最近公司在做一个自己内部的图片上传系统,目的是帮助设计人员方便上传图片,用的是vue技术,但是说到vue,可能要提到更早出来的react,react是facebook搞的一套语法糖,也是革命性的用组件开发前端页面,采用jsx语法,组件化开发,然后库会进行解析转化成浏览器识别的语言,因为很热,用的人很多,于是我自己也做了个仿豆瓣的单页应用。
es6语法+webpack构建,webpack最大的好处就是可以将前端资源模块化打包处理,还能支持本地服务器热加载等实用功能,也有很多插件,特别方便。
我这个demo中,webpack用了两个文件,一个用于开发阶段,一个用于生产阶段,区别主要是生产阶段会对js,css压缩,加上了版权声明等插件,还有其他很多插件,如果实际用得上的话可以自己找到玩玩。
es6考虑到兼容性问题,可以用babel解析转换成es5,单页应用主要用了react的路由模块,可以百度搜react路由,推荐阮一峰的文章,照着整个敲一遍就差不多了。
代码我打包了,想看效果的话直接下载下来安装好依赖包后直接npm run watch 启动webpack服务器查看效果
因为不能上传附件,附上github吧: GitHub Source
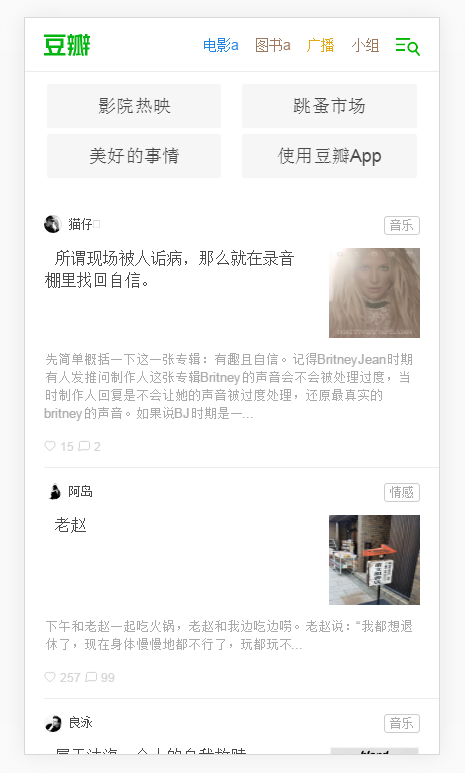
先看看效果图吧: