最近,在园子里有不少朋友写了关于Blend的优秀并且实用的文章,在此,我先代表silverlight的爱好者感谢他们的无私分享。废话不多说了,今天,我也来分享点东西,希望对大家有用。
正如文章题目,这次我们要拿ListBox来进行折腾,这时,你脑海中会不会浮现listbox的样子呢?最后,listbox最后变成了下面的样子:
看到它会不会觉得很熟悉?在js中见过,在flash中见过?不会吧?它是listbox变的?别被眼睛所欺骗,相信我,它确实是listbox。至少,在看完这篇文章的时候,你一定会相信我的。其实,这一切都受益于silverlight强大的模板技术,但是这还是不够的,如果没有blend,这一切将变得如此的不现实,你面对一大堆xaml代码,相信你没看上50行就头晕了,一起来感谢blend吧,让一切工作变得如此简单(这里指的的界面设计,如果你要用它去做业务逻辑,那就......)。接下了,就跟着我一步一步改造listbox,不用写一行代码,把它变成上面的样子:
首先,打开blend创建一个silverlight项目
接着打开数据源选项,创建一个示例数据
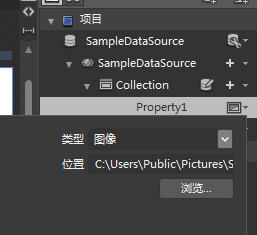
选择图片数据,并指定文件来源
讲Property1拖拽到LayoutRoot上
这样就能看到如下的样子
接着,对listbox创建一个副本模板
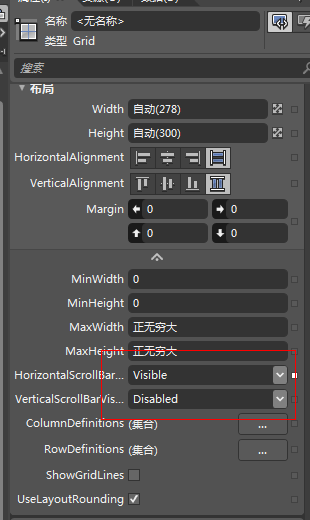
确定后,我们修改模版下Grid的属性将垂直卷动条设置为无效,水平设置有效
接着,我们继续选择scrollviewer编辑模板--编辑副本
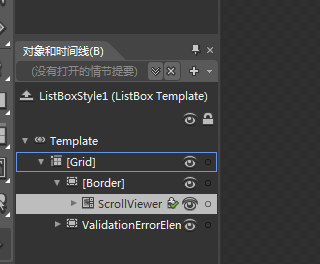
创建好后,可以看到如下界面:
在这里,我们把VerticalScrollBar删除掉,因为不需要它,接着继续编辑VerticalScrollBar的模板
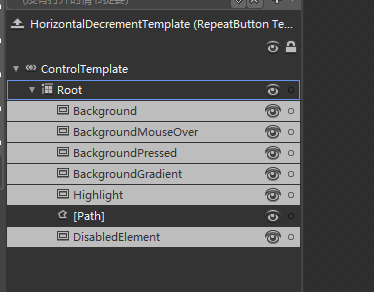
确定后,将会是下面的结构:
接着把不需要的东西删除,这里我们删除VerticalRoot以及HorizontalRoot下的所有Rectangle,HorizontalLargeDecrease,HorizontalLargeIncrease,HorizontalThumb项。
然后,继续编辑HorizontalSmallDecrease的模板
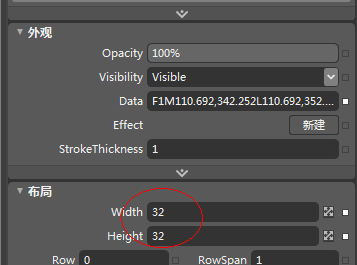
把下图中选中的项全部删除,只留下path,我们一层一层的进入,好像把一件件衣服脱掉,现在已经在内衣部分了,这个Path其实就是listbox滚动条上的增加和减少的三角按钮,不过,目前似乎有些小,没关系,我们修改它的属性,把它变大点。

这样可以看到它了:
对于HorizontalSmallIncrease做相同的修改(这里略去)
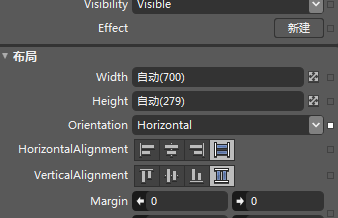
然后退出所以的模板编辑进入最开始的界面,编辑listbox的布局模板:
将stackpanel的位置设置为垂直
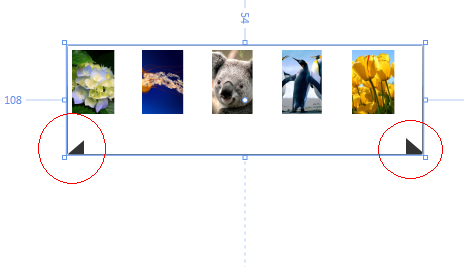
调整下listbox的大小,这时,你将看到下面的结果:
这两个控制的箭头位置好像有点不对,没关系,我们打开到HorizontalScrollBar的模板下对HorizontalSmallDecrease和horizontalSmallIncrease的Margin属性进行设置,调整到合适的位置:

具体的值根据你自己确定的大小去调整。你运行项目,就可以看到效果了,但是还有一点点不对的地方,就是在listbox中的image下会有一段空白,这是由于存在着HorizontalScrollBar的原因,想办法把它隐藏掉,但是不能删除,删除的话,那个三角箭头也会消失,因为它是属性Scrollbar的一部分,这里,只要将HorizontalScrollBar的Margin属性的top设置一个一定大小的负数,让它往上移动,这样就隐藏了。
还有更多的细节,就不再赘述了,可以对三角箭头设置各种状态响应,例如鼠标移上去颜色变化等等动画效果。终于写完了,如果你第一次看,可能会觉得很复杂,那么多步骤,但是当你熟练了之后,你会发现这一切是多么的简单,当然你也许更愿意自己用coding硬编码去实现这样的效果,那也是很好的。这里只是提供一个思路,并不是一定要你这样做。:)