安装
npm install vue-print-nb --save
main.js中全局引入
import Print from 'vue-print-nb'
Vue.use(Print);
页面中使用
3.1 使用ref
<div id="printMe" >
<p>打印内容</p>
</div>
<button v-print="'#printMer'">打印</button>
3.2使用id
<div ref="print">
<p>打印内容</p>
<p class="no-print">非打印内容 方法1:添加no-print样式类</p>
<p class="className">非打印内容 方法2:自定义类名</p>
</div>
<button @click="print()">打印</button>
print(){
this.$print(this.$refs.print,{'no-print':'.className'});
}
3.3使用printObj
<button v-print="printObj">Print local range</button>
<div id="printMe" style="background:red;">
<p>葫芦娃,葫芦娃</p>
<p>一根藤上七朵花 </p>
</div>
export default {
data() {
return {
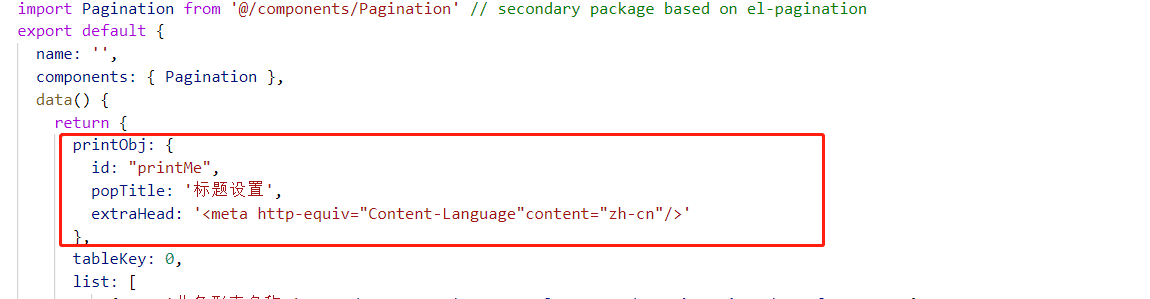
printObj: {
id: "printMe",
popTitle: 'good print',
extraCss: 'https://www.google.com,https://www.google.com',
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>'
}
};
}
}
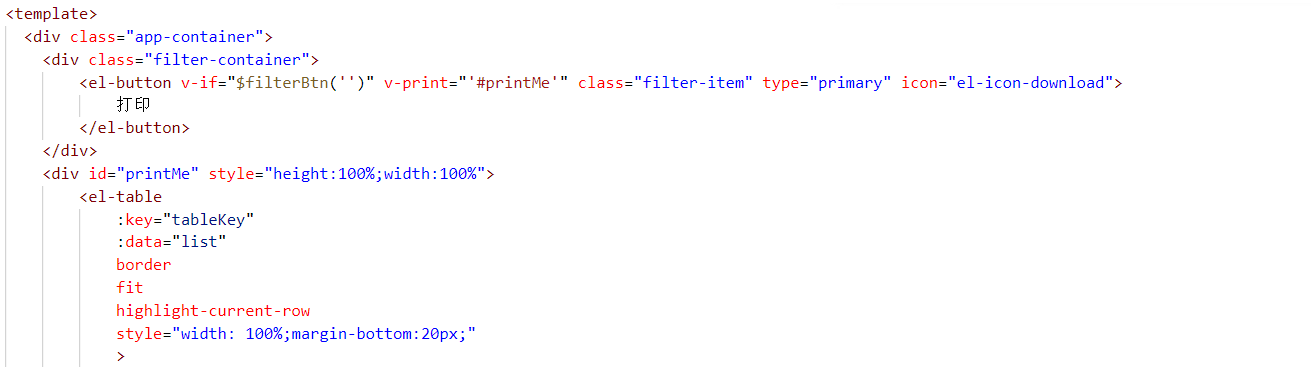
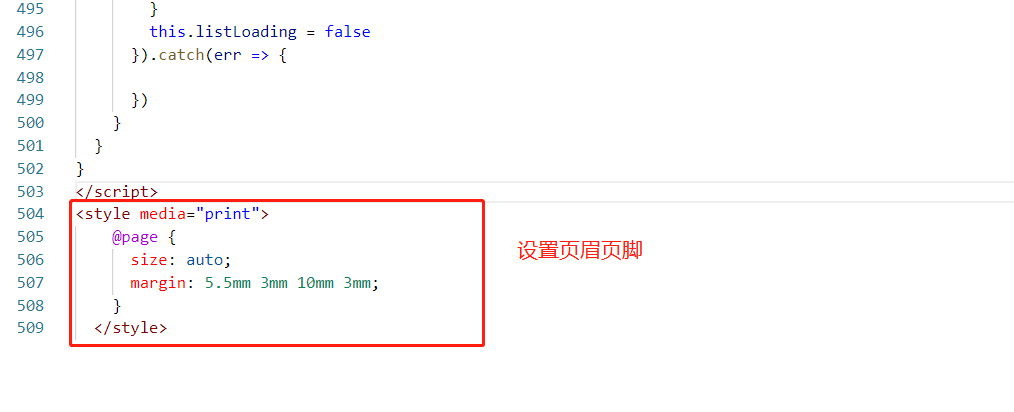
eg:



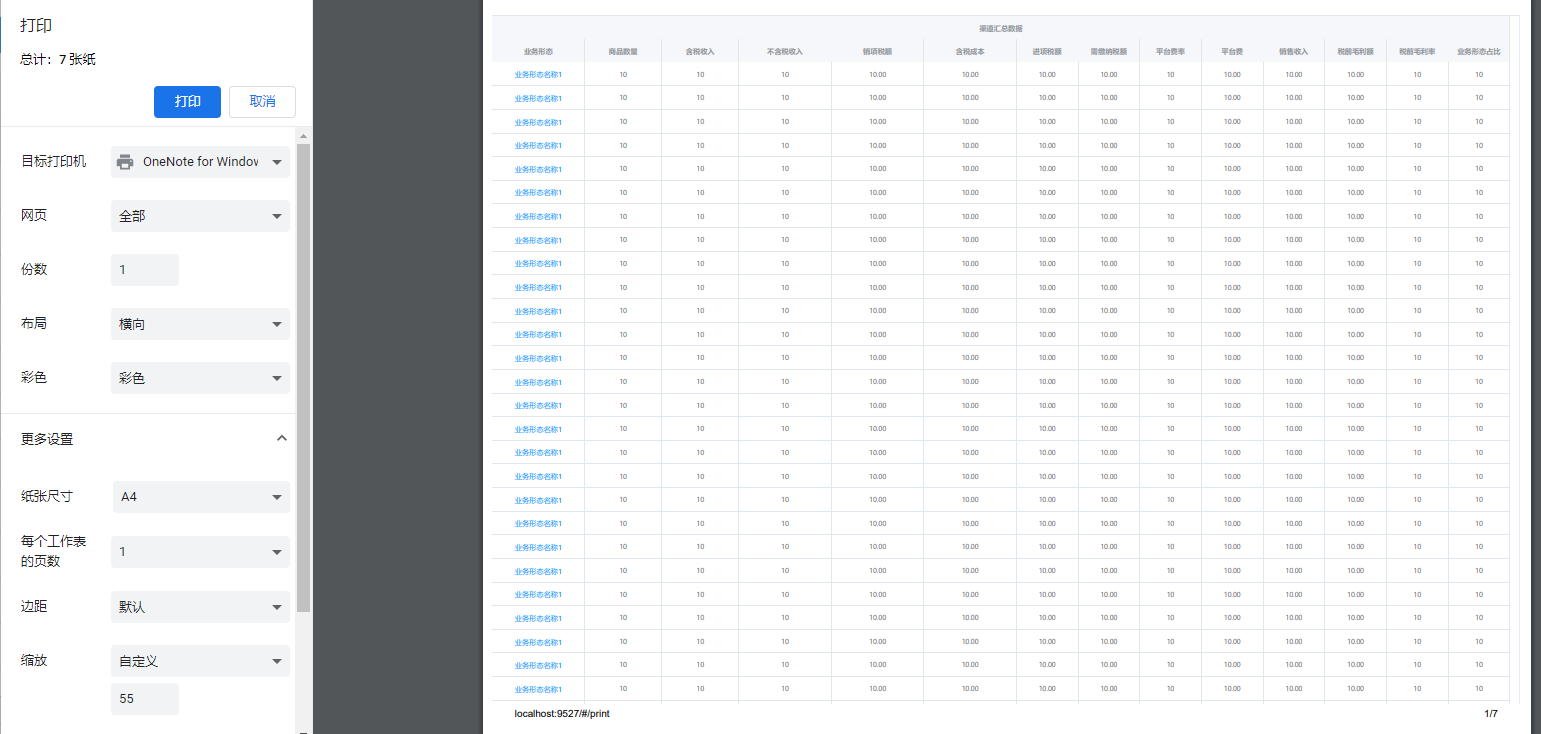
效果