


1.2DOM节点分类node
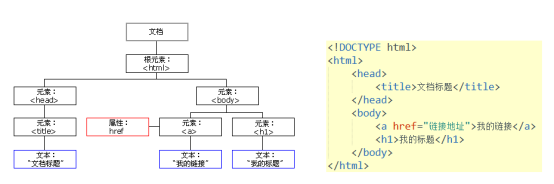
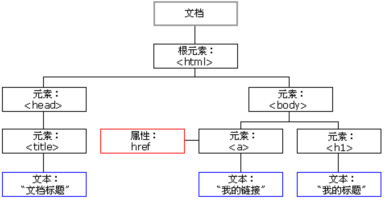
元素节点 element node <a href="链接地址">我的链接</a>
属性节点 attribute node href="链接地址"
文本节点 text node 链接地址 我的链接
1.3.DOM节点关系

父子关系(parent-child):<html> 元素作为父级,<head> 和 <body> 元素作为子级
兄弟关系(Sibling):<a> 和 <h1> 元素就是兄弟关系;<title> 和 <h1> 元素并不是兄弟关系
1.4.DOM操作的内容
A、获得元素节点对象
B、操作元素的属性
C、操作元素的内容
D、操作元素的样式css
E、操作元素的节点对象
2 DOM直接获得元素对象
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> function demo1(){ //*通过ID名称获得节点元素对象----单个对象 var span =window.document.getElementById("span_1"); alert(span); } function demo2(){
//*通过标签的名称获得元素对象----多个对象 var spans=window.document.getElementsByTagName("span"); //获得具体的某一个 alert(spans[1]); } function demo3(){ //*通过class的名称获得元素对象----多个对象 var spans=document.getElementsByClassName("sp");
//不是所有的标签都是具有name属性的 所以这种获得方式不是太多 //通过name属性获得元素对象----多个对象 var inp=document.getElementsByName("inp");
alert(spans); } </script> </head> <body> <input type="button" name="inp" id="" value="ID获得元素对象" onclick="demo1()" /> <input type="button" name="inp" id="" value="TagName获得元素对象" onclick="demo2()" /> <input type="button" name="" id="" value="Class获得元素对象" onclick="demo3()" /> <hr/> <span id="span_1">bjsxt</span> <span>bjsxt</span> <span class="sp" >bjsxt</span> <span class="sp">bjsxt</span> </body> </html> |
3 DOM间接获得元素对象
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>DOM间接获得元素对象的方式</title> <script type="text/javascript"> function demo1(){ //获得div对象 var div=document.getElementById("div1"); //获得div下面的所有子元素--text文本也是一个节点 var ch= div.childNodes; //alert(ch.length); //document.getElementsByTagName("span") //获得div下面的所有的span对象 var sp= div.getElementsByTagName("span"); console.log(sp); } function demo2(){ //获得span对象 var span=document.getElementById("sp1"); //获得父节点 var pa= span.parentNode; //console.log(pa); alert(pa); } function demo3(){ //获得span对象 var sp= document.getElementById("sp1"); //获得span对象的上一个元素 //#text var pr= sp.previousSibling; // 上一个span对象 var pr2=sp.previousElementSibling; //获得下一个元素 // #text var ne= sp.nextSibling; //下一个span元素对象 var ne2=sp.nextElementSibling; console.log(pr2); } </script> </head> <body> <input type="button" name="" id="" value="获得子元素" onclick="demo1()" /> <input type="button" name="" id="" value="获得父元素" onclick="demo2()" /> <input type="button" name="" id="" value="获得兄弟元素" onclick="demo3()" /> <hr /> <div id="div1"> <span>bjsxt</span> <span id="sp1">bjsxt</span> <span>bjsxt</span> <span>bjsxt</span> </div> <span>bjsxtsxt</span> </body> </html> |