获取该账号的联系人信息
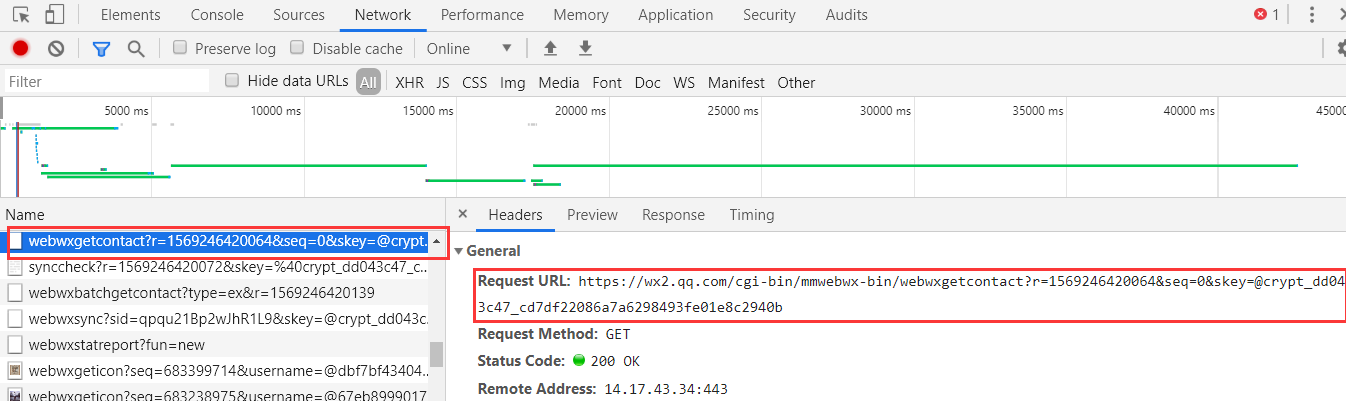
1、微信登陆,会有一条contact的记录是联系人信息的请求,联系人信息的的url是:
https://wx2.qq.com/cgi-bin/mmwebwx-bin/webwxgetcontact?r=1569245714654&seq=0&skey=@crypt_dd043c47_cd7df22086a7a6298493fe01e8c2940b
上面的r值是一个时间戳,skey的值是前面保存票据TICKET_DATA_DICT["skey"],页面找到请求图片如下:

返回的内容中MemberList字段是存储联系人
2、获取联系人信息和展示的代码如下:
def contact_list(request):
"""
用户所有联系人列表
:param request:
:return:
"""
contact_list_url = "https://wx2.qq.com/cgi-bin/mmwebwx-bin/webwxgetcontact?r={0}&seq=0&skey={1}"
contact_list_url = contact_list_url.format(int(time.time()),TICKET_DATA_DICT["skey"])
cookie_all = {}
# 因为不知道用哪个cookie所以上面两个都给加上了
cookie_all.update(LOGIN_COOKIE_DICT)
cookie_all.update(TICKET_COOKIE_DICT)
reponse_contact = requests.get(url=contact_list_url,cookies=cookie_all)
reponse_contact.encoding="utf-8"
contact_data_dict = json.loads(reponse_contact.text)
# for k,v in contact_data_dict.items():
# print(k)
return render(request,"contact.html",{"data":contact_data_dict,})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户联系人</title>
</head>
<body>
<ul>
{% for row in data.MemberList%}
<li>{{row.NickName}}_{{row.UserName}}_{{row.Province}}</li>
{%endfor%}
</ul>
</body>