Android Studio:
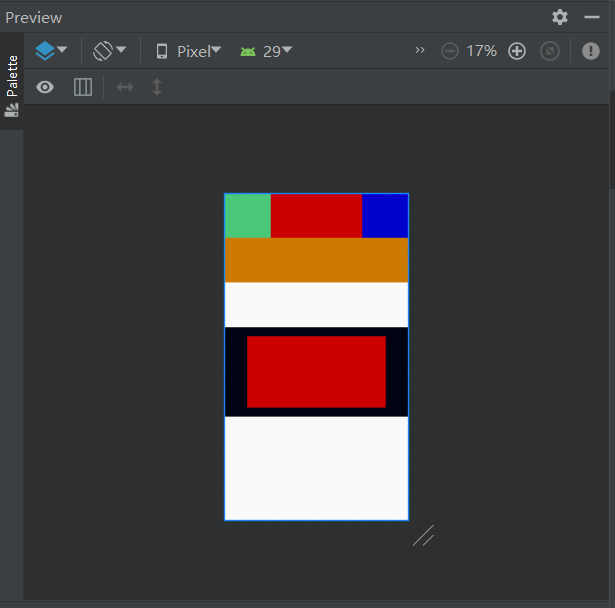
线性布局:android:id android:layout_width(宽度) android:layout_height(高) android:background(背景) android:layout_margin(外边距) android:layout_padding(内边距) android:orientation(方向)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal" android:background="#CC7A00" android:layout_marginBottom="100dp"> <View android:layout_width="0dp" android:layout_height="100dp" android:background="#49C87B" android:layout_weight="1"/> <View android:layout_width="0dp" android:layout_height="100dp" android:background="#CC0000" android:layout_weight="2"/> <View android:layout_width="0dp" android:layout_height="100dp" android:background="#0000CC" android:layout_weight="1"/> </LinearLayout> <LinearLayout android:id="@+id/ll_1" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="vertical" android:background="#000311" android:paddingLeft="50dp" android:paddingRight="50dp" android:paddingTop="20dp" android:paddingBottom="20dp" > <View android:layout_width="match_parent" android:layout_height="match_parent" android:background="#CC0000"/> </LinearLayout> </LinearLayout>
一个极其丑陋的图片:

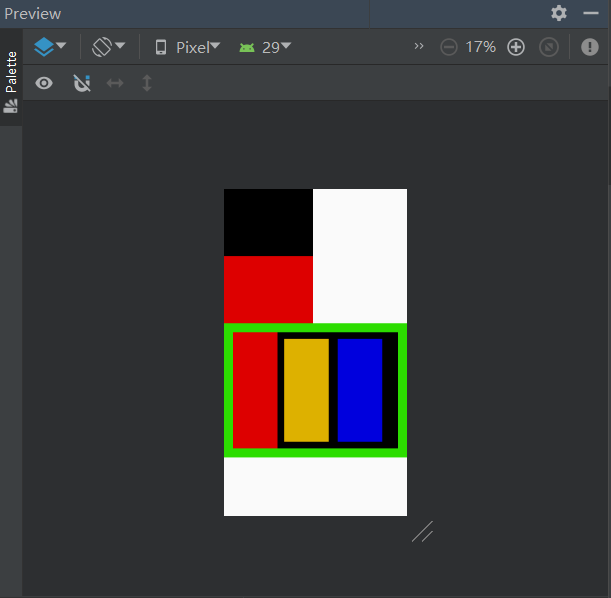
相对布局:android:layout_toLeftOf android:layout_toRightOf android:layout_alignBottom android:layout_alignParentBottom android:layout_below
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/view_1" android:layout_width="200dp" android:layout_height="150dp" android:background="#000000" /> <View android:id="@+id/view_2" android:layout_width="200dp" android:layout_height="150dp" android:background="#DD0000" android:layout_below="@+id/view_1"/> <LinearLayout android:id="@+id/view_3" android:layout_width="match_parent" android:layout_height="300dp" android:layout_below="@id/view_2" android:background="#2CDD00" android:orientation="horizontal" android:padding="20dp"> <View android:layout_width="100dp" android:layout_height="match_parent" android:background="#DD0000"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000" android:padding="15dp"> <View android:id="@+id/view_4" android:layout_width="100dp" android:layout_height="match_parent" android:background="#DDB100"/> <View android:id="@+id/view_5" android:layout_width="100dp" android:layout_height="match_parent" android:background="#0000DD" android:layout_toRightOf="@id/view_4" android:layout_marginLeft="20dp"/> </RelativeLayout> </LinearLayout> </RelativeLayout>
又一个丑陋的图片