小伙伴们之前我们讲过很多JavaScript的很多知识点,可以点击回顾一下:
《JavaScript大厦之JS运算符》;
《JavaScript工作原理:内存管理 + 如何处理4个常见的内存泄露》;
《js 大厦之JavaScript事件》;
《JavaScript定义函数的几种方式》;
《JavaScript工作体系中不可或缺的函数》;
以及本文最接近的《细说JavaScript BOM》,这次本文要给大家介绍JavaScript的DOM
DOM:document object model 文档对象模型
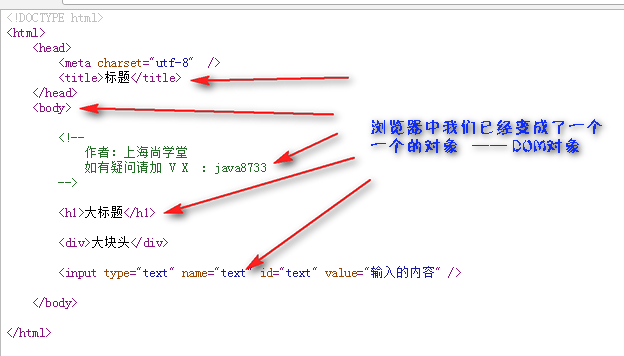
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。通俗点,DOM就是我们写的HTML元素被加载到网页后被转化成一个一个的对象,我们称为DOM对象,通过操作这些DOM对象,实际上就是操作我们的HTML元素,进而改变我们网页的内容和样式等。
原始的html 文档
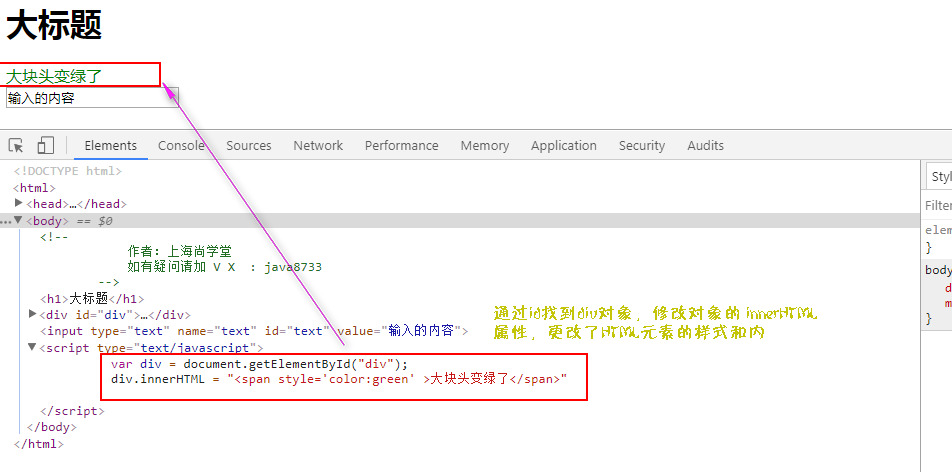
浏览器中的文档源码
浏览器加工展示
通过DOM对象,将状态反应到html文档,影响浏览器的展示
其实DOM对象就是html文档中元素的抽象,抽象出的对象提供许多属性和方法来操作这些元素,即我们说的编程接口。现实中我们都通过DOM对象操作html页面。