条件指令
所谓条件指令是指满足某个条件时执行哪部分代码,不满足条件时执行哪部分条件代码。vue条件指令有v-if,v-else-if,v-else三个,v-if条件渲染用来指示元素是否移除或者插入,根据表达式的值的真假条件渲染元素。
v-if示例
方式一使用v-if显示标签,当初始化值为true时,则显示第一个标签,当初始化值为false时,则显示第二个标签:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow">ishow为true我将首次展现</span> 6 <span v-if="!isshow">ishow为false我将首次展现</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'v-if', 14 data () { 15 return { 16 title: '条件渲染', 17 isshow: true 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .title1 { 25 text-align: left; 26 } 27 .div1{ 28 float: left; 29 } 30 </style>


v-else-if
使用条件:v-else-if 必须紧跟在带 v-if 或者 v-else-if 的元素之后,当项目中有多个判断条件时使用。
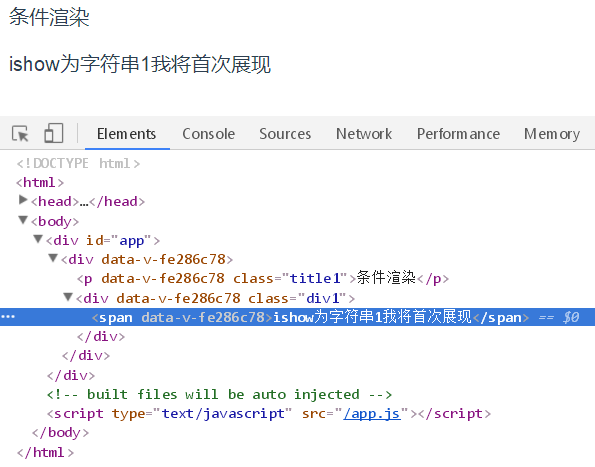
使用方式一:使用字符串显示标签,当判断条件初始化值为字符串1时,则显示if标签,当判断条件初始化值不为字符串1时,则根据判断条件显示v-else-if条件标签,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow==='1'">ishow为字符串类型1我将首次展现</span> 6 <span v-else-if="isshow==='2'">(elseif)否则ishow为字符串类型2我将首次展现</span> 7 <span v-else-if="isshow==='3'">(elseif)否则ishow为字符串类型3我将首次展现</span> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name: 'v-if', 15 data () { 16 return { 17 title: '条件渲染', 18 isshow: '2' 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .title1 { 26 text-align: left; 27 } 28 .div1{ 29 float: left; 30 } 31 </style>


使用方式二:使用数字类型显示标签,当判断条件初始化值为数字类型1时,则显示if标签,当判断条件初始化值不为数字类型1时,则根据判断条件显示v-else-if条件标签,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow===1">ishow为数字类型1我将首次展现</span> 6 <span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span> 7 <span v-else-if="isshow===3">(elseif)否则ishow为数字类型3我将首次展现</span> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name: 'v-if', 15 data () { 16 return { 17 title: '条件渲染', 18 isshow: 3 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .title1 { 26 text-align: left; 27 } 28 .div1{ 29 float: left; 30 } 31 </style>

v-else示例
使用条件:v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
使用方式一:if-else类型,使用初始化bool值显示标签:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow">ishow为true我将首次展现</span> 6 <span v-if="!isshow">ishow为false我将首次展现</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'v-if', 14 data () { 15 return { 16 title: '条件渲染', 17 isshow: false 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .title1 { 25 text-align: left; 26 } 27 .div1{ 28 float: left; 29 } 30 </style>


使用方式二:if-else类型,用字符串显示标签,当初始化值为字符串1时,显示if标签,当初始化值不为字符串1的时候,显示else标签,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow==='1'">ishow为字符串1我将首次展现</span> 6 <span v-else>ishow不为字符串1我将首次展现</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'v-if', 14 data () { 15 return { 16 title: '条件渲染', 17 isshow: '1' 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .title1 { 25 text-align: left; 26 } 27 .div1{ 28 float: left; 29 } 30 </style>

使用方式三:if-else类型,用数字类型显示标签,当初始化值为数字类型1时,显示if标签,当初始化值不为数字类型1的时候,显示else标签,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow===1">ishow为数字类型1我将首次展现</span> 6 <span v-else>ishow不为数字类型1我将首次展现</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'v-if', 14 data () { 15 return { 16 title: '条件渲染', 17 isshow: '1' 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .title1 { 25 text-align: left; 26 } 27 .div1{ 28 float: left; 29 } 30 </style>

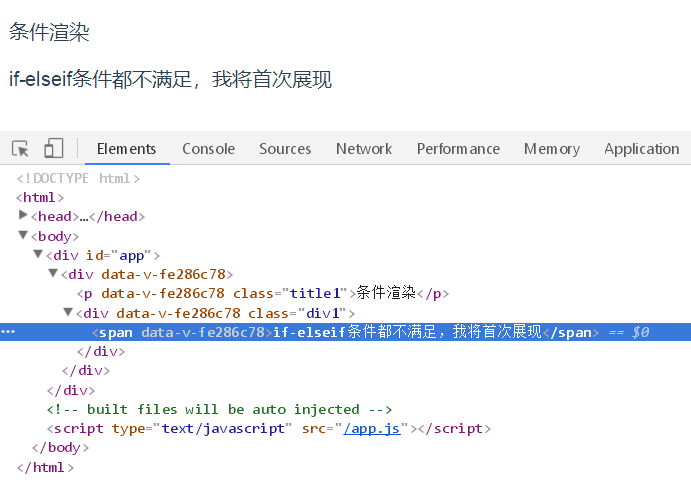
使用方式四:if-elseif-else类型,当if和elseif条件都不满足时,显示else标签,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow===1">ishow为数字类型1我将首次展现</span> 6 <span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span> 7 <span v-else>if-elseif条件都不满足,我将首次展现</span> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name: 'v-if', 15 data () { 16 return { 17 title: '条件渲染', 18 isshow: 3 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .title1 { 26 text-align: left; 27 } 28 .div1{ 29 float: left; 30 } 31 </style>

总结:复杂的程序都是由简单的判断条件组合变化而成,在程序中灵活使用判断条件才是最重要的。
