Vivado的功能真是太强大了,学习Xilinx准没错,把一个工程的完整流程整理出来,为自己以后看。

双击桌面的vivado图标,(可能有点慢)

弹出主菜单界面,点击create new project

这是介绍界面,next~

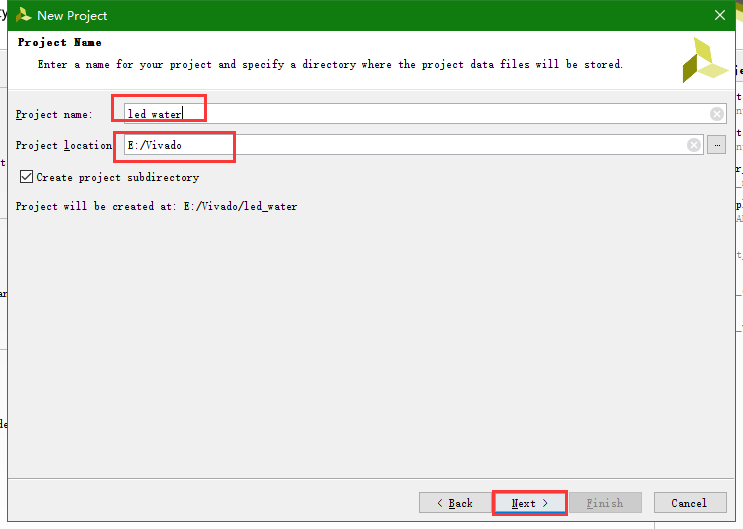
添加好工程名,和工程位置,next~

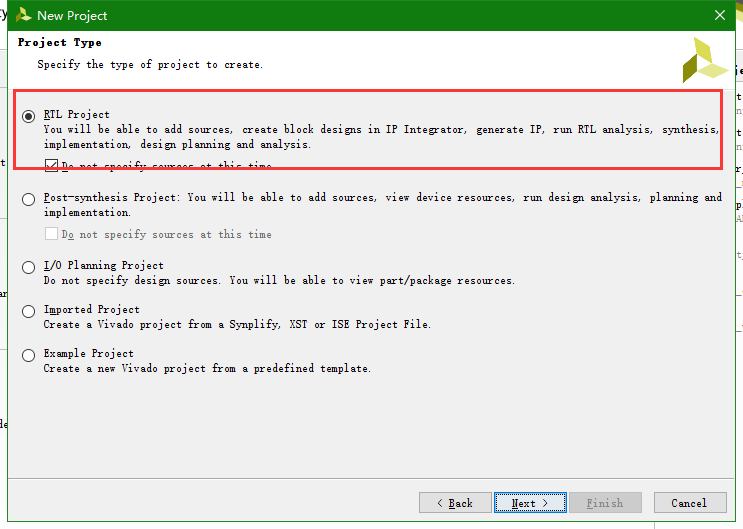
选择rtl Project,next~

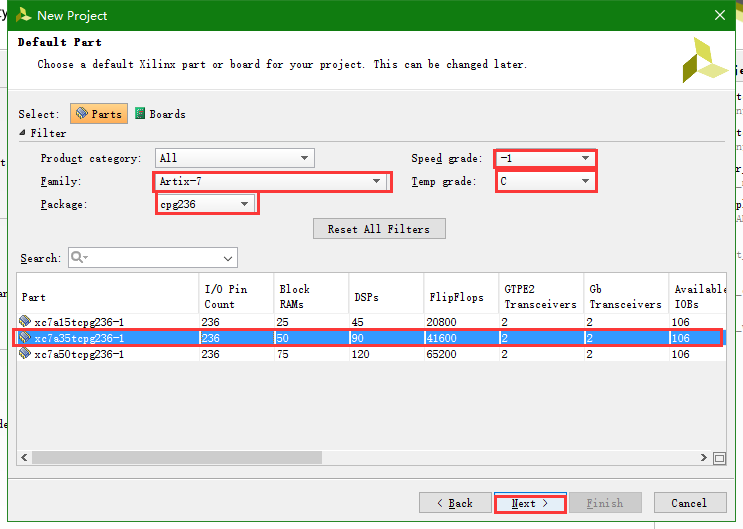
选择板卡型号,我这里使用的是A-7系列的basys3,用户根据自己的板卡型号自定义,next~

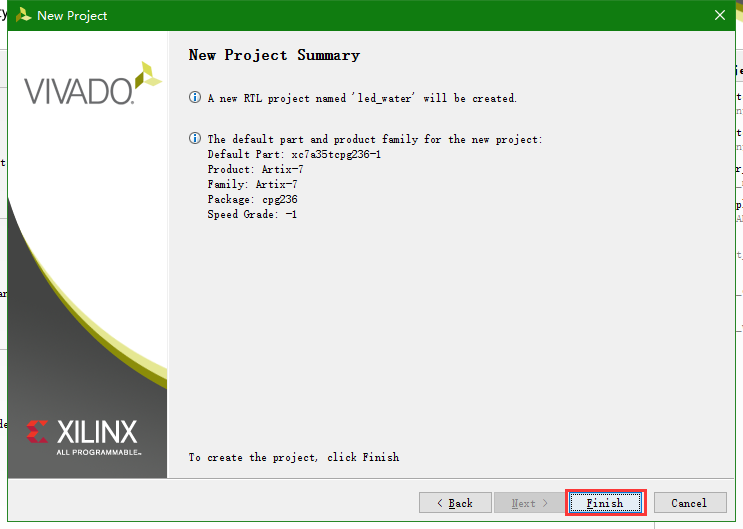
这一面是总结,finish~

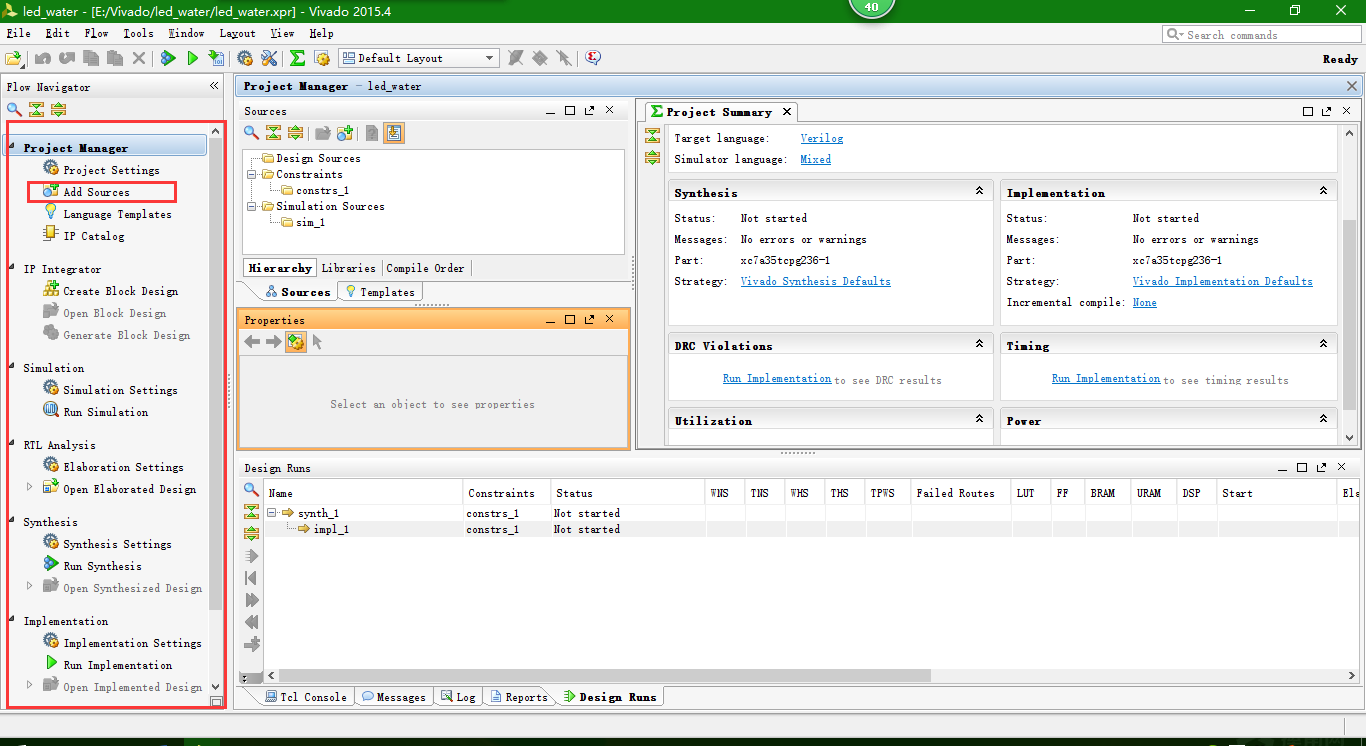
左边这一栏,我们用到哪里解释哪里,首先,点击add source 添加verilog HDL文件

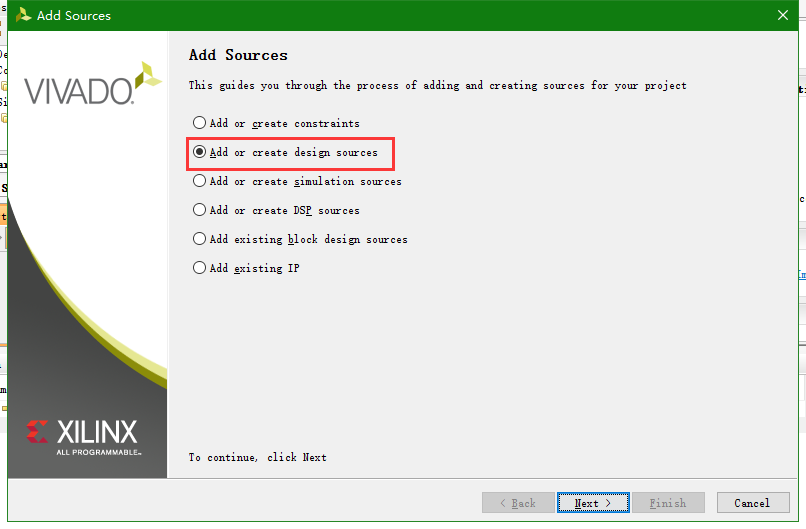
选择新建一个设计文件,next~

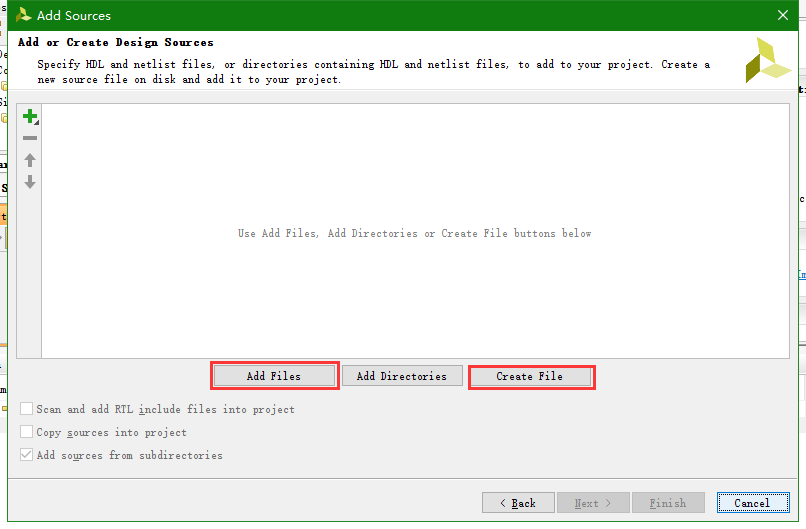
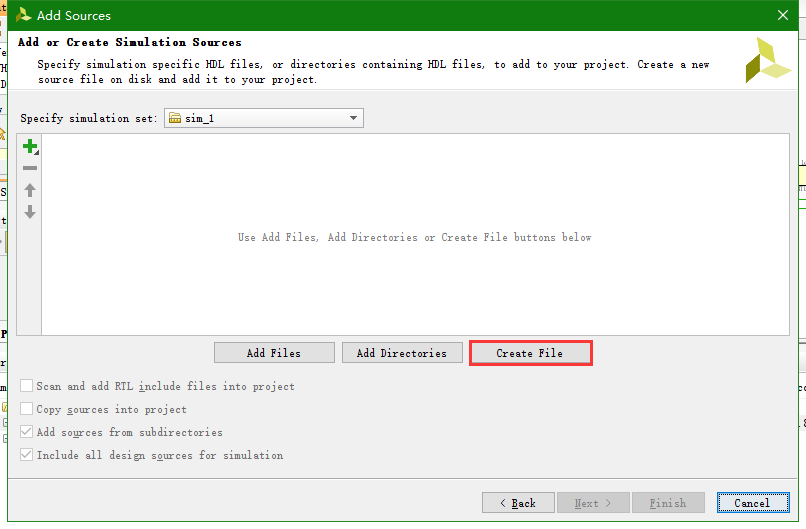
左边是添加已有的文件,右边是新建一个verilog HDL文件,我们前面没有文件,所以选择新建一个新的文件

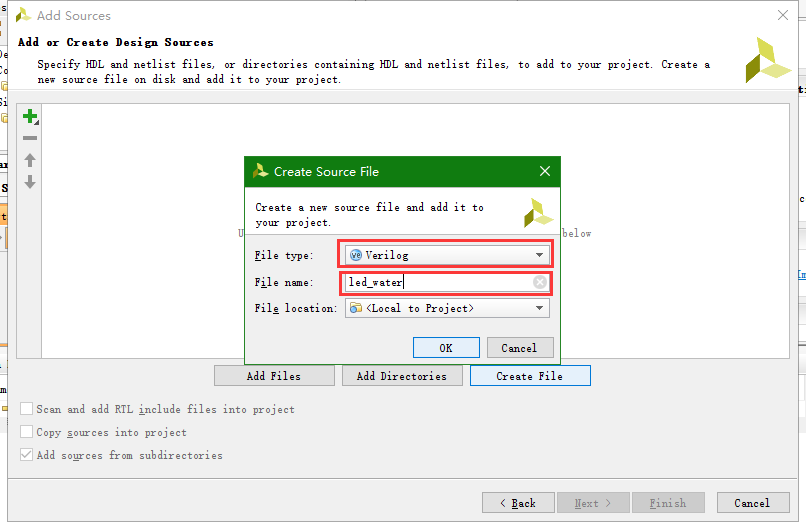
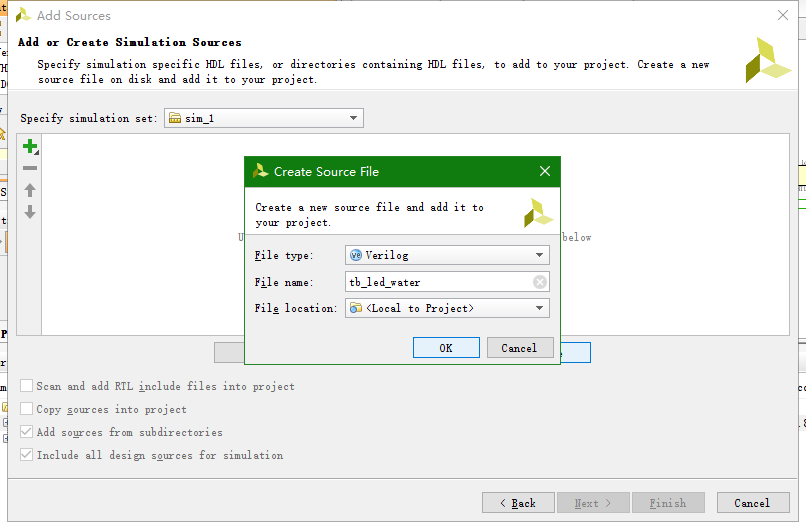
上面是文件类型,我用的是verilog,添加文件名,我这里用的是流水灯,文件名为led_water

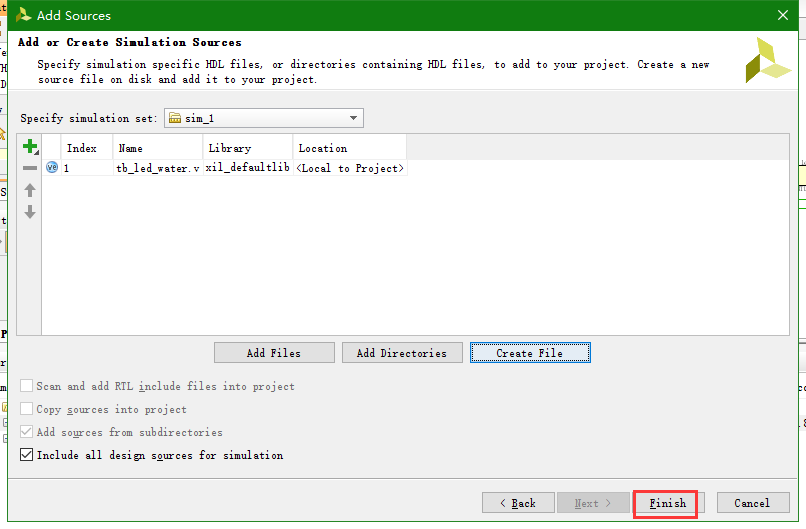
添加成功,点击finish

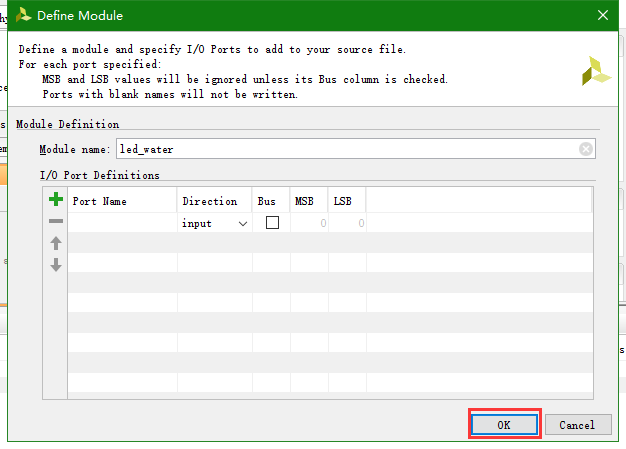
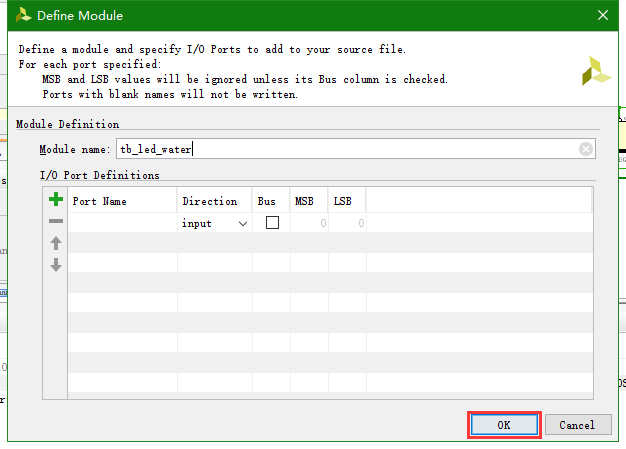
点击OK

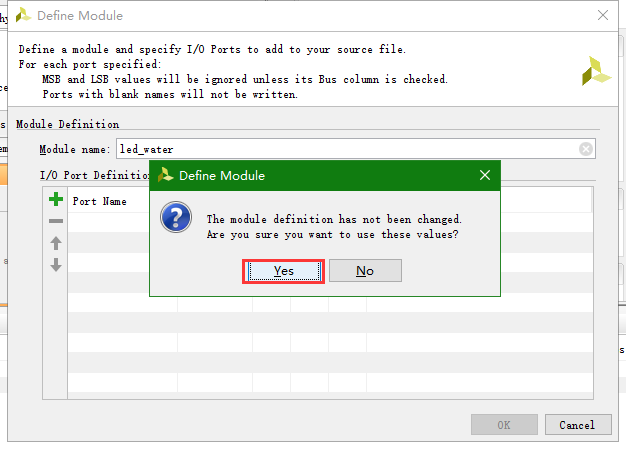
Yes

双击这个文件,打开编写
 led_water
led_water这是一个流水灯工程

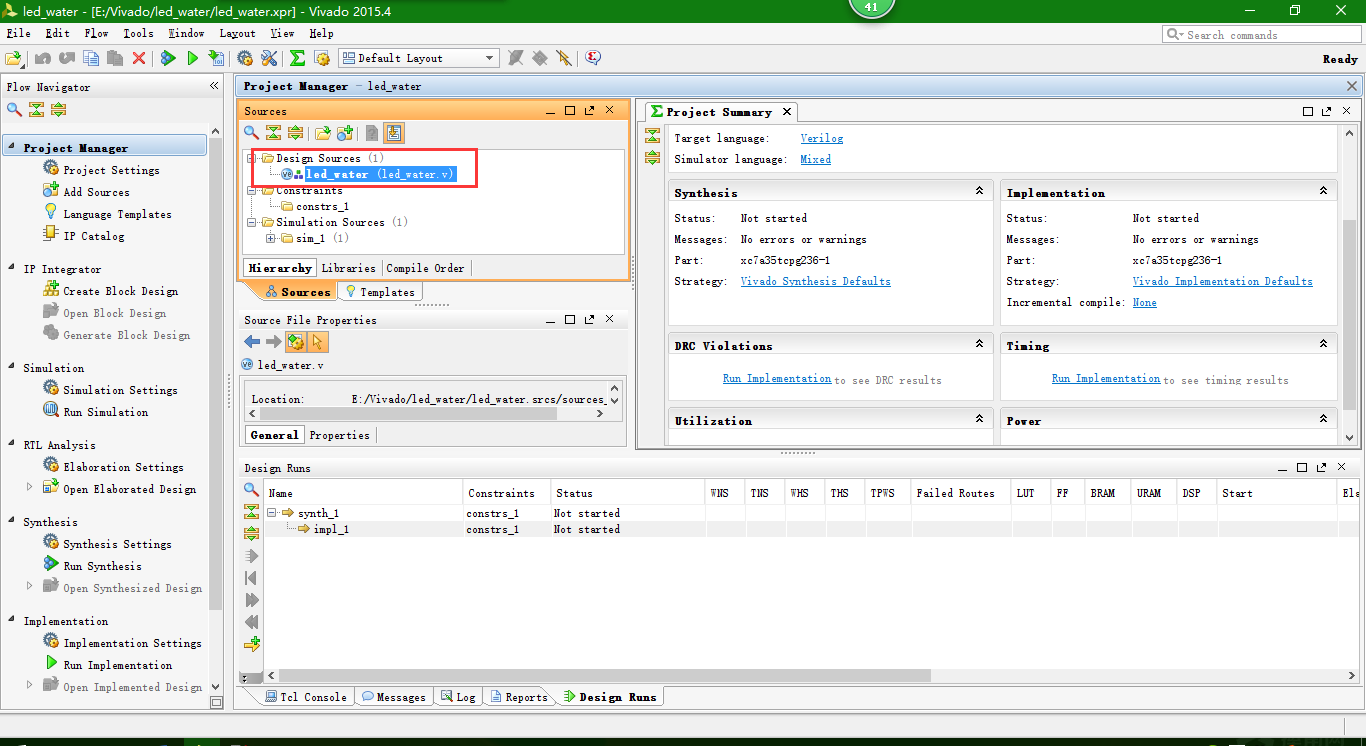
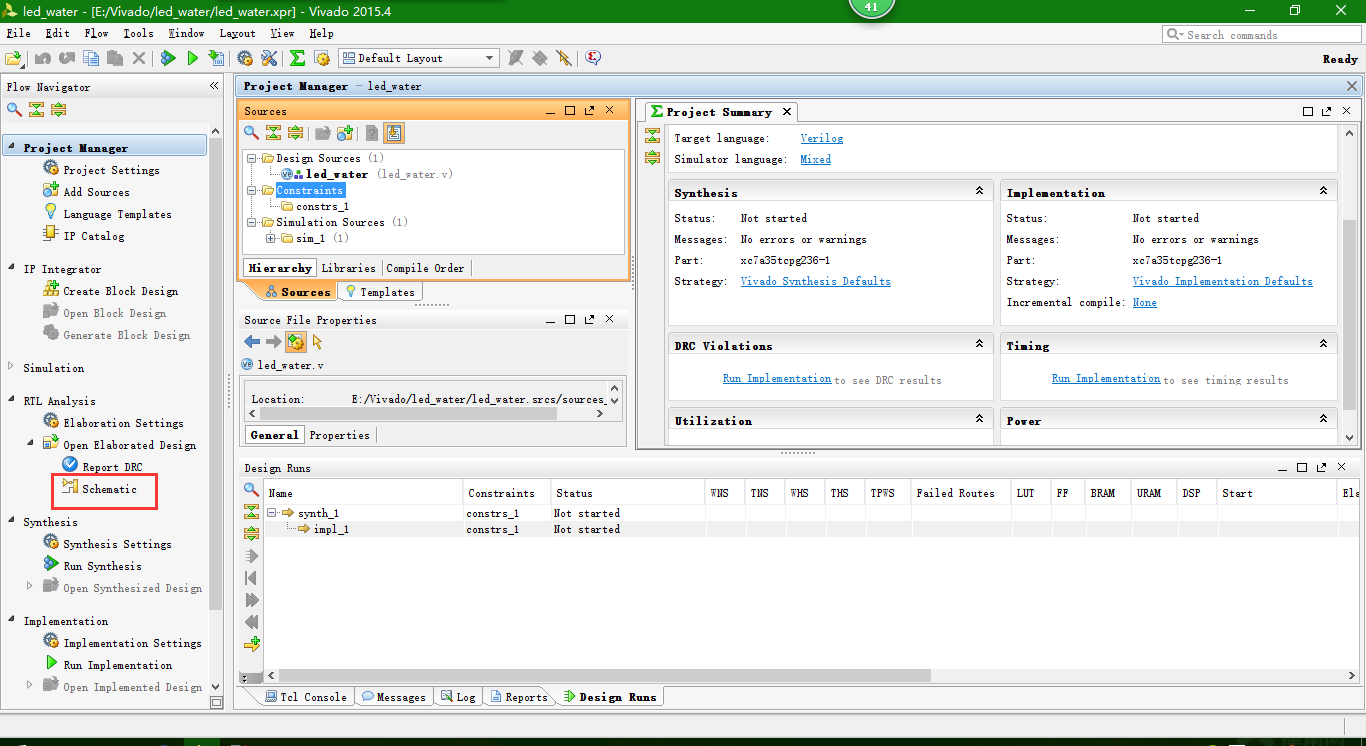
编写完成后,点击如图所示可以,编译文件,也可查看工程的RTL图

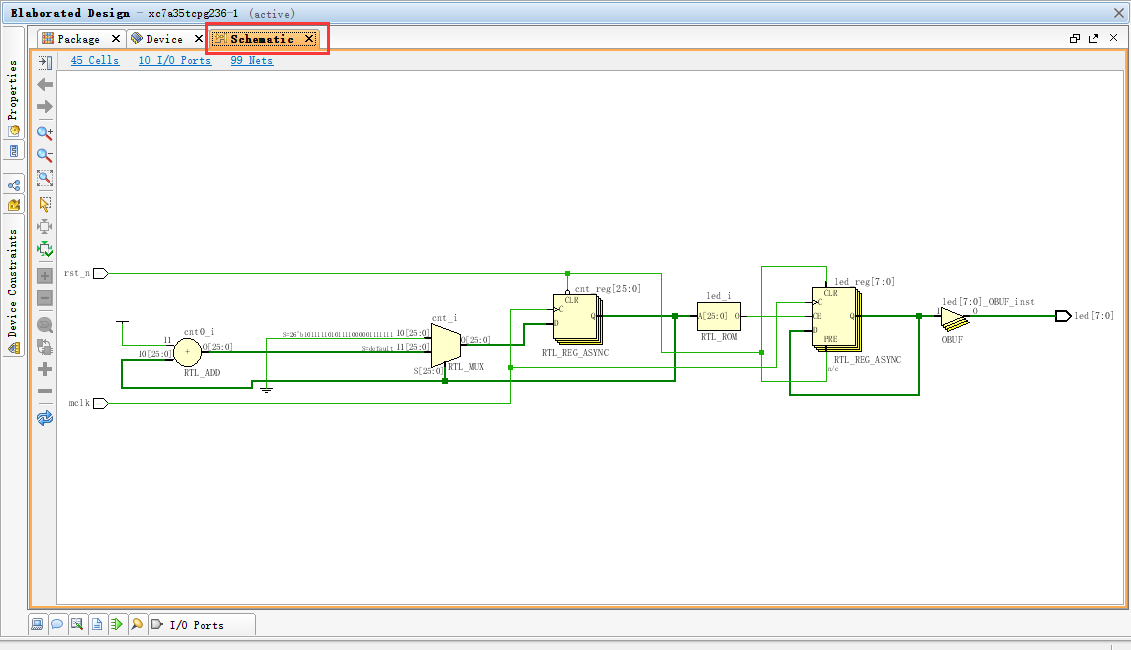
这是生成的RTL图,双击如图所示部分可以将窗口放大。

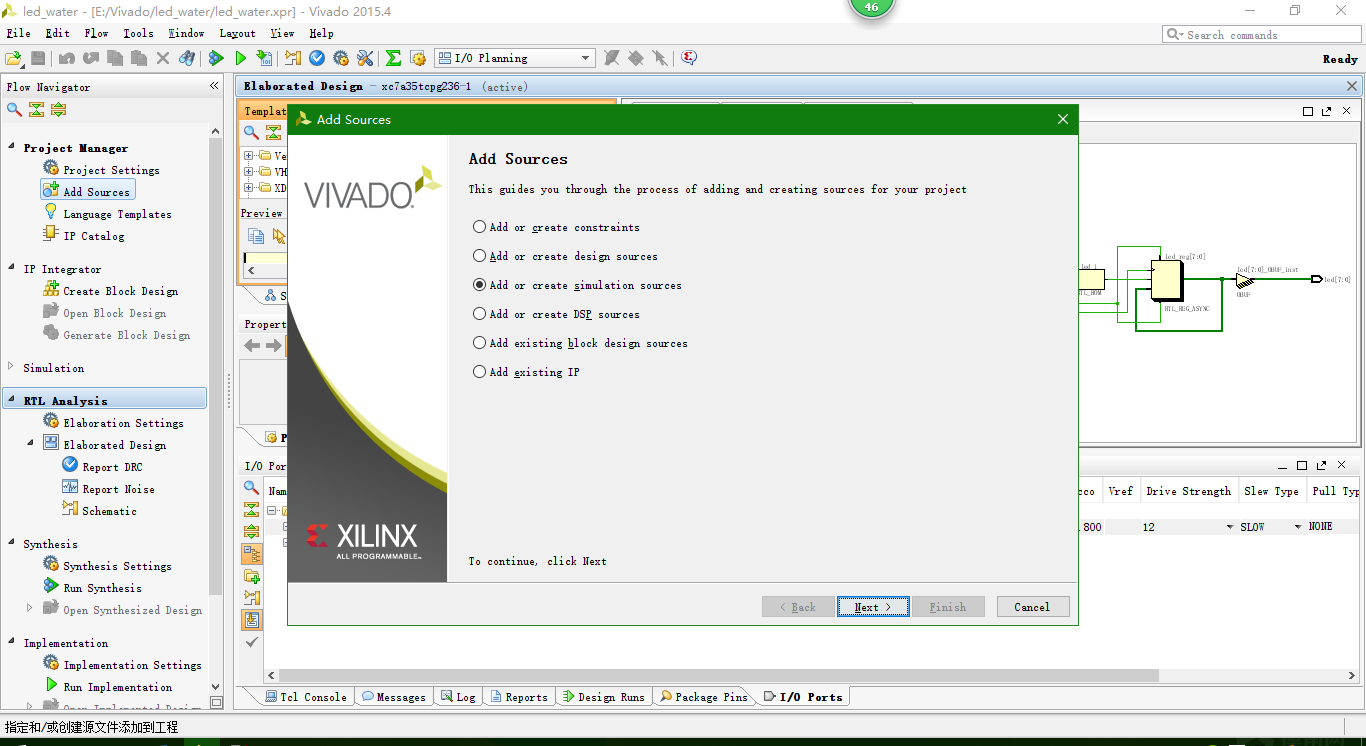
原理图出来后,说明该工程没有语法错误,然后再次add source,选择add or create simulation source添加测试文件,

同样选择新建一个文件




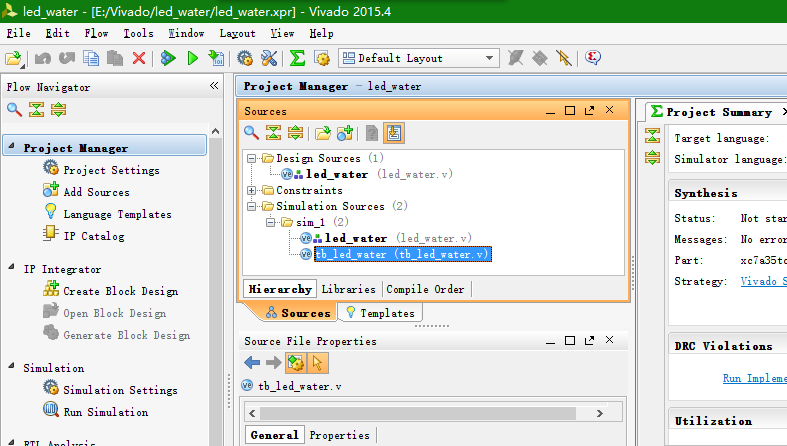
Yes

找到到tb_led_water文件双击打开
 tb_led_water
tb_led_water编写测试文件

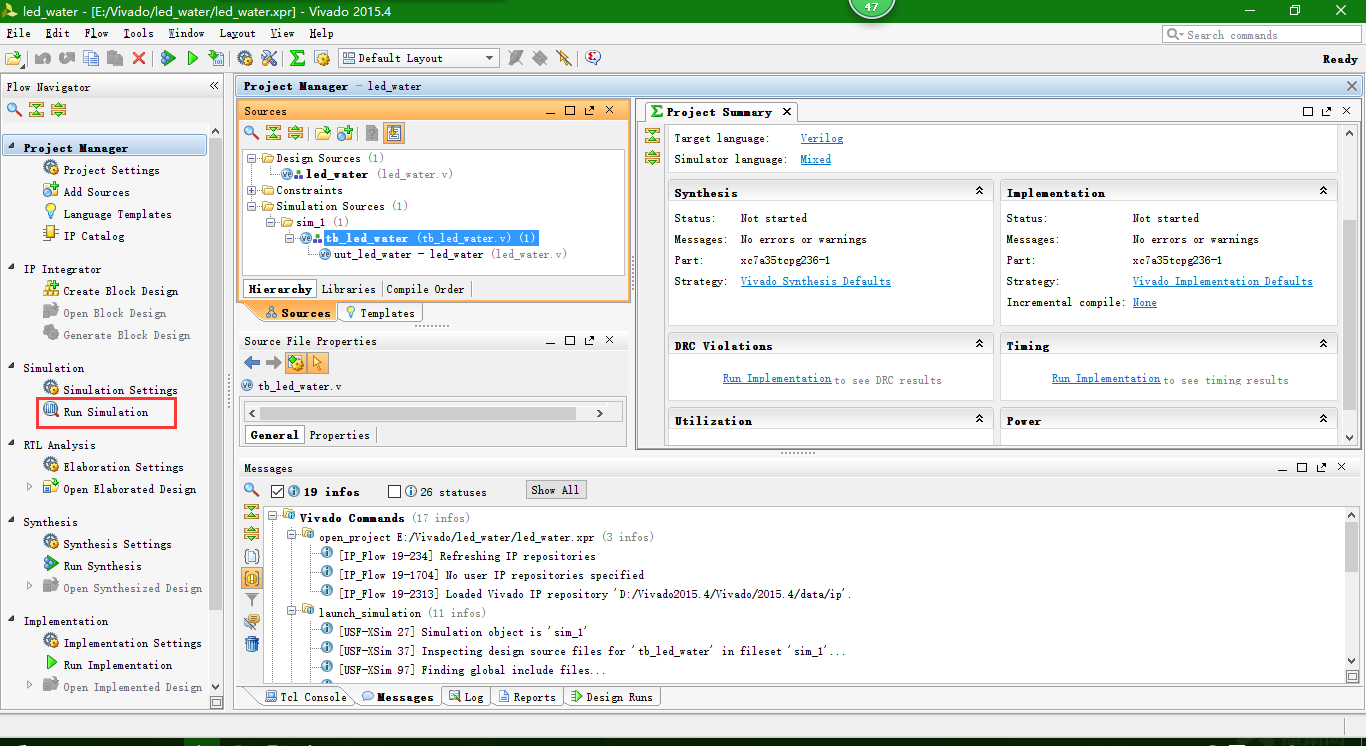
点击run simulation 点击 run behavioral simulation 进行仿真
1 2 reg[25:0] cnt;//设定一个26位的计数器 3 parameter TIME = 26'd50000000; 4 //parameter TIME = 26'd500;//just test
注意,仿真前把测试文件改小一点,不然跑的太慢,

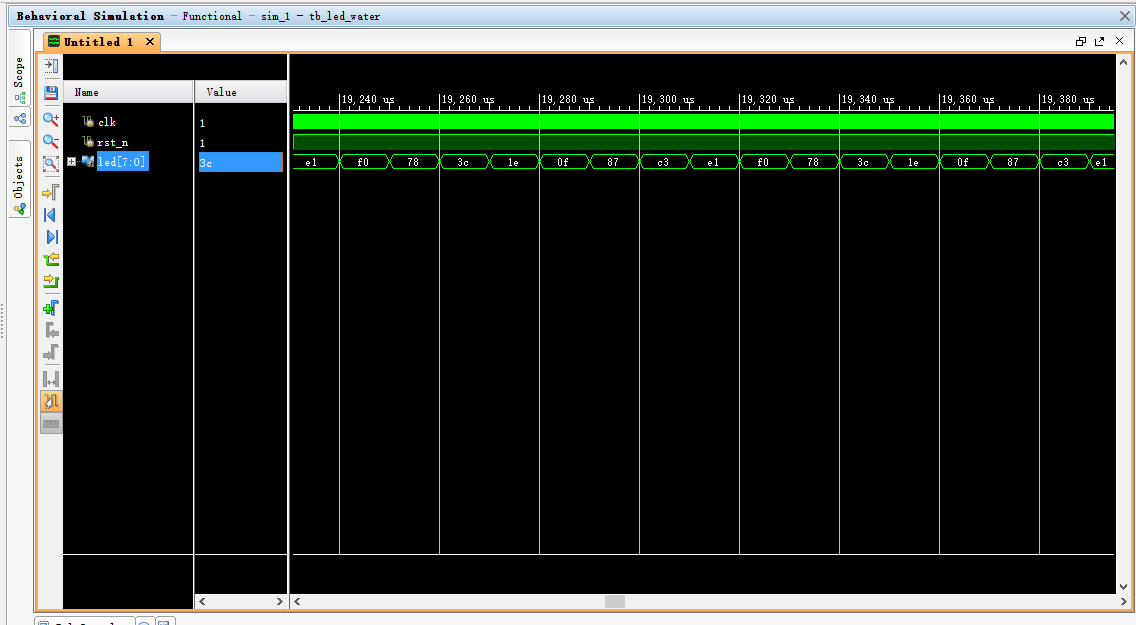
点击run-all让流水灯跑起来,

可以看到流水灯的数值在变化,说明设置正确。然后要做的是下板子仿真

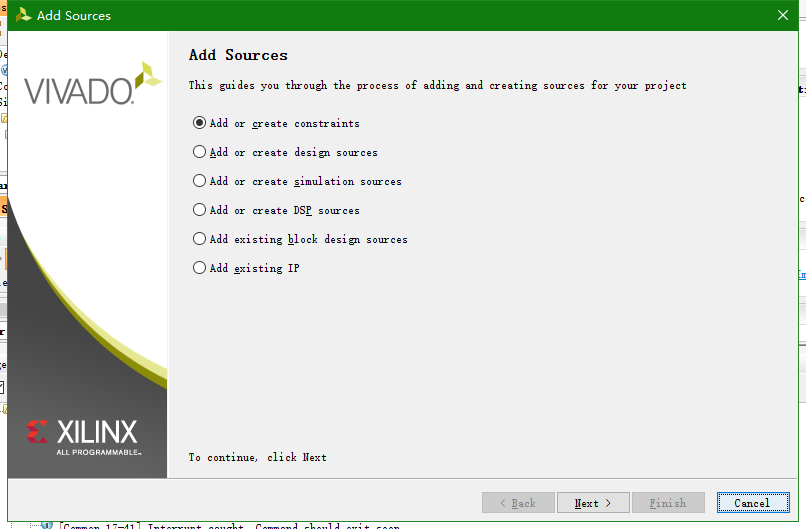
点击add source 添加约束文件,add constraints

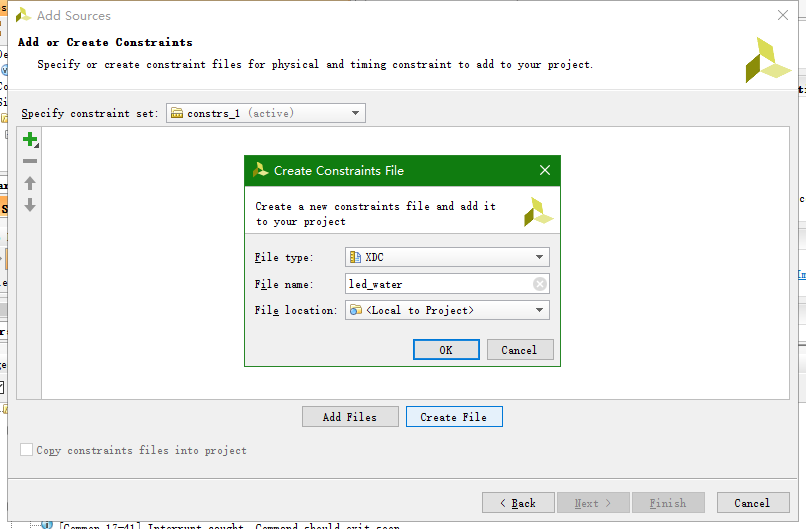
新建一个引脚约束文件,OK

点击新建好的文件,
 xdc约束
xdc约束将约束文件内容复制进去,

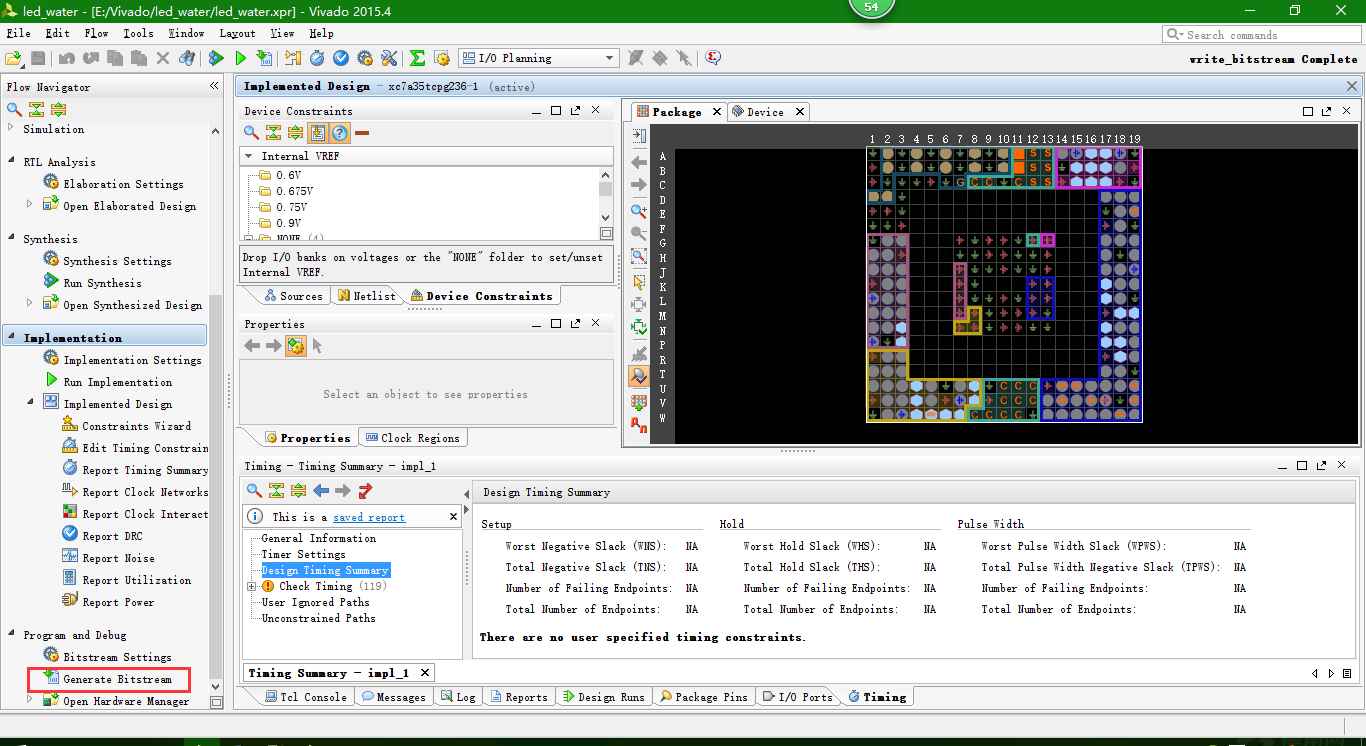
最后点击大综合,对工程进行综合,综合完成后就可以下板子了。(下板子的时候要把测试时候改的代码改回来)

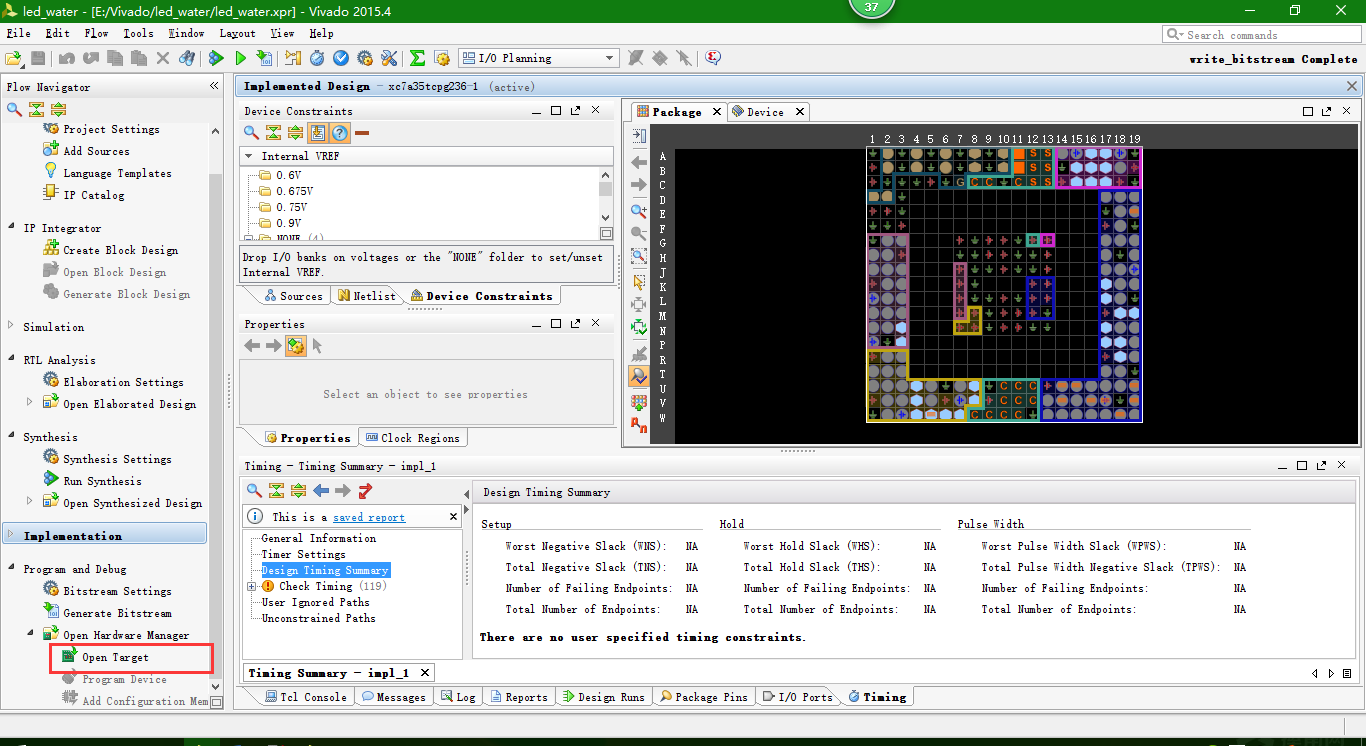
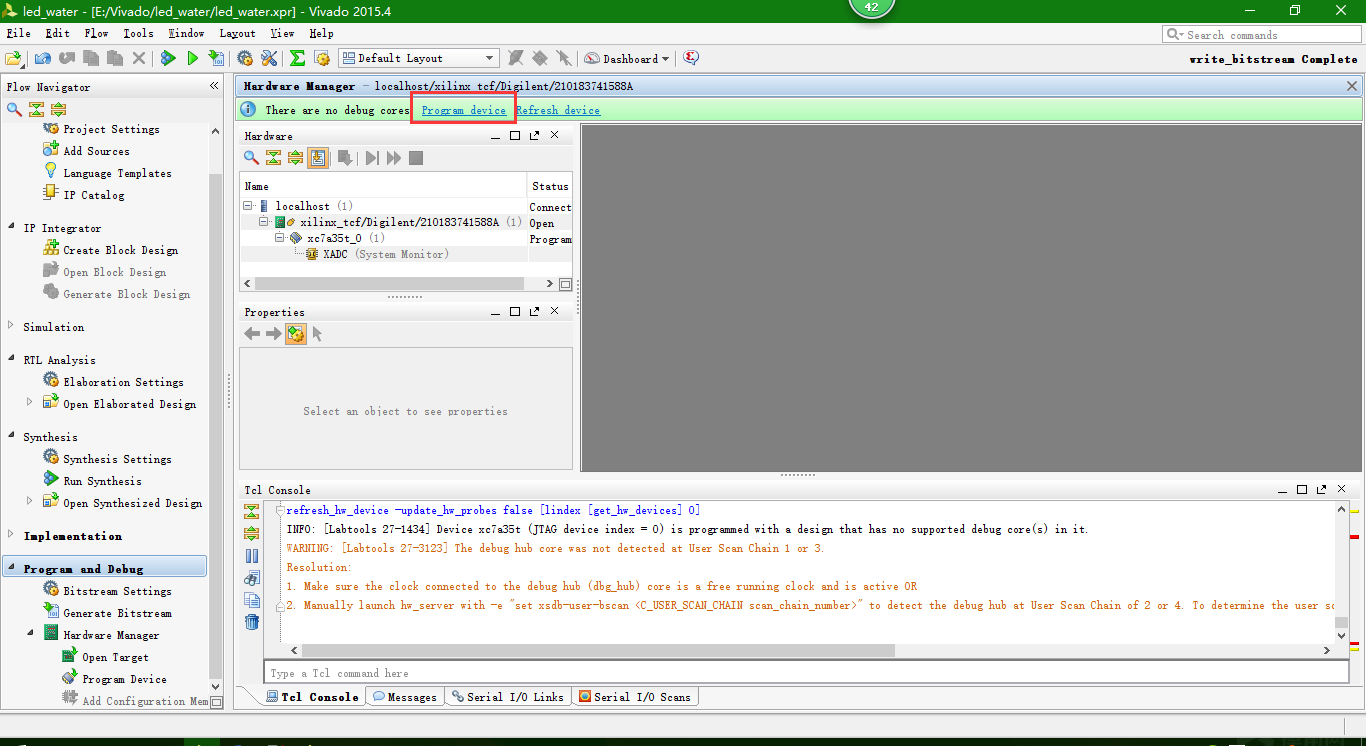
点击open target——>auto connect,会自动连接设备,或者直接连接recent target,直接选择你的设备

点击program device

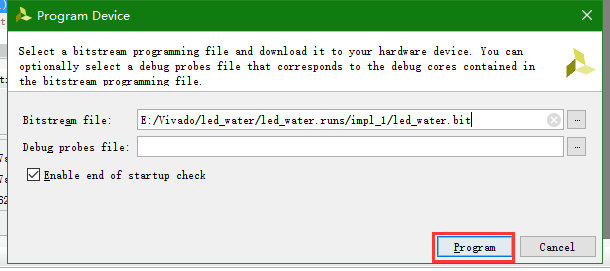
点击program。即可下载成功。

转载请注明出处:NingHeChuan(宁河川)
个人微信订阅号:NingHeChuan
如果你想及时收到个人撰写的博文推送,可以扫描左边二维码(或者长按识别二维码)关注个人微信订阅号
知乎ID:NingHeChuan
微博ID:NingHeChuan