
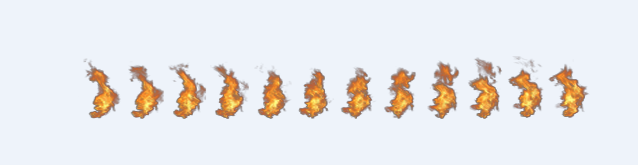
通过上图实现一个火焰的序列帧动画(使用UV实现美术只需要出一张图,而不用每个火焰状态出一张图,节省了内存)。
shader如下:
Shader "Custom/UVAnimation" { Properties { _Color("Base Color", Color) = (1,1,1,1) _MainTex("Base(RGB)", 2D) = "white" {} _AnimationSpeed("AnimationSpeed", float) = 100 //动画的播放速度 _FrameCount("FrameCount",float) = 12//这个动画共几帧 } SubShader { tags{"Queue" = "Transparent" "RenderType" = "Transparent" "IgnoreProjector" = "True"} Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" float4 _Color; sampler2D _MainTex; float _AnimationSpeed; float _FrameCount; struct v2f { float4 pos:POSITION; float2 uv:TEXCOORD0; }; //处理动画逻辑 float2 moveUV(float2 vertUV) { float index = frac(_Time.x / _FrameCount * _AnimationSpeed); float2 uvScale = float2(1 / _FrameCount, 1); for(int i = 1; i < _FrameCount + 1; i++) { if(index <= uvScale.x * i){ return vertUV * uvScale + float2( (i-1) * uvScale.x, 0.0);//计算UV的位移量 } } return vertUV * uvScale + float2((_FrameCount - 1) * uvScale.x, 0.0); } v2f vert(appdata_base v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.uv = moveUV(v.texcoord.xy); return o; } half4 frag(v2f i):COLOR { half4 c = tex2D(_MainTex , i.uv) * _Color; return c; } ENDCG } } }