可以采用leaflet插件 leaflet-ant-path
... <script src="js/leaflet-ant-path.js" type="text/javascript" charset="utf-8"></script> ... //坐标反转,注:antPath为路径数组,坐标格式为[lon,lat] //格式示例:var coords=[[-3.65358, -38.71431],[-3.66402, -38.71528],[-3.66861, -38.71573]] var coords = []; route.forEach(function(e, i) { coords.push(e.reverse()) }); var antPath = L.polyline.antPath; var path = antPath(coords, { "paused": false, //暂停 初始化状态 "reverse": false, //方向反转 "delay": 3000, //延迟,数值越大效果越缓慢 "dashArray": [10, 20], //间隔样式 "weight": 5, //线宽 "opacity": 0.5, //透明度 "color": "#0000FF", //颜色 "pulseColor": "#FFFFFF" //块颜色 }); path.addTo(map); //源地址 https://rubenspgcavalcante.github.io/leaflet-ant-path/
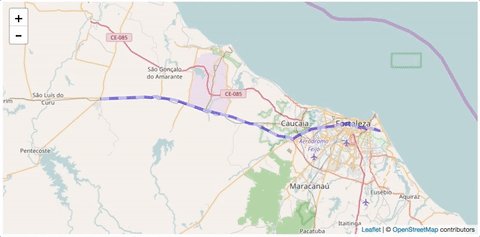
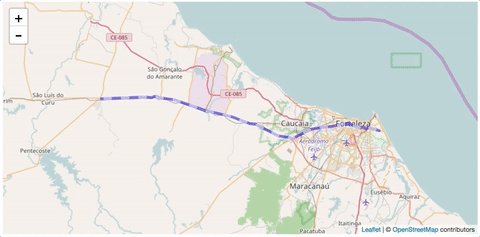
效果图如下

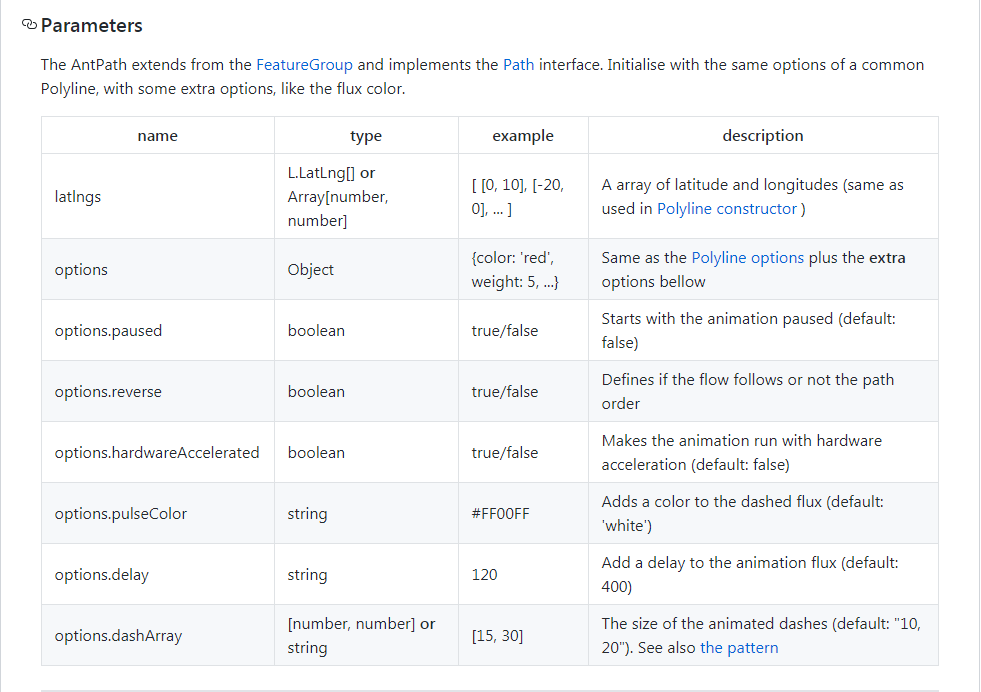
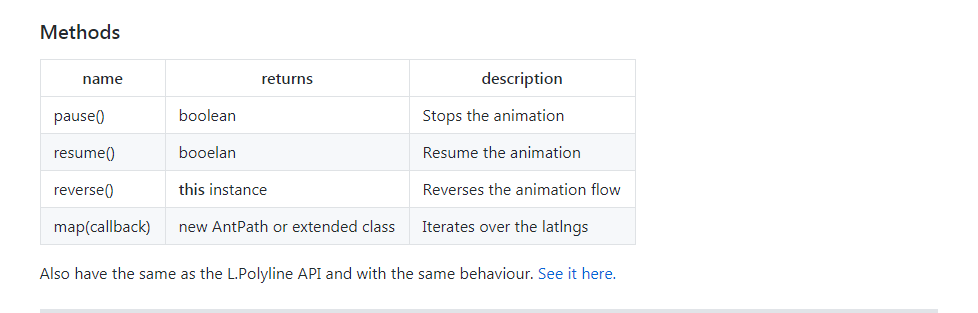
L.polyline.antPath参数和方法