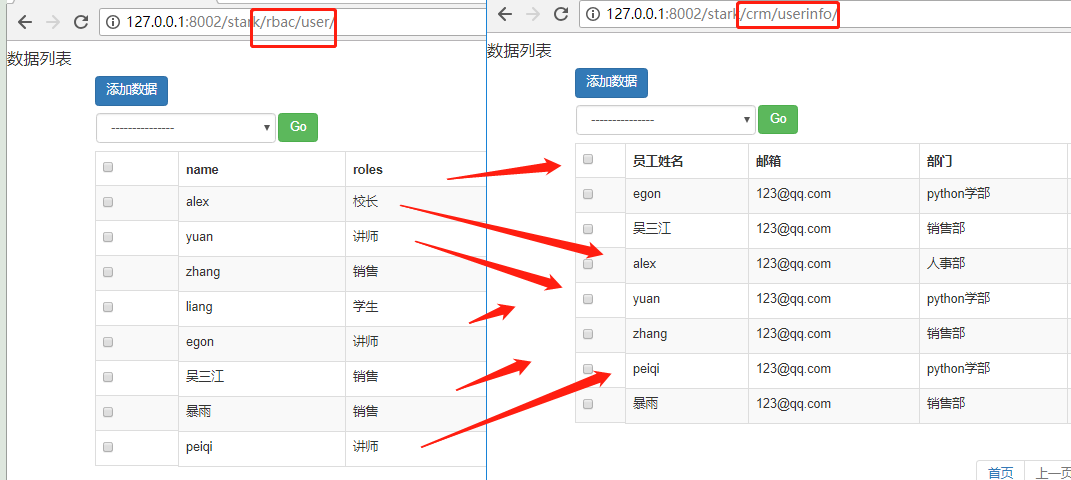
5、rbac用户与crm的用户一一对应


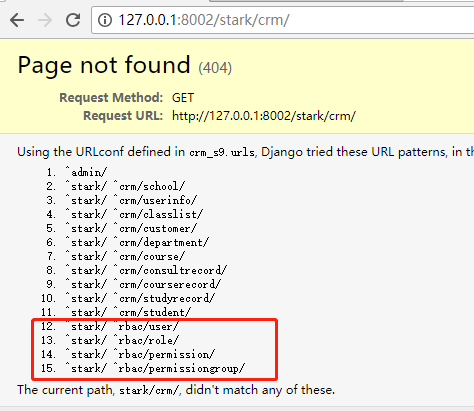
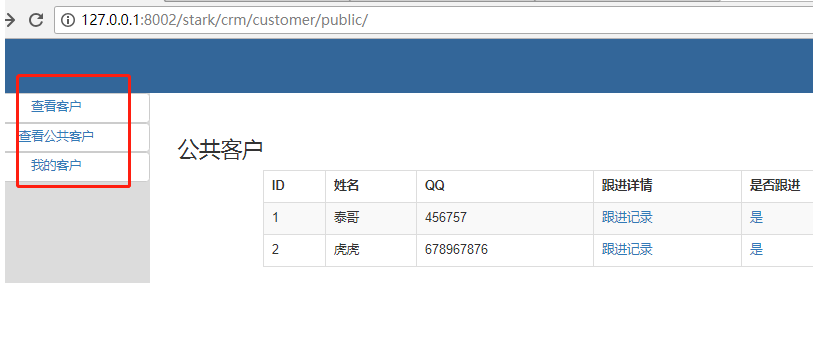
6、登录查看权限


url
from django.conf.urls import url from django.contrib import admin from crm import views from stark.service.stark import site urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^stark/', site.urls), url(r'^login/', views.login), ]
crm/view login的视图
from django.shortcuts import render,HttpResponse # Create your views here. from rbac.models import User from rbac.service.perssions import initial_session def login(request): if request.method =='POST': user = request.POST.get('user') pwd = request.POST.get('pwd') user = User.objects.filter(name=user,pwd=pwd).first() if user: request.session['user_id']=user.pk # 注册权限到session中 initial_session(request,user) return HttpResponse('登录成功') return render(request,'login.html',locals())
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} 用户名: <input type="text" name="user"> 密码: <input type="password" name="pwd"> <input type="submit"> </form> </body> </html>
3、登录、引入中间件
1、引入中间件
MIDDLEWARE = [ 。。。 'rbac.service.rbac.ValidPermission', ]
2、不同的用户具有不同的权限


3、修改rbac显示premission的title

# 注册菜单权限 # permissions = user.roles.all().values("permissions__url", "permissions__action", "permissions__group__title").distinct() permissions = user.roles.all().values("permissions__url", "permissions__action", "permissions__title").distinct() # menu_permission_list.append((item["permissions__url"], item["permissions__group__title"])) # 组的名称 menu_permission_list.append((item["permissions__url"], item["permissions__title"])) # 用自己permission的title
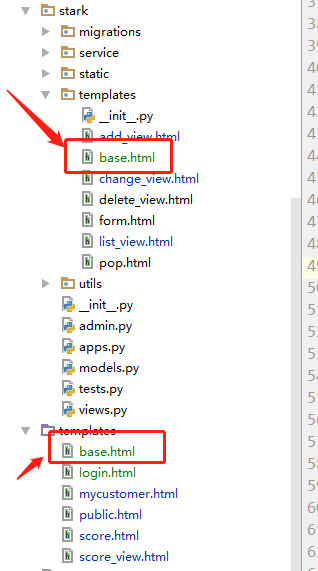
4、模板继承:与rbac的base.html相同


例如:chang_view.html
{% extends 'base.html' %} {% block content %} <h3>编辑页面</h3> {% include 'form.html' %} {% endblock %}
例如base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> <script src="/static/js/jquery-1.12.4.min.js"></script> <script src="/static/charts/highcharts.js"></script> <link rel="stylesheet" href="/static/css/add.css"> <link rel="stylesheet" href="/static/css/list.css"> <link rel="stylesheet" href="/static/css/base.css"> </head> <body> <div class="header"> <span style="background-color: azure">{{ user.name }}</span> </div> <div class="container"> {% load my_tags %} <div class="menu left"> {% get_menu request %} </div> <div class="content right"> {% block content %} {% endblock %} </div> </div> </body> </html>
4、github代码

github代码 https://github.com/venicid/CRM_low