20155324王鸣宇 《网络对抗技术》Web基础
实践要求
①Web前端HTML:
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
②Web前端javascipt:
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
③MySQL基础:
正常安装、启动MySQL,建库、创建用户、修改密码、建表
④Web后端:
编写PHP网页,连接数据库,进行用户认证
⑤最简单的SQL注入,XSS攻击测试:
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
实验问答
1、什么是表单
表单是负责数据采集的,用来提交用户输入的数据,然后实现用户与网页的交互和信息收集
2、浏览器可以解析运行什么语言。
HTML和各种脚本语言
3、WebServer支持哪些动态语言
PHP、JSP
实践步骤
- 打开Apache,查看其占用端口

- 检测Apache是否正常工作

Web前端HTML
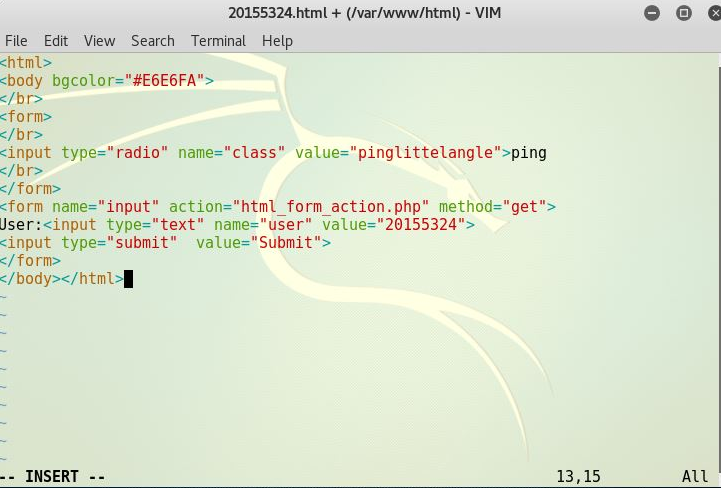
在/var/www/html目录下,新建一个.html文件,然后编写一个有表单的html


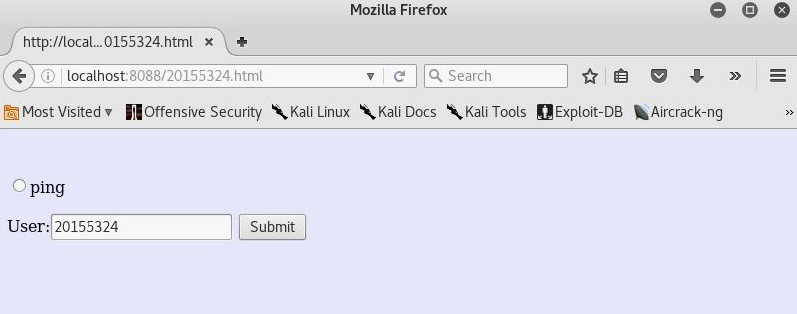
- 在浏览器里访问编写的html

- 因为没有页面进行编辑,如果输入信息会出现404界面

- Web前端javascipt
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能
- DOM(文档对象模型)是用来处理可扩展标志语言的标准编程接口。
- 编写验证用户名和密码的规则:用户名和密码不能为空
- MySQL基础
开启sql服务

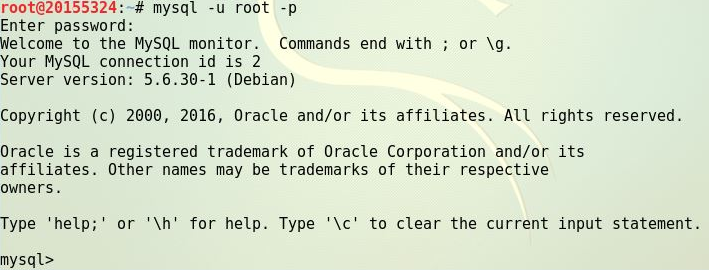
登录MySQL

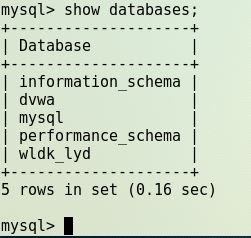
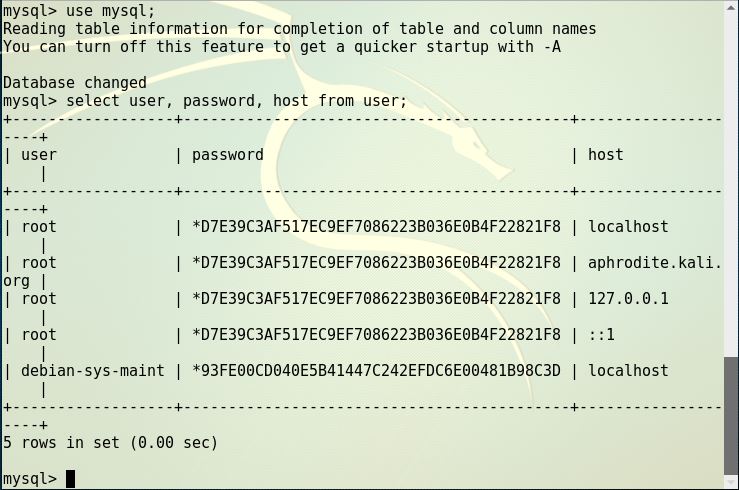
查看基本信息

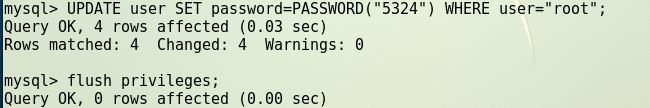
修改密码


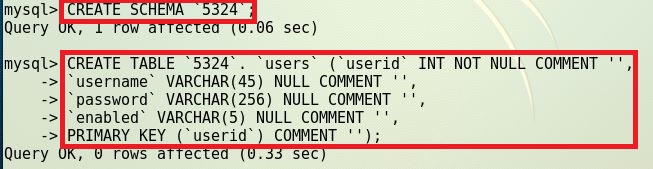
在Mysql中建库建表

脑补红字加粗:注意是‘不是'
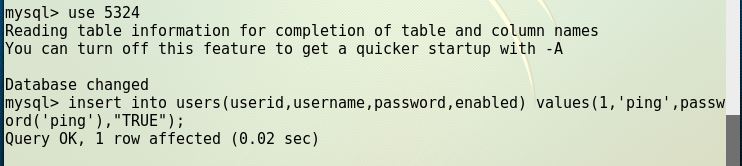
添加用户

Web后端
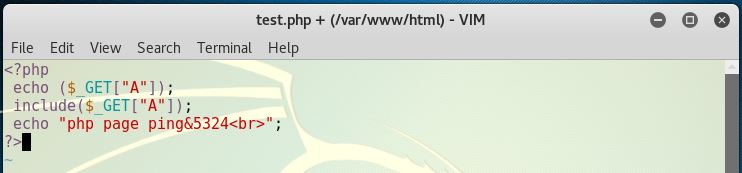
PHP测试,在/var/www/html目录下,新建一个.php文件,然后编写

用浏览器打开该php

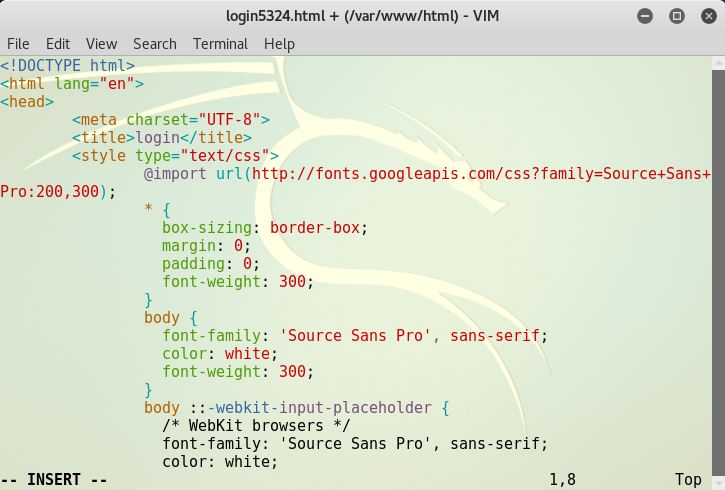
连接数据库,在/var/www/html目录下,新建一个login.html文件,然后编写登录网页


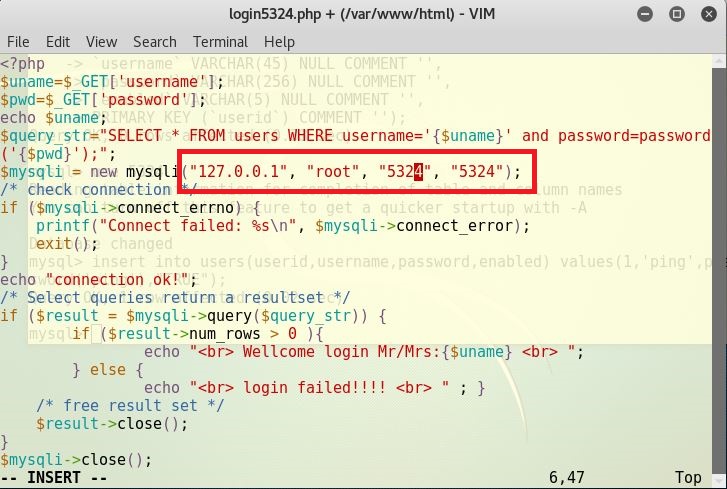
在/var/www/html目录下,新建一个login.php文件,然后通过php实现对数据库的连接


注意修改红框里面的内容
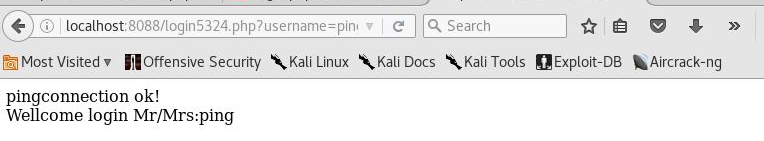
用户认证,通过浏览器访问登录界面

成功登录

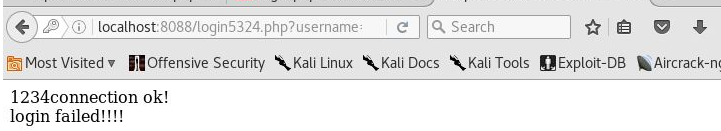
不成功登录

这里注意要把html里面的代码改成自己的php
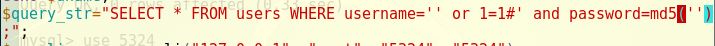
最简单的SQL注入(永真式)
构造SQL语句

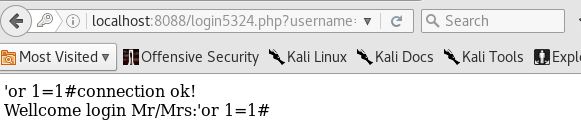
验证一下


成功!
实验总结与体会
这一次实验对于我来说并不简单,因为之前学过java web所以网页编写方面问题有一定的基础
但是编写一个好的网站还是需要一定的构思和其他方面的学习