为什么要讲创建对象?因为这实在是太重要了!当我们需要使用javascript构建比较大型点的应用时,一般都会需要创建对象。当然,在不同的场景下,我们需要以不同的方式去创建对象,因为它们有不同的作用。创建对象有很多种方式,今天我主要谈一谈我经常所用到的对象创建方式,做个记录,以免日后遗忘。
主要分为两大类,先说第一类:通过常见的引用类型创建实例,最典型的莫过于,通过字面量的方式创建Object引用类型的实例。例如
var singleton = { name : 'xiaodao', method : function(){ return this.name; } }
这个对象继承了Object引用类型的属性和方法,并且定义了name属性和method方法。除此之外,也可以通过这种方式来创建单例对象,单例对象被用于模块模式,模块模式:
application = function(){ /*私有变量和私有函数*/ var arr = [1,2,3]; /*初始化*/ arr.push(4); return { //返回一个对象 /*公有函数*/ getarr : function(){ return arr; }, registerarr : function(num){ arr.push(num); } } }();//立即执行
application.registerarr(5);
console.log(application.getarr()); //[1, 2, 3, 4, 5]
我们也可以使用Array,Function等来创建对象,这里就不过多阐述了。
第二类,为自定义引用类型,通过自定义引用类型来创建对象。我们通常喜欢将构造函数和原型模式组合来定义引用类型
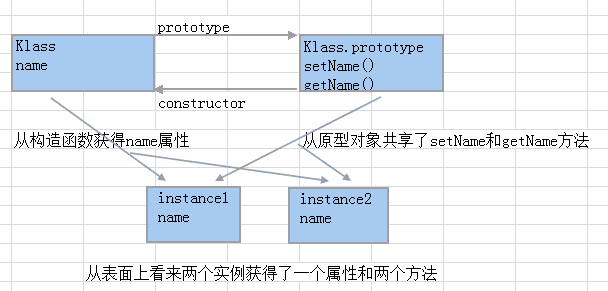
function Klass(){ this.name = 'xiaodao'; } Klass.prototype.setName = function(name){ this.name = name; } Klass.prototype.getName = function(){ console.log(this.name); } /*实例化*/ var instance1 = new Klass(); var instance2 = new Klass();
然而,很多人会有这样一个疑问,为什么不单独使用构造函数或者是单独使用原型模式,很长一段时间我也没搞明白,现在我尝试着去解释。

如果单独使用构造函数的话,当实例化时,每个实例会各自创建一个属于自己的方法,但是每个方法所实现的功能都是一样的,所以那何必白白浪费内存呢,倒不如在原型对象中创建一次方法,让所有实例共享就好了;如果单独使用原型模式的话,当实例化时,每个实例就没有了自己私有的属性,当修改instance1的name属性时,instance2的name属性也会被修改。所以最后让构造函数创建属性,用原型模式创建方法。