v-xx:指令
1、创建vue实例,关联页面的模板,将自己的数据(data)渲染到关联的模板,响应式的
2、指令来简化对dom的一些操作。
3、声明方法来做更复杂的操作。methods里面可以封装方法。
v-on是按钮的单击事件:
<button v-on:click="num++">点赞</button>
在VUE中el,data和vue的作用:
- el:用来绑定数据;
- data:用来封装数据;
- methods:用来封装方法,并且能够封装多个方法,如何上面封装了cancell和hello方法。
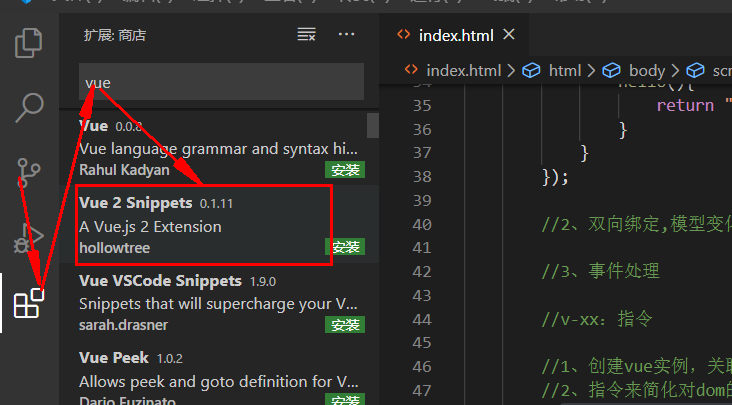
安装“Vue 2 Snippets”,用来做代码提示

为了方便的在浏览器上调试VUE程序,需要安装“vue-devtools”,编译后安装到chrome中即可。
详细的使用方法见:Vue调试神器vue-devtools安装
“v-html”不会对于HTML标签进行转义,而是直接在浏览器上显示data所设置的内容;而“ v-text”会对html标签进行转义
<div id="app">
{{msg}} {{1+1}} {{hello()}}<br/>
<span v-html="msg"></span>
<br/>
<span v-text="msg"></span>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
msg:"<h1>Hello</h1>",
link:"http://www.baidu.com"
},
methods:{
hello(){
return "World"
}
}
})
</script>
运行结果:
