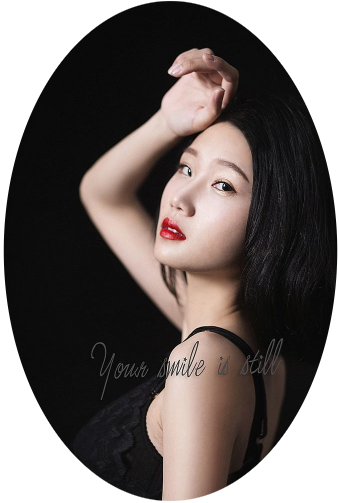
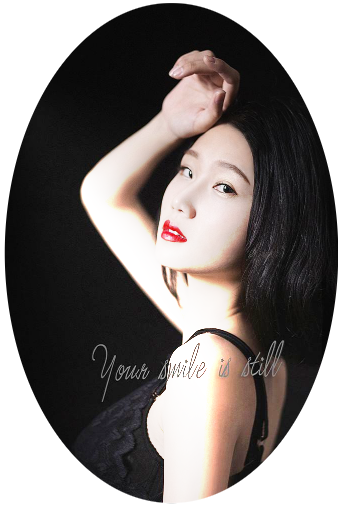
先不说技术,看实现的效果, 与原图(左图)相比,‘灯光’ 照射(右图)下的小姐姐是不是更有魅力了!!


那么下面就说说大家关心的技术实现过程。
其实这是我在学习css属性 mix-blend-mode 时想出的图片实现方式,下面先介绍一下mix-blend-mode这个属性,”blend-mode”就是混合模式的意思,该CSS属性作用是让元素内容和这个元素的背景以及下面的元素发生“混合”。
属性取值及其作用效果如下:
1 mix-blend-mode: normal; //正常 2 mix-blend-mode: multiply; //正片叠底 3 mix-blend-mode: screen; //滤色 4 mix-blend-mode: overlay; //叠加 5 mix-blend-mode: darken; //变暗 6 mix-blend-mode: lighten; //变亮 7 mix-blend-mode: color-dodge; //颜色减淡 8 mix-blend-mode: color-burn; //颜色加深 9 mix-blend-mode: hard-light; //强光 10 mix-blend-mode: soft-light; //柔光 11 mix-blend-mode: difference; //差值 12 mix-blend-mode: exclusion; //排除 13 mix-blend-mode: hue; //色相 14 mix-blend-mode: saturation; //饱和度 15 mix-blend-mode: color; //颜色 16 mix-blend-mode: luminosity; //亮度 17 18 mix-blend-mode: initial; //初始 19 mix-blend-mode: inherit; //继承 20 mix-blend-mode: unset; //复原
而此次该效果的实现是由上面左图与下图(背景为透明的)一块合成的。

所以,这里用到的 mix-blend-mode 值是overlay。代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style> 8 *{padding: 0;margin: 0;} 9 .beauty{ 10 height: 1000px; 11 667px; 12 background-image: url(./beauty.jpg); 13 border-radius: 100%; 14 position: relative; 15 transform: scale(0.5); 16 } 17 .beauty img{ 18 height: 200%; 19 200%; 20 mix-blend-mode: overlay; 21 position: absolute; 22 top:-90%; 23 left:-105%; 24 } 25 </style> 26 <body> 27 <div class='beauty'> 28 <img src="./shine.png" alt=""> 29 </div> 30 </body> 31 <script> 32 </script> 33 </html>
让两图片重叠,然后设置混合方式是重叠,就这么简单!哈哈!
想要原素材的同学可以留下邮箱,我会把发给你