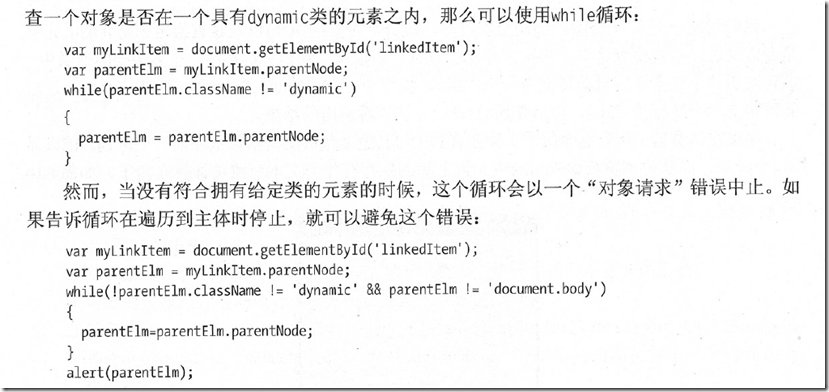
一,通过子节点查询父节点:
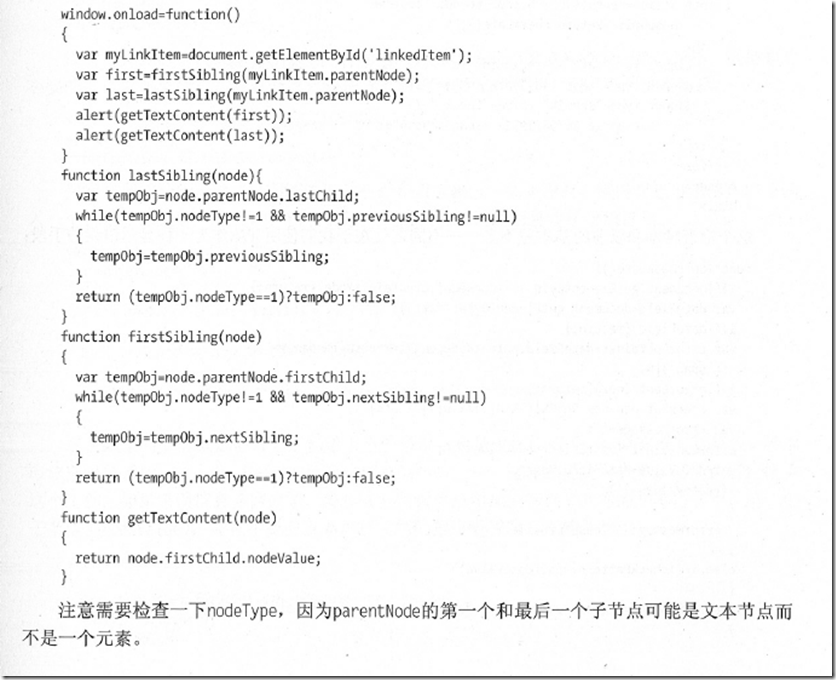
二,
function GetTwoEnd()
{
var myLinkItem=document.getElementById('linkedItem');
var first=firstSibling(myLinkItem.parentNode);
var last=lastSibling(myLinkItem.parentNode);
alert(getTextContent(first));
alert(getTextContent(last));
}
function lastSibling(node){
var tempObj=node.parentNode.lastChild; //取最后一个node,这个node有可能是text
while(tempObj.nodeType!=1&&tempObj.previousSibling!=null) //如果是text,并且它前面有个node,则取前面那个node,直至它为非text
{
tempObj=tempObj.previousSibling;
}
return (tempObj.nodeType==1)?tempObj:false;
}
function firstSibling(node)
{
var tempObj=node.parentNode.firstChild; //取第一个node,这个node有可能是text
while(tempObj.nodeType!=1&&tempObj.nextSibling!=null) //如果是text,并且它有后面有个node,则取后面那个node,直至它为非text
{
tempObj=tempObj.nextSibling;
}
return(tempObj.nodeType==1)?tempObj:false;
}
function getTextContent(node)
{
return node.firstChild.nodeValue;
}
//window.onload=findElements;
//window.onload=myDOMinspector;
//window.onload=GetSlibling;
window.onload=GetTwoEnd;