介绍:
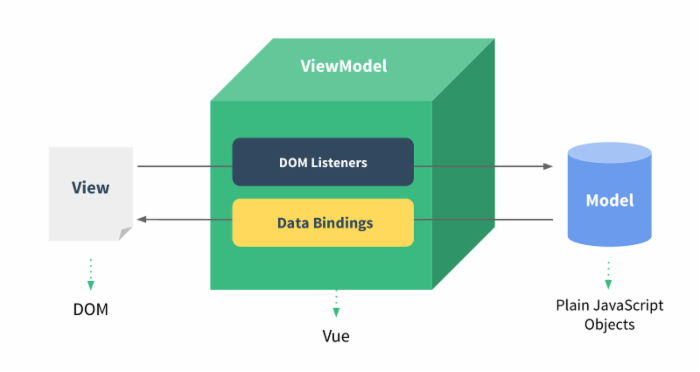
什么是Vue:它是一个构建用户界面的JAVASCRIPT框架
特性:数据驱动视图
指令(Directives) 是带有v- 前缀的特殊属性,指令属性是单一的js表达式.
指令的职责就是表达式的值发生变化时,在DOM中做出相应的回应.
如下例子:

<div id="app"> <p v-if="seen">现在你看到我了</p> </div> <script> new Vue({ el: '#app', data: { seen: true } }) </script>
根据时间切换文本内容

<div id="app"> <ul> <li v-show="ok"> 我是老大 </li> <li v-show="!ok">我是老二</li> </ul> </div> <script> var vm = new Vue({ el: '#app', data: { ok: true } }) setInterval(function () { vm.ok = !vm.ok; },2000) </script>
1、Vue数据绑定
文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上所有的数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>
{{}},里面可以放表达式

指令:是带有V-前缀的特殊属性,通过属性来操作元素
原始HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML ,你需要使用v-html 指令:
<div v-html="rawHtml"></div>
这个 div 的内容将会被替换成为属性值 rawHtml,直接作为 HTML——会忽略解析属性值中的数据绑定。注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。
使用JavaScript表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
2、v-text:在元素当中插入值
//插入一段文本 <div id="app"> <p v-text="message"></p> </div> <script> var vm = new Vue({ el:'#app', data:{ message:'hello world !' } }) </script>
3、v-html:在元素不中不仅可以插入文本,还可以插入标签
//既可以插入一段文本也可以插入html标签 <div id="app"> <p v-html="message"></p> </div> <script> var vm = new Vue({ el:'#app', data:{ message:"<input type='button'>" } }) </script>
4、v-bind
v-bind 指令可以更新 HTML 属性:
<a v-bind:href="url">...</a>
在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。缩写:
<a :href="url">...</a>
5、v-for:列表渲染
我们用 v-for 指令根据一组数组的选项列表进行渲染。v-for 指令需要使用item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。
body: <ul id="example-1"> <li v-for="item in items"> {{ item.message }} </li> </ul> script: var example1 = new Vue({ el: '#example-1', data: { items: [ { message: 'Foo' }, { message: 'Bar' } ] } })
结果:
- Foo
- Bar
在 v-for 块中,我们拥有对父作用域属性的完全访问权限。v-for 还支持一个可选的第二个参数为当前项的索引。
//body: <ul id="example-2"> <li v-for="(item, index) in items"> {{ parentMessage }} - {{ index }} - {{ item.message }} </li> </ul> //script var example2 = new Vue({ el: '#example-2', data: { parentMessage: 'Parent', items: [ { message: 'Foo' }, { message: 'Bar' } ] } })
结果:
- Parent - 0 - Foo
- Parent - 1 - Bar
也可以用 of 替代 in 作为分隔符,因为它是最接近 JavaScript 迭代器的语法:
<div v-for="item of items"></div>
一个对象的v-for
也可以用 v-for 通过一个对象的属性来迭代。
<ul id="v-for-object" class="demo"> <li v-for="value in object"> {{ value }} </li> </ul> new Vue({ el: '#v-for-object', data: { object: { firstName: 'John', lastName: 'Doe', age: 30 } } })
结果:
- John
- Doe
- 30
也可以提供第二个的参数为键名:
<div v-for="(value, key) in object"> {{ key }}: {{ value }} </div>
第三个参数为索引:
<div v-for="(value, key, index) in object"> {{ index }}. {{ key }}: {{ value }} </div>
<button v-on:click="greet"></button>
简写:
<button @click="greet"></button>
v-on 可以接收一个定义的方法来调用。
示例:
<div id="example-2"> <!-- `greet` 是在下面定义的方法名 --> <button v-on:click="greet">Greet</button> </div> var example2 = new Vue({ el: '#example-2', data: { name: 'Vue.js' }, // 在 `methods` 对象中定义方法 methods: { greet: function (event) { // `this` 在方法里指当前 Vue 实例 alert('Hello ' + this.name + '!') // `event` 是原生 DOM 事件 if (event) { alert(event.target.tagName) } } } }) // 也可以用 JavaScript 直接调用方法 example2.greet() // => 'Hello Vue.js!'
7、v-if
条件判断(v-if、v-else)
v-if 指令将根据表达式的真假值(true 或 false )来决定是否插入 元素。
<div id="app"> <ul v-if="ok"> <li> 这是一段文本字符串这是一段文本字符串这是一段文本字符串这是一段文本字符串 这是一段文本字符串这是一段文本字符串这是一段文本字符串这是一段文本字符串 </li> </ul> <ul v-else> <li> 这是小五当官这是小五当官这是小五当官这是小五当官 </li> </ul> </div> <script> new Vue({ el: '#app', data: { ok: true } }) </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <p v-if="pick">我是刘德华</p> <p v-else>我是张学友</p> <p v-show="temp">我是赵本山</p> <p v-show="ok">你喜欢我吗?</p> </div> <script> var vm = new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ pick: false, temp: true, ok: true } }) window.setInterval(function(){ vm.ok = !vm.ok; },1000) </script> </body> </html>
8、v-show
根据表达式的真假值来渲染元素
用法大致一样:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
9、v-model
实现了数据和视图的双向绑定
分成了3步:
1)把元素的值和数据相绑定
2)当输入内容时,数据同步发生变化,视图 ---数据的驱动
3)当改变数据时,输入内容也会发生变化,数据--视图的驱动
可以用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值。
因为它会选择 Vue 实例数据来作为具体的值。
你应该通过 JavaScript 在组件的data 选项中声明初始值。
输入框:

<div id="app"> <p>input 元素:</p> <input v-model="message" placeholder="编辑我……"> <p>消息是: {{ message }}</p> <p>textarea 元素:</p> <p style="white-space: pre">{{ message2 }}</p> <textarea v-model="message2" placeholder="多行文本输入……"></textarea> </div> <script> new Vue({ el: '#app', data: { message: 'Runoob', message2: '666' } }) </script>
复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
以下实例中演示了复选框的双向数据绑定:

<div id="app"> <p>单个复选框:</p> <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label> <p>多个复选框:</p> <input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames"> <label for="runoob">Runoob</label> <input type="checkbox" id="google" value="Google" v-model="checkedNames"> <label for="google">Google</label> <input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames"> <label for="taobao">taobao</label> <br> <span>选择的值为: {{ checkedNames }}</span> </div> <script> new Vue({ el: '#app', data: { checked : false, checkedNames: [] } }) </script>
10、自定义指令

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; } </style> </head> <body> <div id="app"> <input type="text" v-focus> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ }, directives: { focus: { //指令的名字 //当绑定的元素显示时 inserted: function (tt) { tt.focus(); tt.style.backgroundColor = "blue"; tt.style.color = "#fff" } } } }) </script> </body> </html>
11、三元表达式:注意:只能放单一表达式
{{10>9?'真的时候显示':'假的时候显示'}}
12、计算属性:
计算属性是依赖于另一个属性,可以把它当作普通属性来对待,当另一个属性发生变化时,它相应也发生变化

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
temp: 1001
},
computed: {
msg: function () {
if(this.temp > 1000){
return parseInt(this.temp/10)-1 //取整parseInt
} else {
return this.temp-1
}
}
}
})
</script>
</body>
</html>
