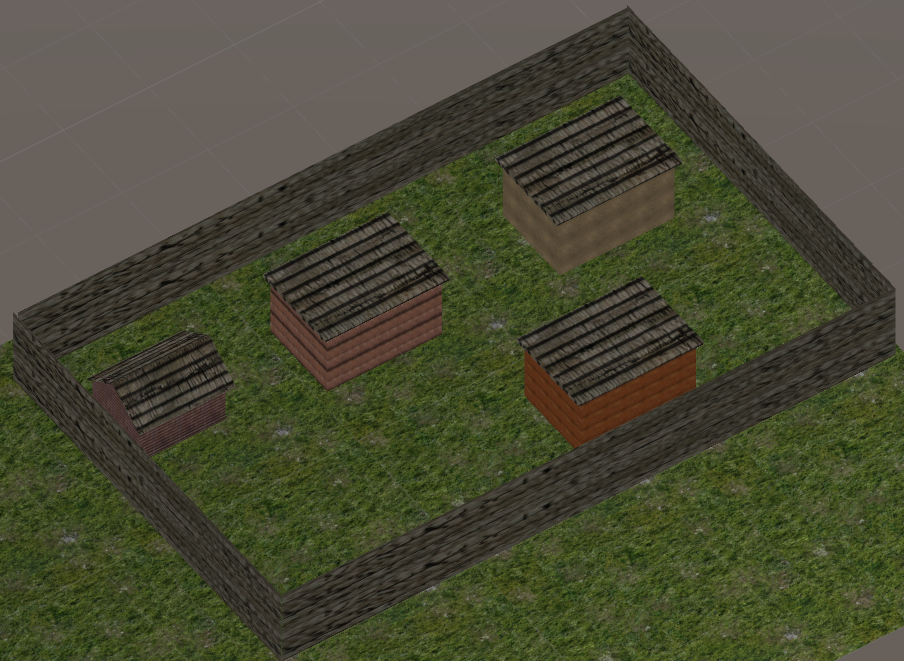
三张贴图通过改变主材质及修饰材质的UV重复次数,实现不同的效果。如下:

图中的房子和围墙只用了三张贴图就实现了完全不同的建筑,厉害吧~~~
shader如下:
Properties { _Color("Base Color", Color) = (1,1,1,1) _MainTex("Base(RGB)", 2D) = "white" {} _ColorU("ColorU", float) = 1.0 //主纹理X轴重复次数 _ColorV("ColorV", float) = 1.0 //主纹理Y轴重复次数 _DetailTex("DetailTex", 2D) = "white" {} _DetailU("DetailU", float) = 1.0 //修饰纹理X轴重复次数 _DetailV("DetailV", float) = 1.0 //修饰纹理Y轴重复次数 } SubShader { tags{"Queue" = "Transparent" "RenderType" = "Transparent" "IgnoreProjector" = "True"} Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" float4 _Color; sampler2D _MainTex; float _ColorU; float _ColorV; sampler2D _DetailTex; float _DetailU; float _DetailV; struct v2f { float4 pos:POSITION; float2 uv:TEXCOORD0; }; float4 _DetailTex_ST; v2f vert(appdata_base v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.uv = v.texcoord.xy; //o.uv = TRANSFORM_TEX(v.texcoord, _DetailTex);//简单的UV重复,通过界面的Tiling属性改变UV的重复次数,Offset改变UV位置。 return o; } half4 frag(v2f i):COLOR { half4 c = tex2D(_MainTex , i.uv * float2(_ColorU, _ColorV)) * _Color; half4 d = tex2D(_DetailTex, i.uv * float2(_DetailU, _DetailV)); return c * d; } ENDCG } }