应用场景:首页(index)的分类水果,点击查看更多,需要展示此分类下的所有商品,跳转到list页面
实际操作:
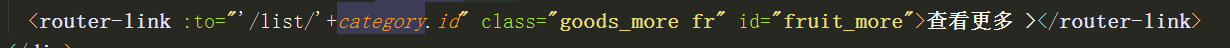
1.在index页面中 查看更多 绑定跳转路径 :to

注意:1.写跳转路由的格式,类似于字符串拼接,需要带上id
2.在跳转路径上设置pk,比如下面这样,这样设置之后就可以传值了,而且前端也好接收

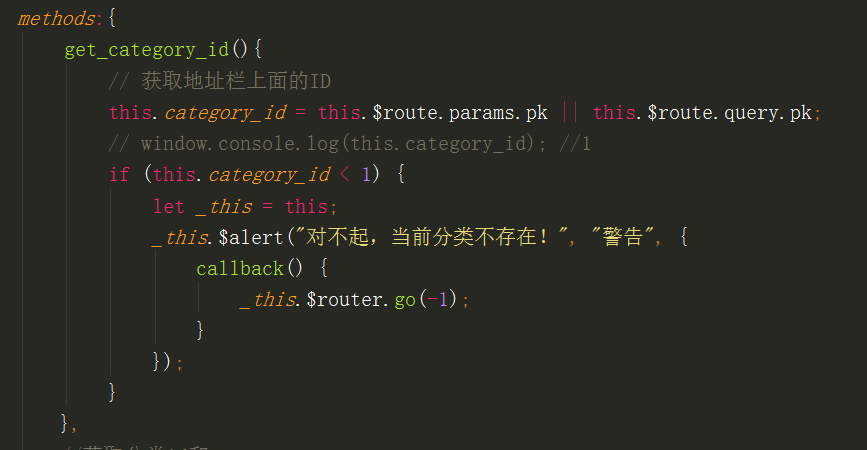
3.然后在跳转之后的vue页面获取路由传递的参数,把这个参数保存起来放在data

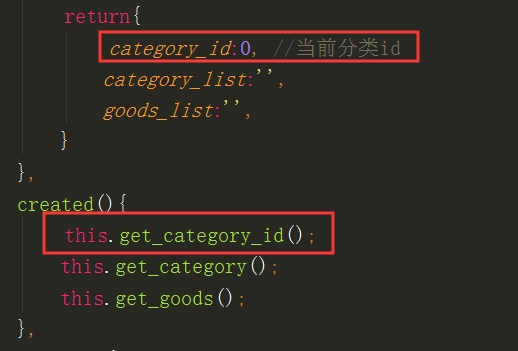
4.在data中设置分类id保存下面方便后面使用,设置生命周期函数,在页面加载时候就获取到传递过来的id

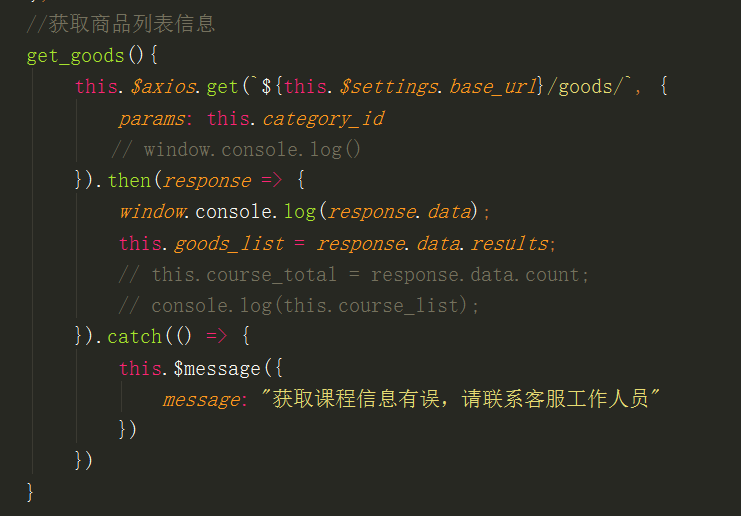
6.然后我们就可以拿着这个分类id去查该分类下的所有商品
注意:是get请求,参数用params传递,传递获取到分类id到后端

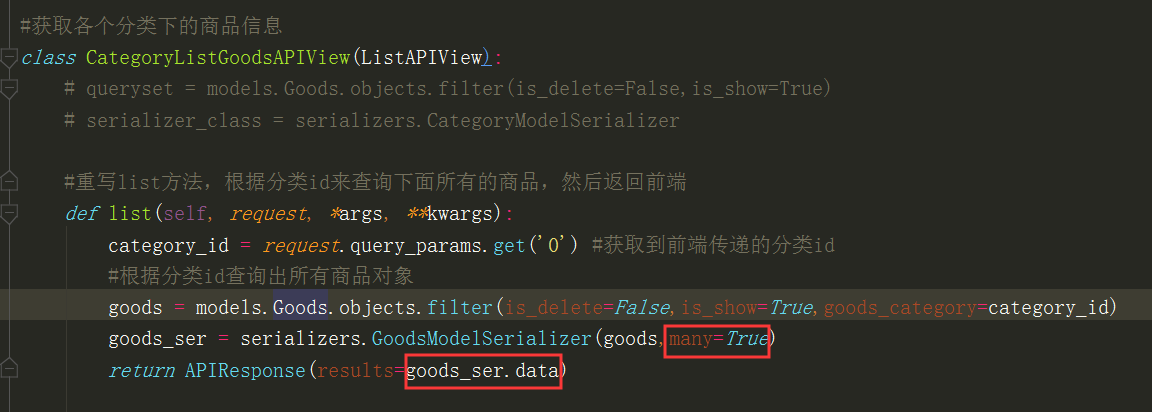
7. 分类id传到后端,用request.query_params.get来接收,根据分类id查出该分类下的所有商品,然后放到自定义的serializer进行序列化,最后APIResponse将查询到的数据返回前端

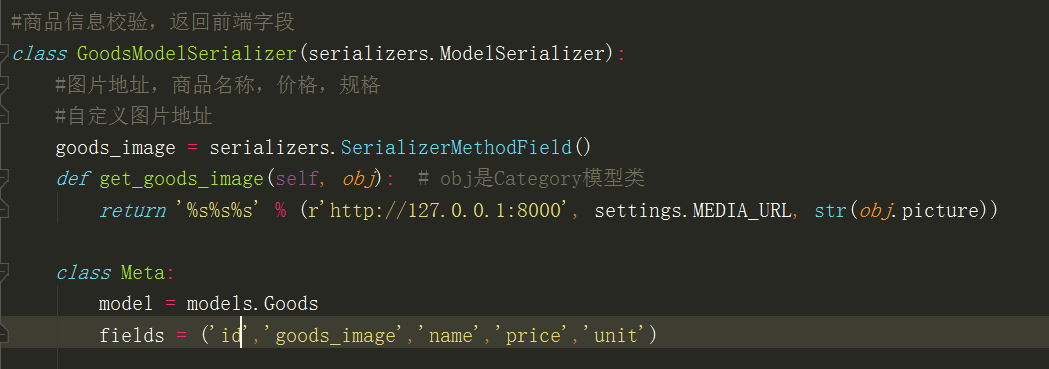
8.自定义serializer
将需要返回给前端的字段放入fields中,并且这里要自定义图片地址,注意写的格式

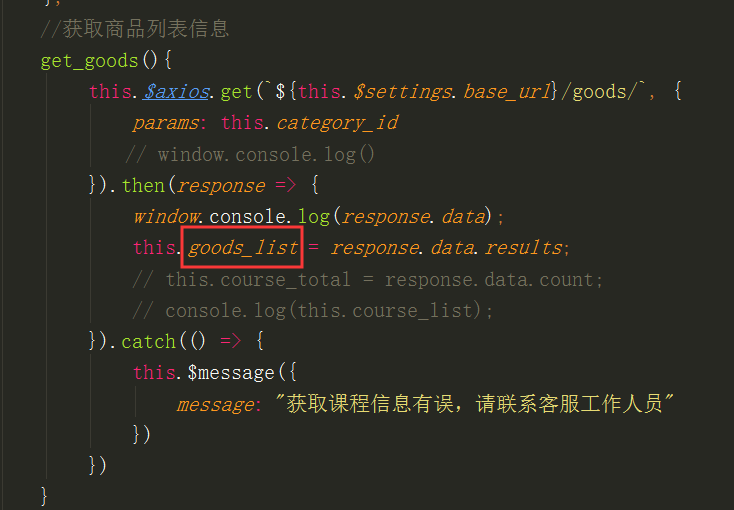
9.到此,该分类下的所有商品就全部传到前端了
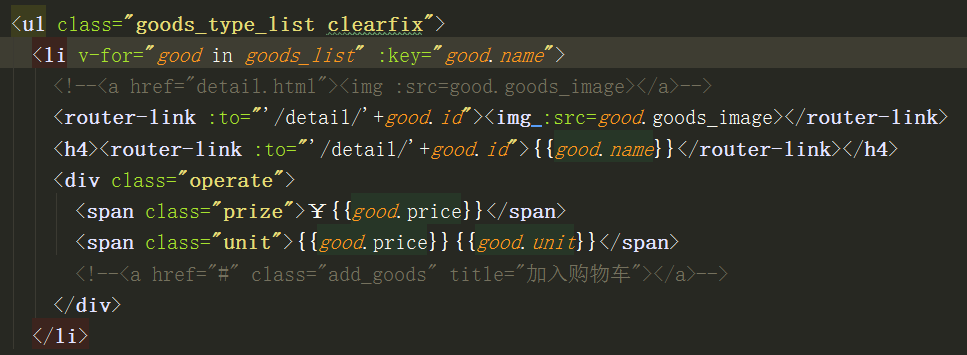
后端传递过来的是一个列表,用一个参数接收(goods_list),需要使用的地方先for 循环取出

10. for 循环取出需要数据