Android Studio:ExitText&&简单登录页面设计
MainActivity.java
package com.example.myapplicationfirst; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; private Button mBtnButton; private Button mBtnEditText; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView = findViewById(R.id.btn_textview); mBtnTextView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到TextView演示界面 Intent intent = new Intent(MainActivity.this,TextViewActivity.class); startActivity(intent); } }); mBtnButton = findViewById(R.id.btn_button); mBtnButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到Button演示界面 Intent intent = new Intent(MainActivity.this, ButtonActivity.class); startActivity(intent); } }); mBtnEditText = findViewById(R.id.btn_edittext); mBtnEditText.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到Edittext演示界面 Intent intent = new Intent(MainActivity.this, EditTextActivity.class); startActivity(intent); } }); } }
EditTextActivity.java
package com.example.myapplicationfirst; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class EditTextActivity extends AppCompatActivity { private Button mEtLogin; private EditText mEtUserName; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_edit_text); mEtLogin = findViewById(R.id.et_login); mEtLogin.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(EditTextActivity.this,"登陆成功!",Toast.LENGTH_SHORT).show(); } }); mEtUserName = findViewById(R.id.et_1); mEtUserName.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { Log.d("edittext",s.toString()); } @Override public void afterTextChanged(Editable s) { } }); } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView" android:textAllCaps="false"/> <Button android:id="@+id/btn_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button" android:textAllCaps="false"/> <Button android:id="@+id/btn_edittext" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="EditText" android:textAllCaps="false"/> </LinearLayout>
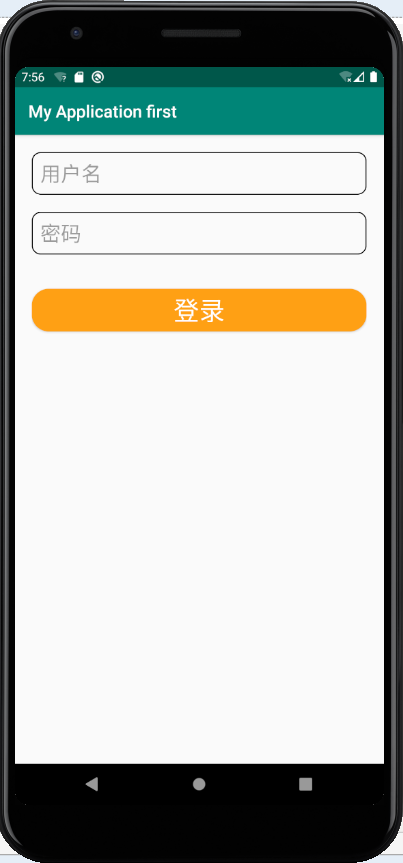
activity_edit_text.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp"> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="24sp" android:hint="用户名" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp" android:maxLines="1" android:drawablePadding="5dp" /> <EditText android:id="@+id/et_2" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="24sp" android:inputType="textPassword" android:hint="密码" android:layout_below="@id/et_1" android:layout_marginTop="20dp" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:paddingRight="10dp"/> <Button android:id="@+id/et_login" android:layout_width="match_parent" android:layout_height="50dp" android:layout_below="@id/et_2" android:layout_marginTop="40dp" android:background="@drawable/bg_btn4" android:text="登录" android:textSize="30sp" android:textColor="#fff" /> </RelativeLayout>
res>drawable>bg_btn4.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#FF1111"/> <corners android:radius="20dp"/> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#FFA011"/> <corners android:radius="20dp"/> </shape> </item> </selector>