Android平台的一大特色就是支持桌面插件——AppWidget。
且不说,AppWidget是否会影响系统的流畅性,AppWidget确实是满足了用户个性化和快捷操作的需要。
常见的AppWidget有四种基本形态:
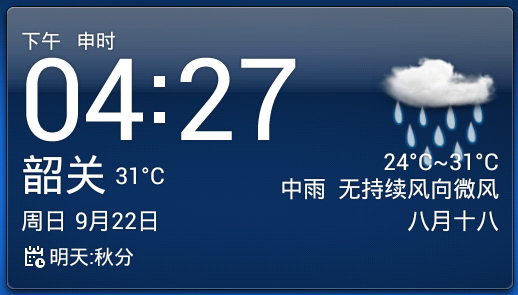
信息型:

想当年HTC的翻页时钟就大红大紫过好长一阵子。
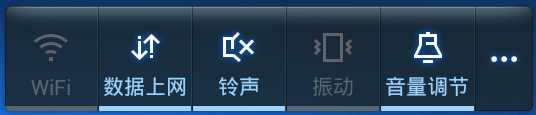
控制型:

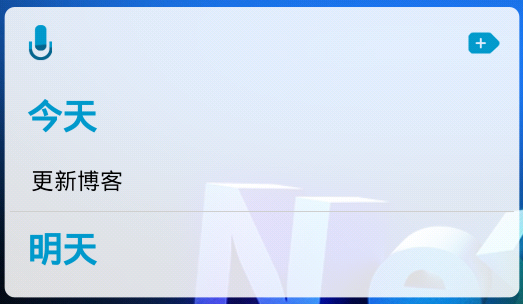
集合型:

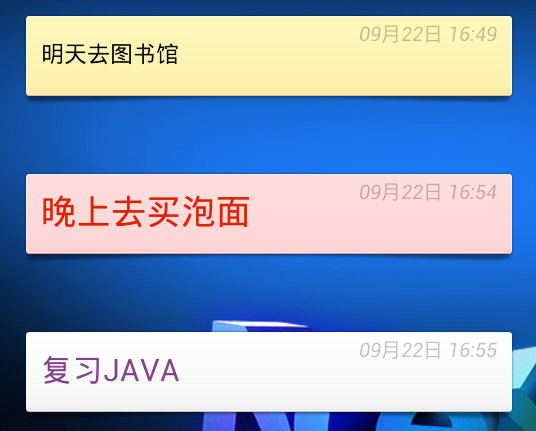
混合型:

其实大部分的AppWidget都是属于这个类型的,即能够显示信息,又提供控制功能。
总结一下:
AppWidget提供了一个快速的途径去获得我们想要的信息
提供一个快捷的手段去控制应用
一些设计良好的AppWidget确实可以为手机增色不少
本人有一定的“应用洁癖”,一般只用那些没有太多乱七八糟功能的应用。一直在找一款简单实用的便签应用。对于我个人而言,语音记录、云同步之类的功能都是比较鸡肋的。我之前用过两款:OPPO的NearMe笔记和小米便签。都还可以,至少,没有太多没用的功能。
其中小米便签还是开源的:https://github.com/MiCode/Notes(开源什么的最有爱了~~~)可以学到不少的东西。
当程序员有一个好处,就是当用其他应用都不爽的时候,可以自己开发一个~~~
我自己的需求如下:
尽可能的轻量:不常用的功能一律不要。
界面要好看一点:毕竟,程序员也是要装X的~~~
最终的效果是这样的:

点击可以进入编辑:

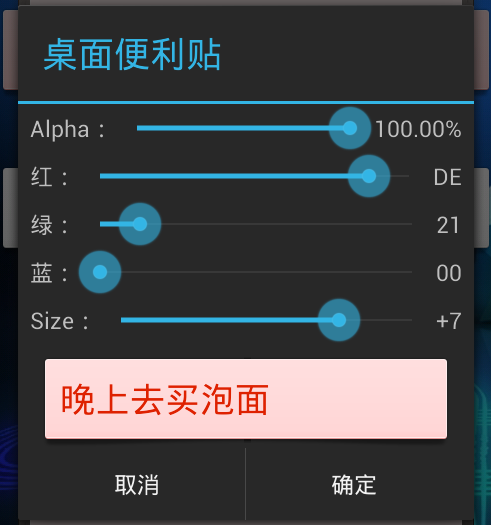
点击左上角可以换肤,点击那个“T”可以进行字体调节:

调节过程还可以实时预览。
好了,下面不废话了,进入开发时间!!!
官方文档地址:http://developer.android.com/intl/zh-cn/guide/topics/appwidgets/index.html
一个AppWidget需要用到下面的东东:
AppWidgetProviderInfo:这货是描述整个AppWidget的元信息的。比如更新的频率,初始大小等。它被放在/res/xml/目录下,是一个xml文件。比如我的这个应用的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:configure="com.stickynote.EditActivity"
android:initialLayout="@layout/widget_note"
android:minHeight="40dp"
android:minWidth="250dp"
android:previewImage="@drawable/icon_app"
android:updatePeriodMillis="0" />
它的一些属性解释如下:
configure:当一个AppWidget第一次生成时可以启动一个Activity来配置它,该属性是可选的。
initialLayout:AppWidget的布局文件。
minHeight和minWidth:这两个参数比较复杂,最好参看官方文档,因为不同版本下还是不同的,比如从4.1开始还支持AppWidget大小的改变这些。
previewImage:就是AppWidget的预览图,不设置的话就是App的图标。
UpdatePeriodMillis:更新频率,这个也需要特别说明一下,在新版本的系统中(貌似是4.0)开始,更新频率是不能设置过小的,因为要考虑到耗电问题。所以,如果需要做到“实时”更新的话,就需要通过其他手段了。
其他属性看文档吧~~~
AppWidgetProvider:这家伙封装了BroadcastReceiver,并重写了onReceive方法。所以一般情况下,我们不需要再去重写onReceive方法了。而是按需要去重写以下的几个方法:
onEnabled:当这个App的第一个AppWidget创建时调用,也就是说添加第十个AppWidget时,是不会调用的。
onUpdate:当AppWidget更新时调用,比如到了更新的时间。注意,比如当手机重新启动时,这个方法也会被调用的。
onDeleted:当AppWidget被删除时调用。
onDisabled:当最后一个AppWidget被删除时调用。与onEnabled对应。
View layout:AppWidget的布局文件,与Activity的布局文件类似。但不是所有的控件、容器都可以用于AppWidget的。具体支持的控件请看文档:http://developer.android.com/intl/zh-cn/guide/topics/appwidgets/index.html#CreatingLayout
其实上面的东西都是官方文档的“中文简化版”,阅读英文文档还是相当重要的。
项目的文件结构:

其实本人不是怎么喜欢贴代码,因为我自己的看博客的习惯就不喜欢看代码(算法博文除外),所以我一般只写原理,代码的话自己下载运行一下应该我觉得更好~~~
AppWidgetProvider的配置:
AppWidgetProvider的本质还是一个广播接收器,所以在AndroidManifest.xml中还是使用一个receiver标签来配置:
<receiver android:name="com.stickynote.widget.NoteWidgetProvider" >
<!-- 固定写法 -->
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<!-- name也是固定的,resource就是那个AppWidget的配置文件 -->
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/widget_note" />
</receiver>
添加AppWidget进弹出编辑Activity:
这个过程分为二步,第一:在AppWidgetProviderInfo中添加
android:configure="com.stickynote.EditActivity"
注意,这个Activity一定要带包名的!
第二:在Activity的配置中,一定要添加一个intent-filter:
<activity
android:name="com.stickynote.EditActivity"
android:theme="@android:style/Theme.Holo.NoActionBar" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_CONFIGURE" />
</intent-filter>
</activity>
更新(设置)AppWidget:
更新AppWidget是通过AppWidgetManager的updateAppWidget(int appWidgetId, RemoteViews views)这个方法来实现的。
其中,RemoteViews就是AppWidget的视图,我们要对其中的“子控件”进行设置,只能通过它提供的setXxx方法实现,有些方法是可以直接使用的,比如其中的TextView:
如果想对其中的布局设置背景,这时就只有通过比如setInt这个方法来“曲线救国”了:
views.setInt(R.id.rl_widget_note, "setBackgroundResource", bgRes); // 设置背景
同理,设置字体大小可以通过如下方法实现:
views.setFloat(R.id.tv_widget_note_content, "setTextSize", note.textSize); // 设置字体大小
注意:在AppWidget启动时调用的Activity更新之后,一定要setResult!否则没有结果。
Intent resultValue = new Intent();
resultValue.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, note.appWidgetId);
setResult(RESULT_OK, resultValue);
finish();
AppWidget的东西差不多了,剩下的东西就是数据库啊,还有一些界面之类的东西,应该说,东西不大,但该有的都有了,而且个人觉得把要把整个应用的代码用合理优雅的方法来实现,其实比单纯的学会调用API理重要。
本人菜鸟一个,欢迎各位的批评指正。
如果有疑问,请直接留言或通过475500230@qq.com这个邮箱与我交流。
图片资源大部分来自小米便签,在此表示感谢。
个人练习作品,欢迎转载!但请注意原作者与出处。
源码下载:http://pan.baidu.com/share/link?shareid=1065236481&uk=1812042723
安装包下载:http://pan.baidu.com/share/link?shareid=1152653812&uk=1812042723