React 开发环境准备
IDE工具
visual studio code
开发环境
开发环境需要安装nodejs和npm,nodejs工具包含了npm。
nodejs下载官网:https://nodejs.org/zh-cn/download/。
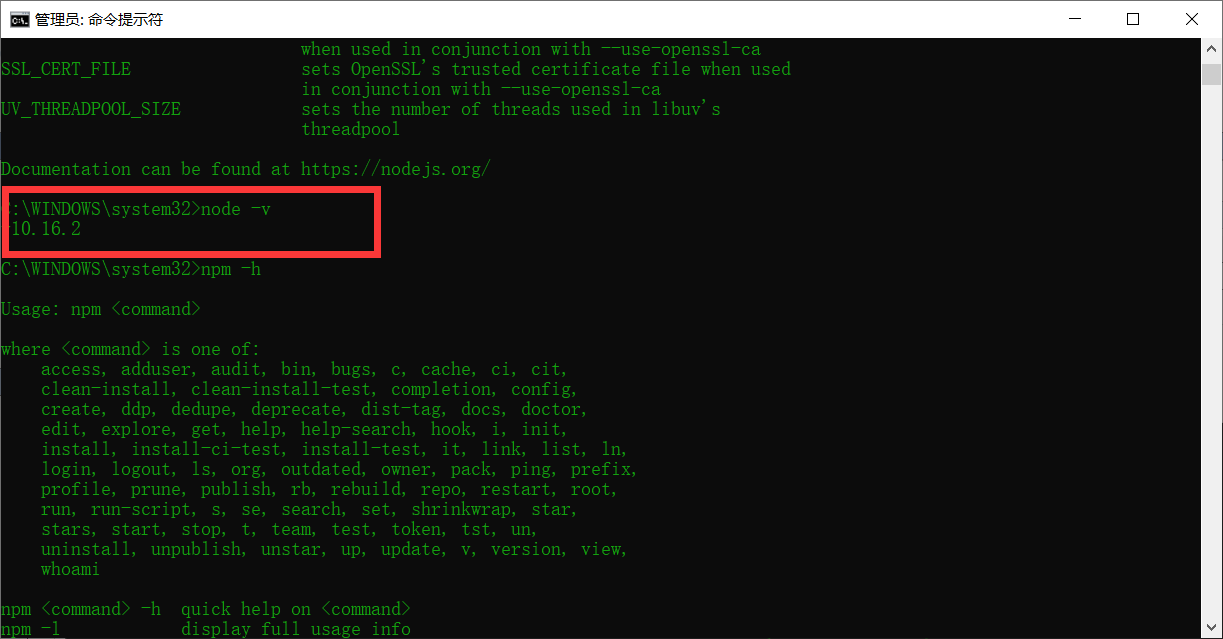
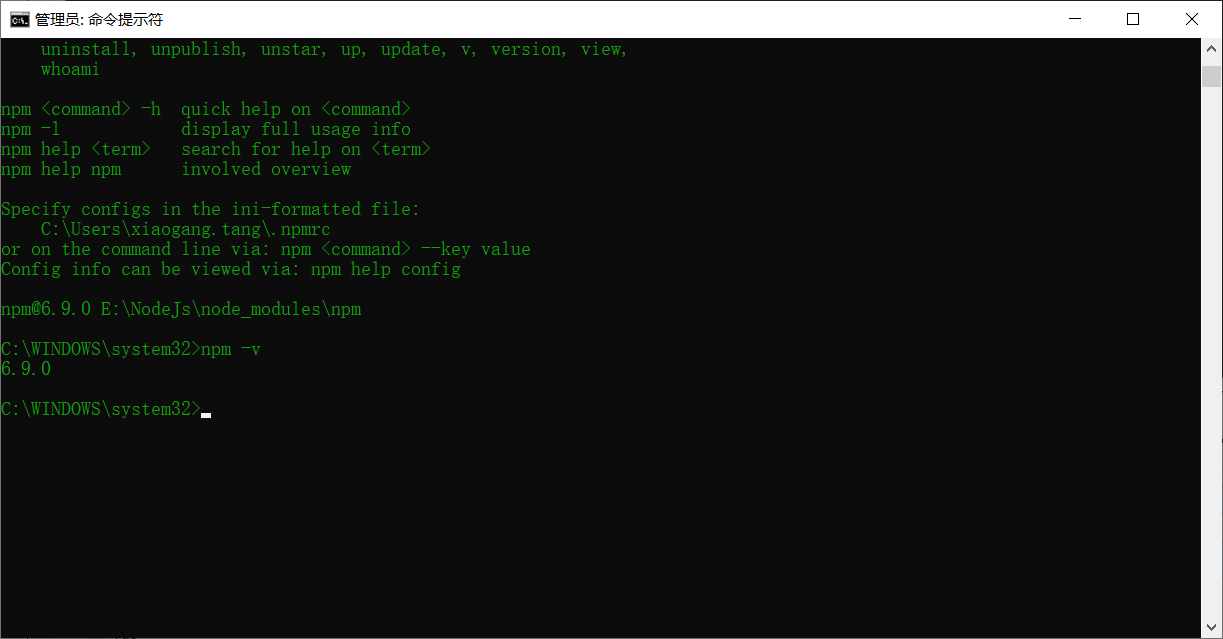
测试开发环境是否准备完成:使用管理用身份打开命令行窗口,输入:node -v和npm -v。




安装create-react-app生成器
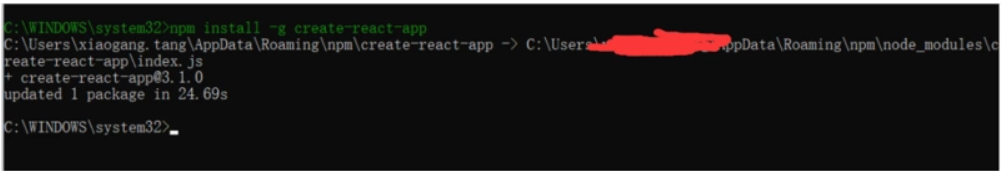
在命令行窗口输入:npm install -g create-react-app
图片是我本地已经安装过执行的更新。

创建React项目
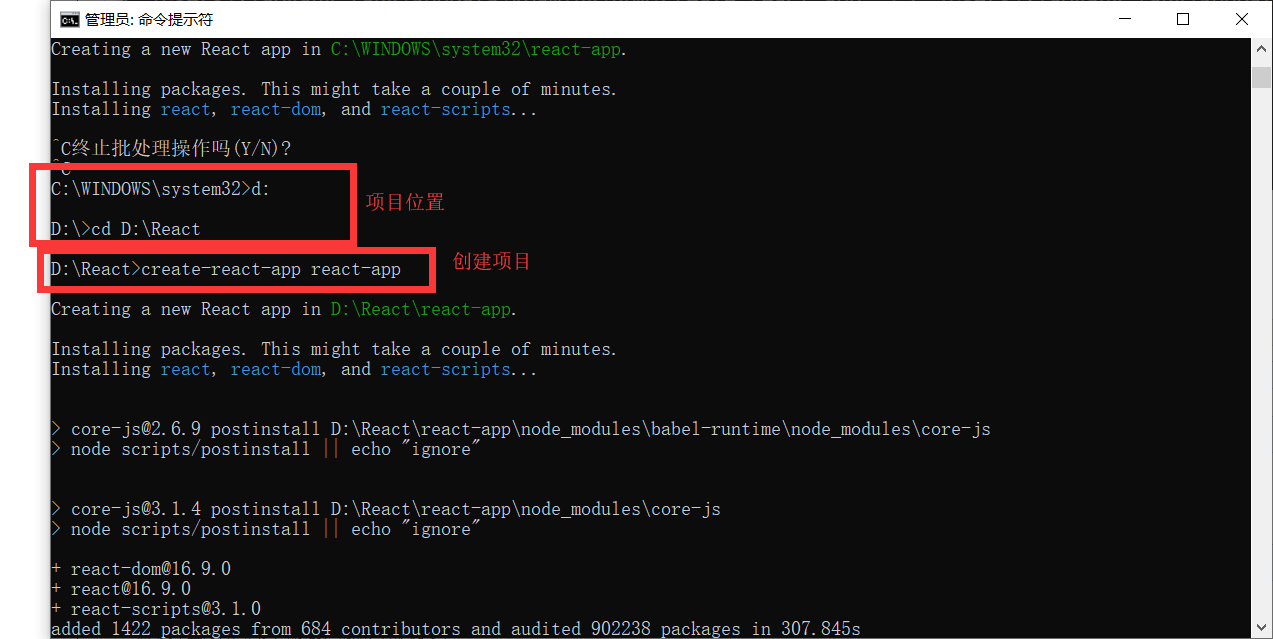
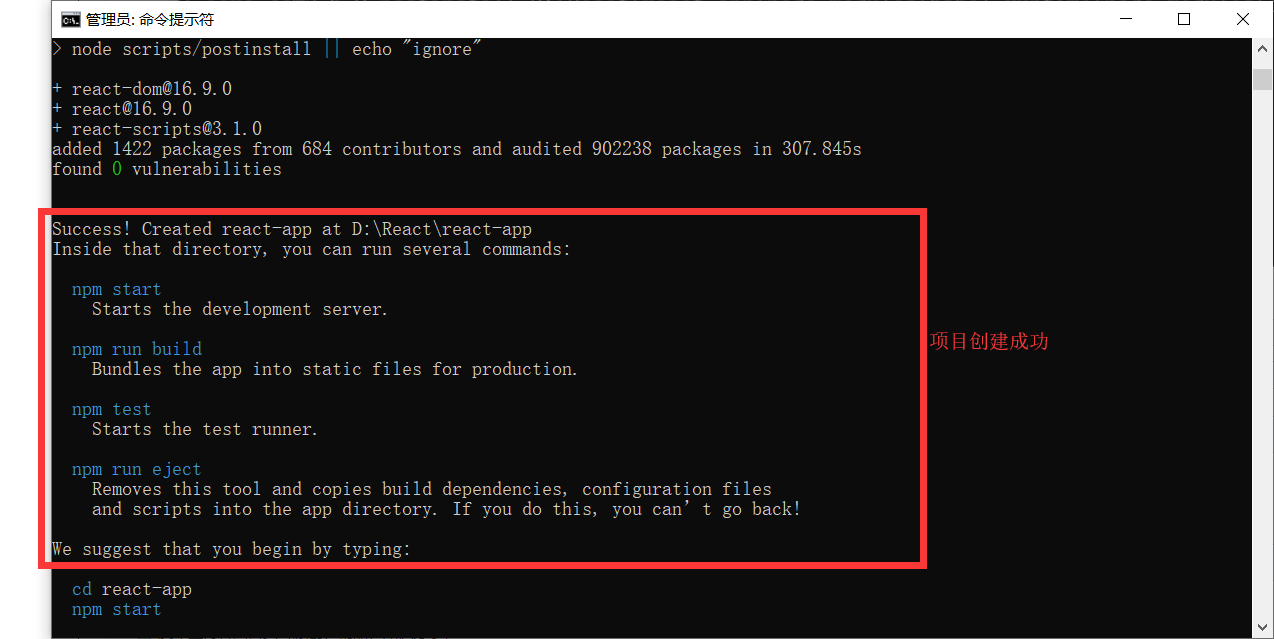
找一个文件夹存放react项目,执行创建react项目命令:create-react-app react-app ,create-react-app是创建命令,react-app是项目名称。


运行项目
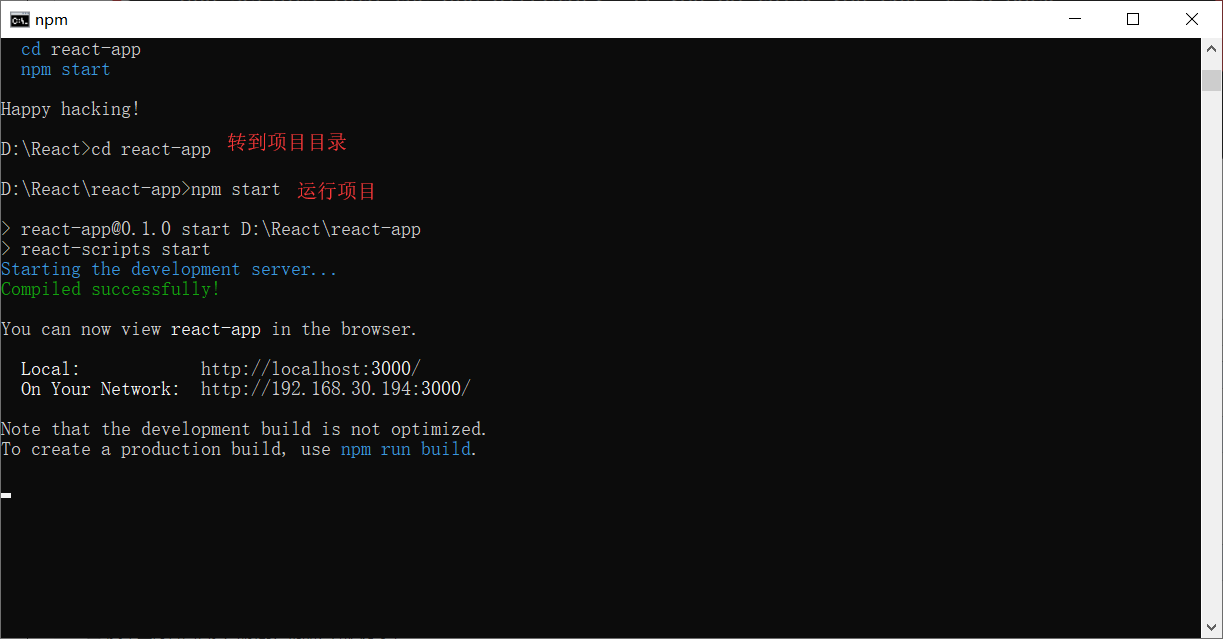
1、转到项目目录:cd react-app
2、运行项目:npm start

查看结果