系列文章链接
- WPF进阶技巧和实战01-小技巧
- WPF进阶技巧和实战02-布局
- WPF进阶技巧和实战03-控件(1-控件及内容控件)
- WPF进阶技巧和实战03-控件(2-特殊容器)
- WPF进阶技巧和实战03-控件(5-列表、树、网格01)
- WPF进阶技巧和实战03-控件(5-列表、树、网格02)
- WPF进阶技巧和实战03-控件(5-列表、树、网格03)
- WPF进阶技巧和实战03-控件(5-列表、树、网格04)
- WPF进阶技巧和实战04-资源
- WPF进阶技巧和实战05-样式与行为
- WPF进阶技巧和实战06-控件模板
- WPF进阶技巧和实战07--自定义元素01
- WPF进阶技巧和实战07--自定义元素02
- WPF进阶技巧和实战08-依赖属性与绑定01
- WPF进阶技巧和实战08-依赖属性与绑定02
- WPF进阶技巧和实战08-依赖属性与绑定03
Svg在WPF中的使用
方法1:拷贝svg中的部分代码转换成Geometry(作为Path的Data使用)
在vs或者直接打开svg,看到如下代码:
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1617931495763" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1226" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M512 0c282.782494 0 512 229.217506 512 512s-229.217506 512-512 512S0 794.782494 0 512 229.217506 0 512 0zM74.618454 547.333701l0.056444 0.677323c16.199317 199.358836 165.549113 361.013339 358.981369 395.839048C345.773564 831.414398 293.676111 694.256422 286.16911 548.631904H84.100981c-3.217286 0-6.434572-0.451549-9.482527-1.298203z m874.650204 1.298203h-211.494212c-7.507 145.568074-59.604454 282.72605-147.487157 395.274611 193.319369-34.882152 342.556278-196.254437 358.981369-395.274611z m-437.268658 375.180686l0.338662-0.395106c90.140448-104.08202 144.10054-234.918311 152.115533-374.78558H359.489362c8.071436 140.0366 62.144416 271.042222 152.510638 375.180686zM433.656267 80.206372l-6.660346 1.241759C236.611619 118.813802 90.309778 279.339433 74.618454 476.666299c2.878624-0.790211 5.926579-1.185316 8.918091-1.241759h202.689009c7.450557-145.624518 59.54801-282.782494 147.430713-395.218168z m78.343733 19.981038l-0.338662 0.395106C421.464447 204.664535 367.504355 335.500827 359.545805 475.368096h305.021277c-8.12788-140.0366-62.20086-271.042222-152.567082-375.180686z m78.343733-19.981038l1.580421 1.975526c86.923162 112.097012 138.456179 248.521221 145.963179 393.242642h211.494213c-16.537978-199.076618-165.774887-360.448903-359.037813-395.218168z" p-id="1227"></path></svg>
在代码中找到<path d=后面的“”内的数据部分,直接拷贝出来,作为Geometry的数据
<Geometry x:Key="DocGeometry" o:Freeze="True">M512 0c282.782494 0 512 229.217506 512 512s-229.217506 512-512 512S0 794.782494 0 512 229.217506 0 512 0zM74.618454 547.333701l0.056444 0.677323c16.199317 199.358836 165.549113 361.013339 358.981369 395.839048C345.773564 831.414398 293.676111 694.256422 286.16911 548.631904H84.100981c-3.217286 0-6.434572-0.451549-9.482527-1.298203z m874.650204 1.298203h-211.494212c-7.507 145.568074-59.604454 282.72605-147.487157 395.274611 193.319369-34.882152 342.556278-196.254437 358.981369-395.274611z m-437.268658 375.180686l0.338662-0.395106c90.140448-104.08202 144.10054-234.918311 152.115533-374.78558H359.489362c8.071436 140.0366 62.144416 271.042222 152.510638 375.180686zM433.656267 80.206372l-6.660346 1.241759C236.611619 118.813802 90.309778 279.339433 74.618454 476.666299c2.878624-0.790211 5.926579-1.185316 8.918091-1.241759h202.689009c7.450557-145.624518 59.54801-282.782494 147.430713-395.218168z m78.343733 19.981038l-0.338662 0.395106C421.464447 204.664535 367.504355 335.500827 359.545805 475.368096h305.021277c-8.12788-140.0366-62.20086-271.042222-152.567082-375.180686z m78.343733-19.981038l1.580421 1.975526c86.923162 112.097012 138.456179 248.521221 145.963179 393.242642h211.494213c-16.537978-199.076618-165.774887-360.448903-359.037813-395.218168z</Geometry>
我们直接将Geometry作为Path的Data
<Style x:Key="PathBaseStyle" TargetType="{x:Type Path}">
<Setter Property="Fill" Value="Red" />
<Setter Property="Width" Value="50" />
<Setter Property="Height" Value="50" />
<Setter Property="Stretch" Value="Uniform" />
<Setter Property="Margin" Value="8,0,5,0" />
<Setter Property="HorizontalAlignment" Value="Stretch" />
<Setter Property="VerticalAlignment" Value="Stretch" />
</Style>
<Style x:Key="DefaultPathStyle" BasedOn="{StaticResource PathBaseStyle}" TargetType="{x:Type Path}" />
<Path Width="50" Height="50" Margin="0" Data="{DynamicResource DocGeometry}" Style="{DynamicResource DefaultPathStyle}" />
方法2:使用svg2xaml,转换器形式
public class Svg2ImageConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (parameter == null) return null;
string svgPath = parameter.ToString();
using (FileStream stream = new FileStream(svgPath, FileMode.Open, FileAccess.Read))
{
return SvgReader.Load(stream);
}
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
在界面的xaml文件中:
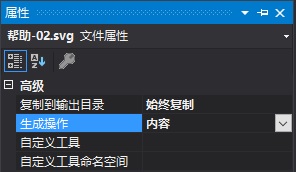
<Image Width="50" Source="{Binding Converter={StaticResource Svg2ImageConverter}, ConverterParameter='Resources/帮助-02.svg'}" />
这种方式中,svg文件的属性设置如下

在生成的执行程序中,会有svg文件的存在
方法3:使用svg2xaml,直接在xaml代码中使用
添加命名空间:
xmlns:svg2xaml="clr-namespace:Svg2Xaml;assembly=Svg2Xaml"
在控件内直接使用
<!--属性:资源、不复制-->
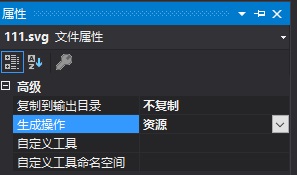
<Image Width="50" Source="{svg2xaml:SvgImage Resources/111.svg}" />
<Image Width="50" Source="{svg2xaml:SvgImage Resources/网络.svg}" />
此时需要设置svg文件的属性如下

4 方法的比较
| 特点 | 特点 | |
|---|---|---|
| 方法1 | 能够在xaml设计器中预览svg的展示形式 | 需要手动拷贝有效数据,自己创建 |
| 方法2 | 无需操作,直接使用,直接被替换 | 可以被直接替换成其他svg |
| 方法3 | 无需操作,直接使用 | 无法在设计器中预览 |
mc:Ignorable="d"
关于mc:Ignorable="d"的说明,使用vs生成的窗口都包含默认的这个特性,那他到底是做什么的?
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
1、首先,命名空间d是我们在写xaml文件时看到控件的大小,比如d:DesignWidth="480"表示在编辑器里面我们看到的大小480,但是运行调试大小并不一定是480,它可能随着屏幕的大小而发生改变
2、而命名空间mc是跟兼容性有关的,mc:Ignorable="d"的意思就是告诉编辑器(vs2017)在项目运行时忽略命名空间d设置的大小