前言
最近看到一些文字的阴影效果很有意思,尝试了下,形成本文。“平面效果“是我们平时常见的平面的样子。“阴影效果”会给人一种凸起的感觉。浮雕效果会给一种雕刻“凹陷”的感觉。
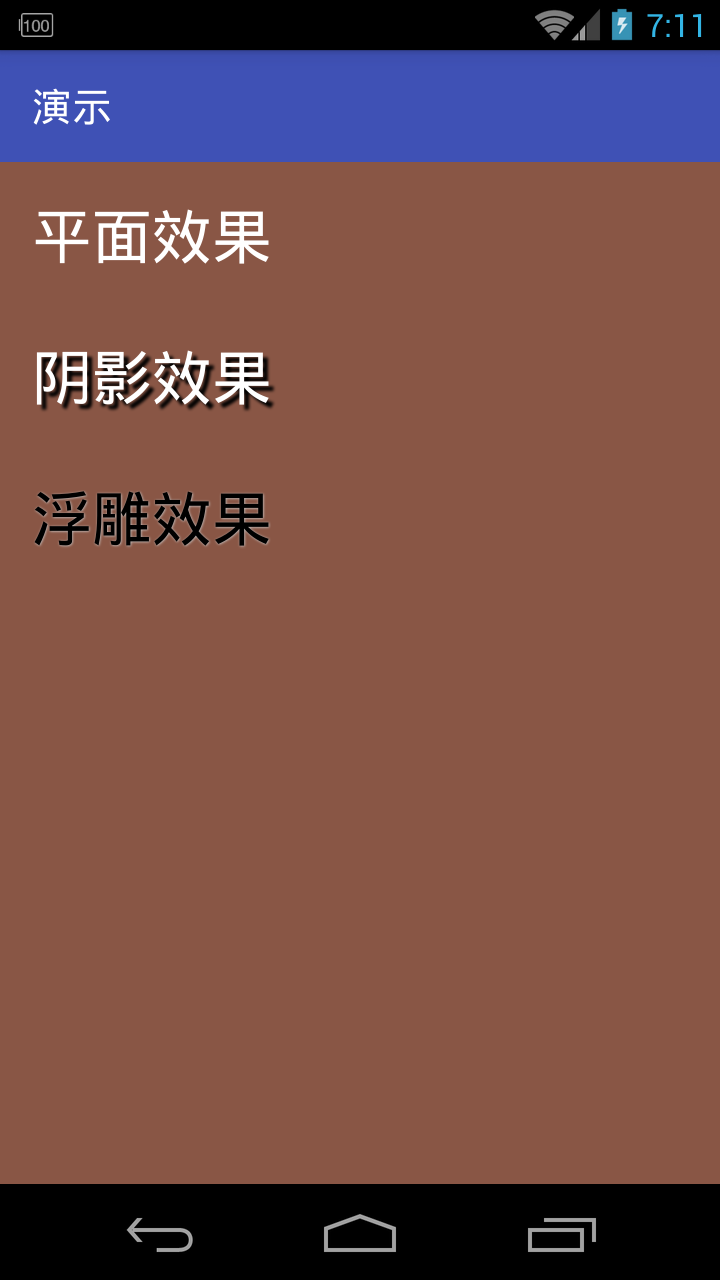
演示效果图

方法
使用 textview的4个属性来实现:
android:shadowColor 阴影颜色
android:shadowDx 阴影的水平偏移量
android:shadowDy 阴影的垂直偏移量
android:shadowRadius 阴影的范围
阴影效果
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:shadowColor="#FF000000" android:shadowDx="5" android:shadowDy="5" android:shadowRadius="3" android:text="阴影效果" android:textColor="#FFF" android:textSize="30sp" />
浮雕效果
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:shadowColor="#ccc" android:shadowDx="0.5" android:shadowDy="0.5" android:shadowRadius="2" android:text="浮雕效果" android:textColor="#FF000000" android:textSize="30sp" />