一、首先新建一个MVC项目,打开_Layout.cshtml。见图

这是微软自动生成的一个母版页,我们从母版页开始看
1.@Styles.Render("~/Content/css")
在页面上可以用@Styles.Render("~/Content/css") 来加载css
首先要在App_Start 里面BundleConfig.cs 文件里面 添加要包含的css文件,开开这个文件看下

我们会发现这里设置了两个css样式,设置好后可以理解为一种键值对的形式,引用的时候直接@Styles.Render("~/Content/css")取键就可以
2.@Scripts.Render("~/bundles/modernizr")
这个也和css设置是一样的,调用方式也是相同的。
3.@Html.ActionLink 这个着重说一下,
在MVC的Rasor视图引擎中,微软采用一种全新的方式来表示从前的超链接方式,它代替了从前的繁杂的超链接标签,让代码看起来更加简洁。通过浏览器依然会解析成传统的a标签。除此之外,还允许我们添加Html属性。下面来看看@Html.ActionLink()的使用方法吧。
(1)@Html.ActionLink("linkText", "actionName")
这种重载的第一个参数是该链接要显示的文字,第二个参数是对应的控制器的方法(Action),默认控制器为当前页面对应的控制器。例如,当前页面的控制器为ProductsController:@Html.ActionLink("detial", "Detial")会生成<a href="/Products/Detail">detail</a>
(2) @Html.ActionLink("linkText", "actionName","controllerName")
该重载比第一个重载多了一个参数,他指定了控制器的名称。
例如,@Html.ActionLink("detail", "Detail", "Products")会生成<a href="Products/Detail">detail</a>
(3) @Html.ActionLink("linkText", "actionName","controllerName",routeValues)
相对于上一种重载,该重载新增了routeValue参数,routeValue可以向action传递参数。
例如,@Html.ActionLink("detail", "Detail", ,"Products",new{ id = 1 })会生成<a href="Products/Detail/1">detail</a>
(4)@Html.ActionLink("linkText", "actionName", "controllerName", routeValues, htmlAttributes)
这是最全的重载,可以设置标签和样式。
例如,@Html.ActionLink("detail", "Detail", "Products",new{ id = 1 }, new{ target = "_blank" })会生成<a href="Products/Detail/1" target="_blank">detail</a>,需要注意的是如果写成new{ target="_blank", class="className" }则会报错,因为Class是C#的关键字,此时应该写成@class="className"。
4.@RenderBody()标签
这个标签就是一个占位符,当一个视图使用了布局页的时候,该视图就会被加载到占位符的位置
5.@RenderSection("scripts", required: false)
布局页面还有节(Section)的概念,也就是说,如果某个视图模板中定义了一个节,那么可以把它单独呈现出来
第一个参数是设置一个节,也可以说相当于一个占位符的作用

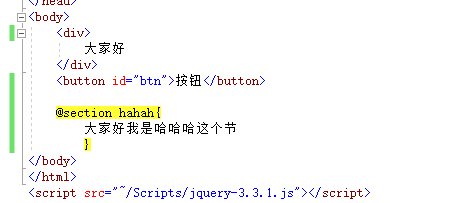
如图设置一个名为hahah的节,我们去在子页面用一下


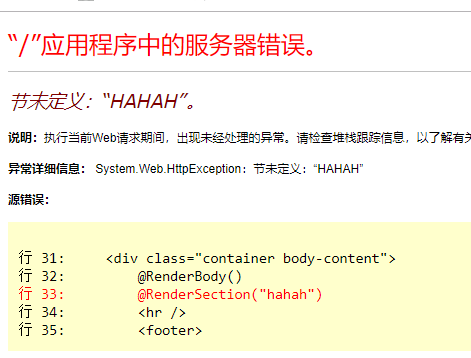
看使用效果。但是当我们在母版页设置了这个节点,子页面不实现的话,就会报错,删掉@section hahha再运行

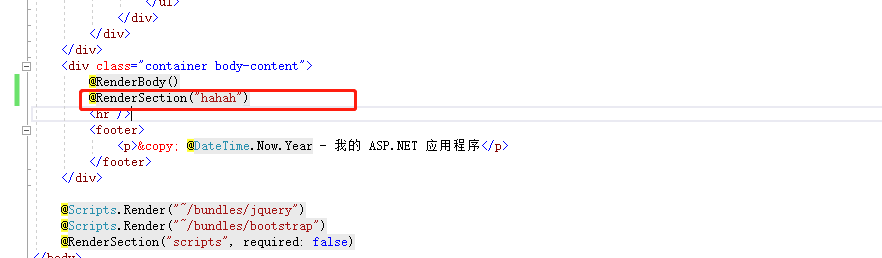
这是因为我在_Layout.cshtml中使用的是@RenderSection("hahah")他要求所有子页都要实现,
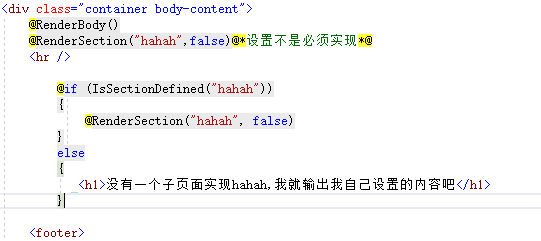
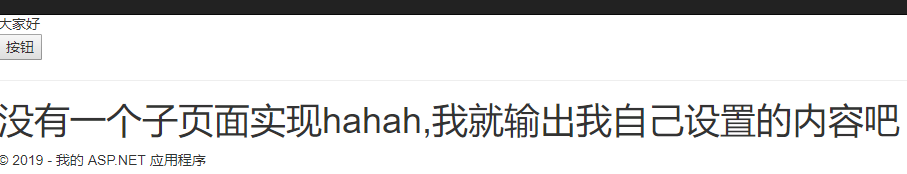
可以使用它的另外一个重载@RenderSection("hahah",false),第二个参数代表它不是必须的,就不会抛出异常。 还有,当我在母版页中定义了@RenderSection("SubMenu",false)的时候,我希望当所有子页都没有实现这个Section的时候,母版页可以有自己的呈现内容,就可以用