JQuery是一个优秀的Javascript类库,使得我们曾经对JavaScript的痛恨不再,越来越喜欢上了JavaScript,而且更好的是他的plugin众多,原来我们要写一个客户端的特效,要写一两天的JavaScript,然后再调试一两天,才可以看见端倪。现在我们只要使用JQuery和他的plugin,就可以任意的实现我们脑海中的特效,感谢他们的编写者对人类的贡献(一百个西红柿砸过来。。。。。。。。。。。。。。)。
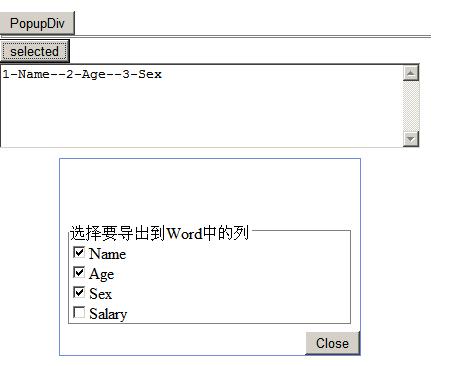
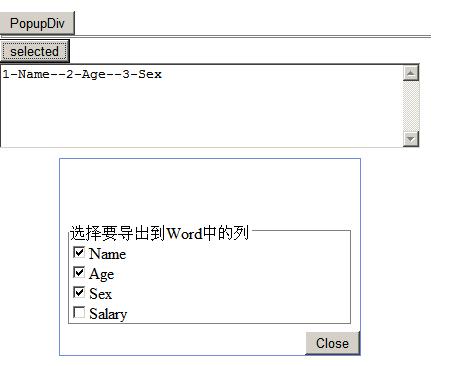
我今天实现的需求是一个需要从列表页面中选择要导出到word中的列,然后在将选中列的内容导出到word中,同时为了增加通用性,列的个数不是固定的,也就是说这张表格可能是4列,也可能是5列,待选择的列数目不固定。例如:有下面的一张表格,然后我们要打印除薪水外的其他列。
|
姓名 |
年龄 |
性别 |
薪水 |
| 张三 |
19 |
男 |
10000 |
| 张三 |
19 |
男 |
10000 |
| 张三 |
19 |
男 |
10000 |
我的设计是先用后台代码循环这个表格的表头,组成下面的字符串
1-Name--2-Age--3-Sex--4-Salary,将这个字符串存储在hiddenfield中,然后由JavaScript读取,动态在弹出Div中添加checkbox对应的html,
<

然后在选择之后将选择的值组成对应的字符串,例如:选择Name、Age、Sex,就组成,1-Name--2-Age--3Sex,存放在另外的一个hiddenfield中,在后台代码读取这个选中的字符串,将表格中相应的列导出到word中。
同时为了使这个弹出页面可以拖动,使用了EasyDrag jQuery Plugin,可以从http://fromvega.com/wordpress/2007/07/14/easydrag-jquery-plugin/下载。
这个插件很好用,也很简单,
实现拖动效果.
$(document).ready( function()
{
$("#divPanel").easydrag();
}
);
Html 代码

 Code
Code
<div id="divPanel" style="300px;height:300px;background:white;border:1px solid #000000;position:absolute;left:5px;top:50px" >
<div id="divTitle" style="100%;height:25px;background:lavender">
Title
</div>
<div style="100%">
</div>
</div>
EasyDrag还可以指定可拖动的区域,比如只能通过标题拖动整个div,我们JS可以这样写
$(document).ready ( function()
{
$("#divPanel").easydrag();
$("#divPanel").setHandler("divTitle");
}
);

 JQuery弹出Div,传值,返回传值
JQuery弹出Div,传值,返回传值
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<style type="text/css">
.pop-box {
z-index: 9999;
margin-bottom:3px;
display:none;
position:absolute;
background:#ffffff;
border:solid 1px #6e8bde;
}
.pop-box h4{
color:#ffffff;
cursor:default;
height:18px;
font-size:14px;
font-weight:bold;
text-align:left;
padding-left:8px;
padding-top:4px;
padding-bottom:2px;
}
.pop-box-body{
clear:both;
margin:4px;
padding:2px;
}
</style>
<script type="text/javascript" src="script/jquery.js">
</script>
<script type="text/javascript" src="script/jquery.easydrag.js"></script>
<script typ="text/javascript">
$(document).ready(function(){
var text = "1-Name--2-Age--3-Sex--4-Salary";
var tokenGroup = new Array();
tokenGroup = text.split("--");
$(".optionDiv").append("<fieldset class='fieldset1'><legend class='legend1'>閫夋嫨瑕佸鍑哄埌Word涓殑鍒?/legend></fieldset>");
var obj = new Object();
for (obj in tokenGroup) {
//alert(obj);
//alert(Number(obj));
var index = Number(obj) + 1;
//alert(index);
var token = new Object();
token.value = tokenGroup[obj].split("-")[0];
token.text = tokenGroup[obj].split("-")[1];
//alert("value:"+token.value+" text:"+token.text);
if (index == 1) {
$(".legend1").after("<input id='Checkbox" +
index.toString() +
"' value='" +
token.value +
"' type='checkbox' /><label for='Checkbox" +
index.toString() +
"'>" +
token.text +
"</label><br>");
}
else {
$(".fieldset1").append("<input id='Checkbox" +
index.toString() +
"' value='" +
token.value +
"' type='checkbox' /><label for='Checkbox" +
index.toString() +
"'>" +
token.text +
"</label><br>");
}
}
});
$(document).ready(function(){
$(".btnSelect").click(function(){
var select = "";
$(".fieldset1 input").each(function(i){
if (this.checked) {
if (select == "")
select = (i + 1).toString() + "-" + $(this).next().text();
else
select += "--" + (i + 1).toString() + "-" + $(this).next().text();
}
});
$(".selected").val(select);
});
$("#btnClose").click(function(){
var select = "";
$(".fieldset1 input").each(function(i){
if (this.checked) {
if (select == "")
select = (i + 1).toString() + "-" + $(this).next().text();
else
select += "--" + (i + 1).toString() + "-" + $(this).next().text();
}
});
$(".selected").val(select);
});
});
$(document).ready(function(){
$(".pop-box").easydrag();
});
function loadText(){
var text = $(".hiddenfield1").val();
var tokenGroup = new Array();
tokenGroup = text.split("--");
$(".pop-box-body").html("");
$(".pop-box-body").append("<fieldset class='fieldset1'><legend class='legend1'>閫夋嫨瑕佸鍑哄埌Word涓殑鍒?/legend></fieldset>");
var obj = new Object();
for (obj in tokenGroup) {
//alert(obj);
//alert(Number(obj));
var index = Number(obj) + 1;
//alert(index);
var token = new Object();
token.value = tokenGroup[obj].split("-")[0];
token.text = tokenGroup[obj].split("-")[1];
//alert("value:"+token.value+" text:"+token.text);
if (index == 1) {
$(".legend1").after("<input id='Checkbox" +
index.toString() +
"' value='" +
token.value +
"' type='checkbox' /><label for='Checkbox" +
index.toString() +
"'>" +
token.text +
"</label><br>");
}
else {
$(".fieldset1").append("<input id='Checkbox" +
index.toString() +
"' value='" +
token.value +
"' type='checkbox' /><label for='Checkbox" +
index.toString() +
"'>" +
token.text +
"</label><br>");
}
}
}
function popupDiv(div_id){
var div_obj=$("#"+div_id);
var windowWidth=document.documentElement.clientWidth;
var windowHeight=document.documentElement.clientHeight;
var popupHeight=div_obj.height();
var popupWidth=div_obj.width();
$("<div id='mask'></div>").addClass("mask").width(windowWidth*0.99)
.height(windowHeight*0.99).click(function(){
hideDiv(div_id);
}).appendTo("body").fadeIn(200);
div_obj.css({"position":"absolute"})
.animate({left:windowWidth/2-popupWidth/2,top:windowHeight/2-popupHeight/2,opacity:"show"},"show");
loadText();
}
function hideDiv(div_id){
$("#mask").remove();
$("#"+div_id).animate({left:0,top:0,opacity:"hide"},"slow");
}
</script>
</head>
<body>
<h1>New Web Project Page</h1>
<input class="hiddenfield1" type="hidden" value="1-Name--2-Age--3-Sex--4-Salary">
<input type="button" id="btnPopup" name="btnPopup" onclick="popupDiv('pop-div')" class="btnPopup" value="PopupDiv">
<div class="pop-box" style="300px" id="pop-div">
<h4>Title</h4>
<div class="pop-box-body">
<p></p>
</div>
<div class="butonPanel" style="text-align:right;">
<input value="Close" id="btnClose" onclick="hideDiv('pop-div');" type="button">
</div>
</div>
<!--<div class="optionDiv"></div>-->
<fieldset>
<legend>
</legend>
</fieldset>
<input type="button" id="button1" name="button1" class="btnSelect" value="selected">
<br>
<textarea class="selected" rows="5" cols="50">
</textarea>
</body>
</html>
源代码下载:
/Files/virusswb/JQuery弹出Div.rar