一种是带有图片拉伸的纵横比,比如我们游戏开发的屏幕是320x480,
目标屏幕是720x1280,这个时候计算x方向上的伸缩比scale_x = 720 / 320,y方向的伸缩比scale_y = 1280 / 480
这个时候图片的拉伸是这样的:
Pic.setScaleX(scale_x) , Pic.setScaleY(scale_y)
图片位置同样产生伸缩:Pic.x * scale_x , Pic.y * scale_y
这样可以确保屏幕没有黑边,但是对图像有拉伸变形等问题。比如一个胖子被拉伸成了瘦子。反之亦然。
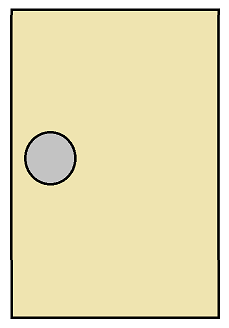
在320x480下面的效果图应该这样:

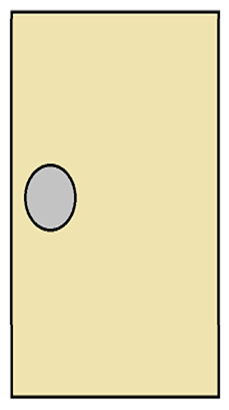
拉伸适应以后的效果图是这样:(明显变形了)

第二种是无拉伸变形的缩放(图片的长宽等比例缩放),但是有黑边。
屏幕黑边分为2种,第一种是上下黑边、第二种是左右黑边。
对不同的屏幕如何缩放图片的策略是不一样的。
比如很宽的屏幕,那么我们的缩放策略是优先填充满屏幕高度,左右会存在黑边。
同理很高(长)的屏幕,我们优先填充满屏幕的宽度,此时上下会有黑边。
我们需要有个判断来指定我们的缩放因子。
设计的尺寸design_w,design_h, 真实设备的屏幕尺寸device_w,device_h
缩放因子的确定:
if device_w/device_h >= design_w/design_h then
//存在左右黑边
scale_value = device_h / design_h
else
//存在上下黑边
scale_value = device_w / design_w
end
此时我们的图片直接设置整体的Scale值、
如: Pic.setScale(scale_value)
图片位置如何确定,可以采用参考屏幕中心点的方式:
我们设计时的屏幕假设是320x480的,Pic的位置是(120,50)
计算Pic跟屏幕中心点的位移值(120 - 160, 50 - 240) = (-40, -190) = vec
现在的实际屏幕是:720x1280,该屏幕的中心点是:(360,640) = device_center
将这个值乘以缩放因子,
新的Pic位置:
Pic.x = vec.x * scale_value + device_center.x
Pic.y = vec.y * scale_value + device_center.y
这里有2个注意的地方,一个是设计时采用的尺寸,二是在真实设备上面的尺寸。
上面的代码中,我们只需要将设计时的图片尺寸、位置传入函数,
通过函数计算出在真实设备上面的尺寸位置就可以了。
从而使用代码软性的使我们的游戏更好的兼容屏幕。