addBeiJing(); function addBeiJing() { //加载行政区划插件 AMap.service('AMap.DistrictSearch', function() { var opts = { subdistrict: 1, //返回下一级行政区 extensions: 'all', //返回行政区边界坐标组等具体信息 level: 'city' //查询行政级别为 市 }; //实例化DistrictSearch district = new AMap.DistrictSearch(opts); district.setLevel('district'); //行政区查询 district.search('朝阳区', function(status, result) { var bounds = result.districtList[0].boundaries; var polygons = []; if (bounds) { for (var i = 0, l = bounds.length; i < l; i++) { //生成行政区划polygon var polygon = new AMap.Polygon({ map: map, strokeWeight: 1, path: bounds[i], fillOpacity: 0.7, fillColor: '#CCF3FF', strokeColor: '#CC66CC' }); polygons.push(polygon); } map.setFitView();//地图自适应 } }); }); }
把行政区和区块的颜色重新封装一下
addshanghai('徐汇区',"#ccc")
addshanghai("虹口区","#e4393c")
addshanghai("浦东新区","#cc66ff")
addshanghai("静安区","#FD9A4E")
function addshanghai(area,color) {
//加载行政区划插件
AMap.service('AMap.DistrictSearch', function() {
var opts = {
subdistrict: 1, //返回下一级行政区
extensions: 'all', //返回行政区边界坐标组等具体信息
level: 'city' //查询行政级别为 市
};
//实例化DistrictSearch
district = new AMap.DistrictSearch(opts);
district.setLevel('district');
//行政区查询
district.search(area, function(status, result) {
var bounds = result.districtList[0].boundaries;
var polygons = [];
if (bounds) {
for (var i = 0, l = bounds.length; i < l; i++) {
//生成行政区划polygon
var polygon = new AMap.Polygon({
map: map,
strokeWeight: 1,
path: bounds[i],
fillOpacity: 0.7,
fillColor:color,
strokeColor: '#CC66CC'
});
polygons.push(polygon);
}
map.setFitView();//地图自适应
}
});
});
}
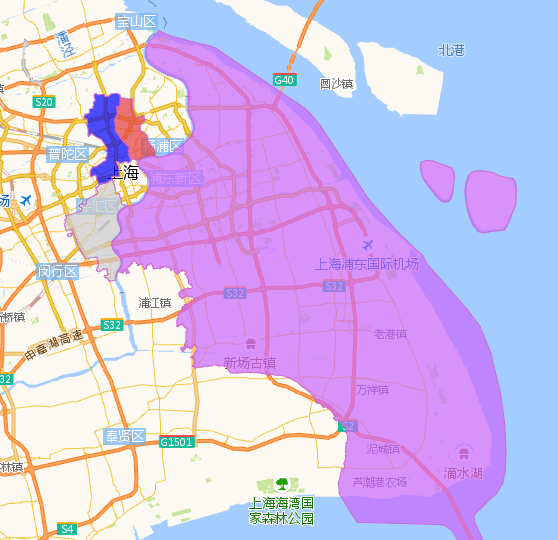
效果图:

想要什么样的行政区域,直接调用函数传参就可以了