盒子模型
常用属性简介:
基本写法:
border:3px solid(实线) red;
margin外边距
padding内边距
注意1::内外边距是相对的属性
注意2:默认内边距影响盒子大小
box-sizing: border-box(固定盒子的大小)
float:浮动
浮动有两个属性left和right,
代码演示:
内边距方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css属性</title>
<style>
div{
border:3px solid red;
height: 200px;
200px;
padding:50px ;
box-sizing: border-box;
}
.div1{
border:3px solid green;
height: 100px;
100px;
}
</style>
</head>
<body>
<div>
<div class="div1"></div>
</div>
</body>
</html>
外边距方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css属性</title>
<style>
div{
border:3px solid red;
height: 200px;
200px;
margin-left:200px ;
margin-top: 200px;
}
.div1{
border:3px solid green;
height: 100px;
100px;
margin:50px;
}
</style>
</head>
<body>
<div>
<div class="div1"></div>
</div>
</body>
</html>
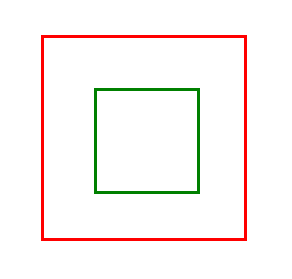
效果展示: