超简单让.NET Core开发者快速拥有CI/CD的能力-Docker版本
前言
上一篇自动化测试,全面且详细的介绍了从零开始到发布版本的步骤,这是传统的方式,本次为大家带来的是如何在5分钟内使用上docker进行CI/CD,毕竟现在的容器化如火如荼,本示例是基于CentOS-7系统,在示例中, jenkins 和部署 .NET Core 应用程序,都使用 docker 来完成。
首先是安装docker
在服务器上执行下面的命令,安装 docker
yum install docker
安装完成后,执行命令 docker --version ,输出版本号证明安装成功。
Docker version 19.03.4, build 9013bf583a
拉取并部署jenkins
紧接着,马上拉取 jenkins 的镜像
docker pull jenkins/jenkins
拉取成功后,执行容器部署,输入下面的命令
docker run --name myjenkins
-u root
-d
--rm
-v /var/run/docker.sock:/var/run/docker.sock
-v /usr/bin/docker:/usr/bin/docker
-v /var/jenkins_home:/var/jenkins_home
-p 8080:8080 -p 50000:50000
jenkins/jenkins:lts
部署完成后,可能你需要手动开启防火墙端口 8080 后才可以在外部浏览器中访问jenkins的站点
开启防火墙端口8080
输入下面的命令,开启8080端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
firewall-cmd --reload
好了,现在我们可以通过下面的地址访问jenkins的web管理控制台了
http://{你的IP地址}:8080
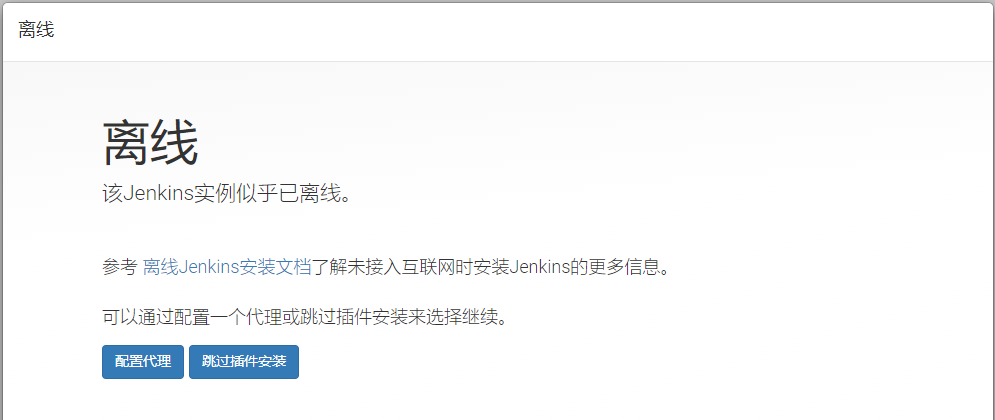
如果你出现了下面的图,不要慌张,简单执行下面两个步骤就可以解决问题了。

修改步骤
1、修改/var/jenkins_home/updates/default.json,搜索 google.com ,改为 baidu.com 就可以了
2、修改/var/jenkins_home/hudson.model.UpdateCenter.xml,这个文件是jenkins下载插件的默认源地址,将:https://updates.jenkins.io/update-center.json 中的 https 修改为 http,然后执行命令 docker restart myjenkins 重启 jenkins 实例就可以了。
为.NET Core 编写Dockerfile文件
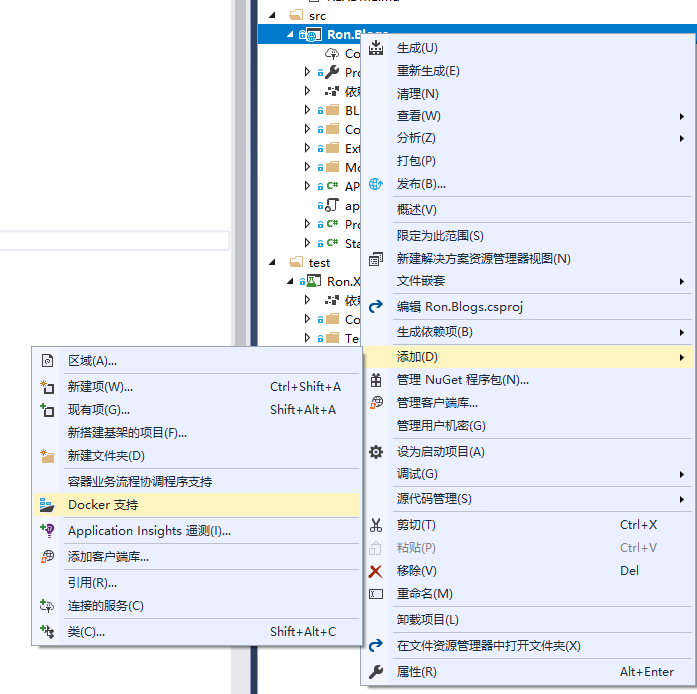
Visual Studio 已经为我们集成了docker的支持,所以基本上我们是不需要编写Dockerfile文件的,只要鼠标右键点击项目,添加docker支持即可

这里我选择Linux版本

生成的Dockerfile文件如下
FROM microsoft/dotnet:2.2-aspnetcore-runtime AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/dotnet:2.2-sdk AS build
WORKDIR /src
COPY ["src/Ron.Blogs/Ron.Blogs.csproj", "src/Ron.Blogs/"]
RUN dotnet restore "src/Ron.Blogs/Ron.Blogs.csproj"
COPY . .
WORKDIR "/src/src/Ron.Blogs"
RUN dotnet build "Ron.Blogs.csproj" -c Release -o /app
FROM build AS publish
RUN dotnet publish "Ron.Blogs.csproj" -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "Ron.Blogs.dll"]
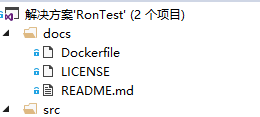
这里生成的文件其实是有点小问题的,因为我们是在项目中生成的Dockerfile文件,而上面的脚本中,COPY 的命令执行的目录却是从 /src 开始,如果我们直接执行 docker build ,会提示找不到该项目文件 src/Ron.Blogs/Ron.Blogs.csproj,正确的解决方法是将Dockerfile文件移动到src同级目录,即解决方案根目录下,如下图

开始构建容器化实例
因为我们将在容器中编译.NET Core 程序,所以本地服务器不需要安装 .NET Core SDK。接下来的事情就变得非常简单了,上jenkins去创建一个任务,然后作一些简单的配置后就开始构建。
首先创建任务

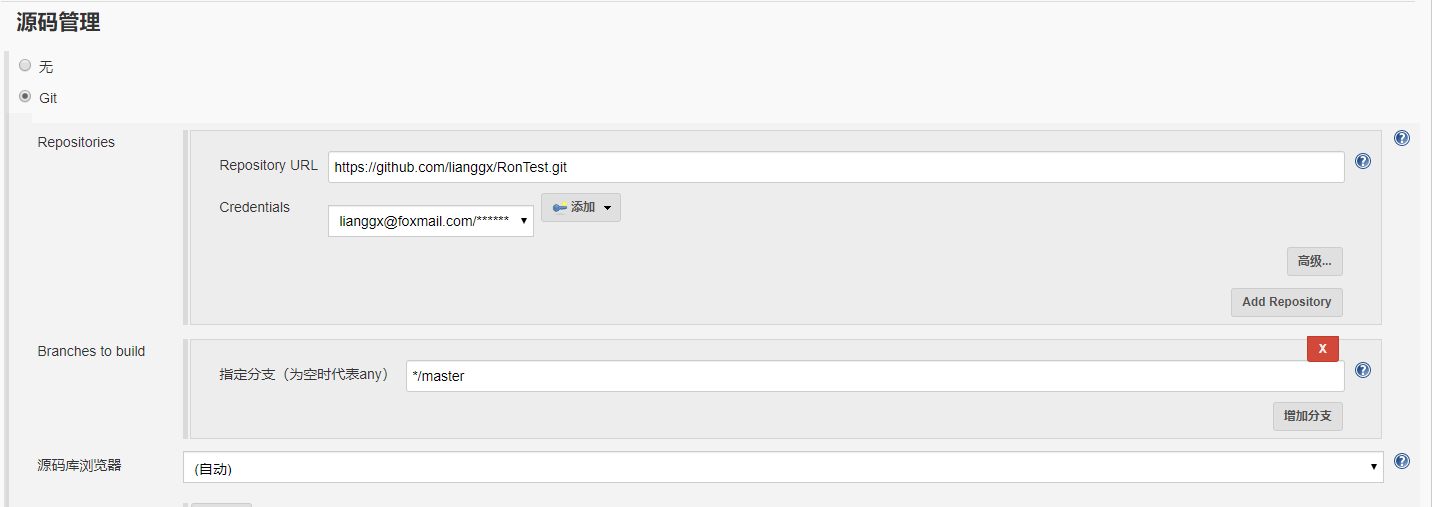
配置git仓库地址

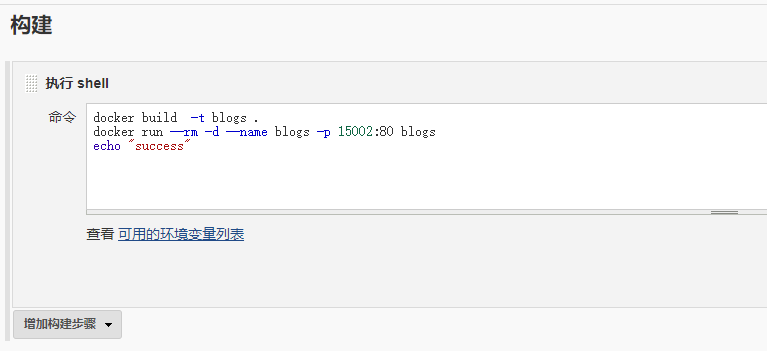
配置执行shell命令

输入下面的脚本
docker build -t blogs .
docker run --rm -d --name blogs -p 15002:80 blogs
echo "success"
就这样,一个完整的流程走完了,现在访问容器实例地址: http://172.16.1.202:15002/api/blog/detail/1

完美运行成功!
注意事项
上面的脚本在第一次运行的时候没有问题,但是在第二次构建的时候,将会提示实例名称 blogs 已存在,我们需要修改一下构建脚本,加入 docker stop blogs
docker build -t blogs .
docker stop blogs
docker run --rm -d --name blogs -p 15002:80 blogs
echo "success"
结束语
上面就是本次的快速拥抱CI/CD的全部内容,看完点赞,保持好习惯!