JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
JS是以事件驱动为核心的一门语言。
事件的三要素:
事件源、事件、事件驱动程序。
比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。
再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。
于是我们可以总结出:谁引发的后续事件,谁就是事件源。
总结如下:
事件源:引发后续事件的html标签。
事件:js已经定义好了。
事件驱动程序:对样式和html的操作。也就是DOM。
代码书写步骤如下:(重要)
(1)获取事件源:document.getElementById(“box”); // 类似于Android里面的findViewById
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
(3)书写事件驱动程序:关于DOM的操作。
什么是DOM
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
DOM就是由节点组成的。
解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
DOM树(一切都是节点)
DOM的数据结构如下:

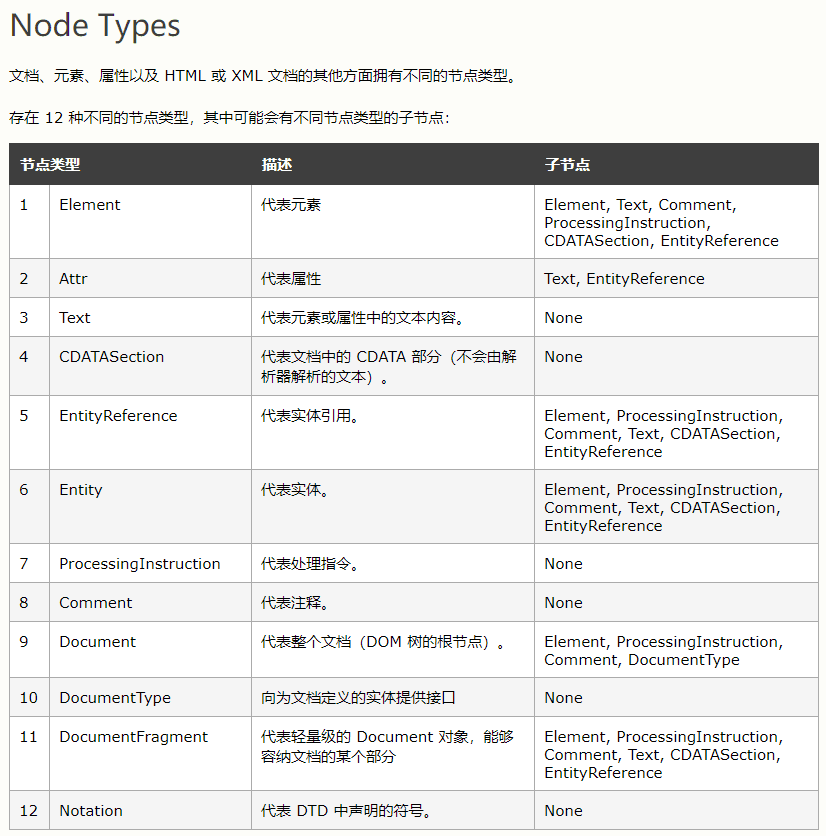
Node Types:

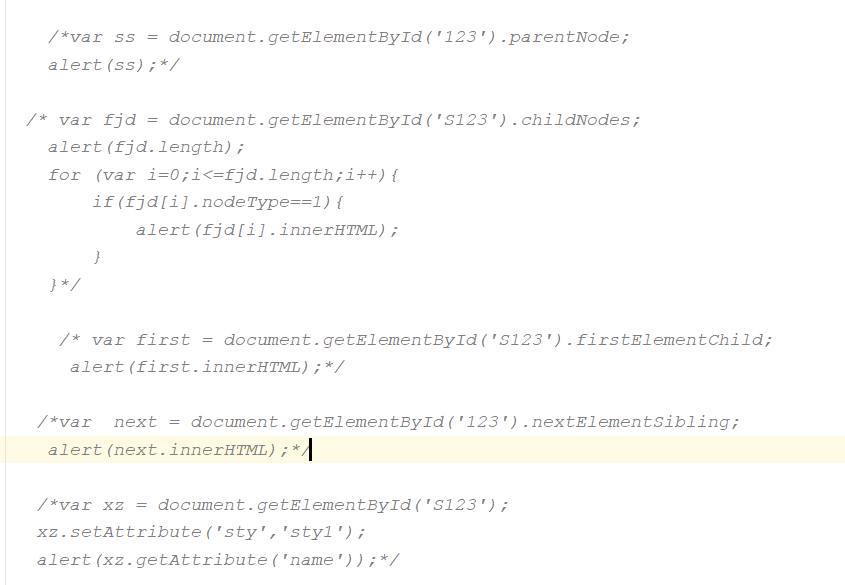
根据层次访问节点:
parentNode 返回节点的父节点
childNodes 返回子节点集合,childNodes[i]
firstChild 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
lastChild 返回节点的最后一个子节点
nextSibling 下一个节点
previousSibling 上一个节点
解决浏览器兼容问题:
firstElementChild 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
lastElementChild 返回节点的最后一个子节点
nextElementSibling 下一个节点
previousElementSibling 上一个节点
例如:oNext = oParent.nextElementSibling || oParent.nextSibling
节点信息:
nodeName:节点名称
nodeValue:节点值
nodeType:节点类型
操作节点:
节点属性:
getAttribute("属性名")
setAttribute("属性名","属性值")
创建和插入节点:
createElement( tagName) 创建一个标签名为tagName的新元素节点
A.appendChild( B) 把B节点追加至A节点的末尾
insertBefore( A,B ) 把A节点插入到B节点之前
cloneNode(deep) 复制某个指定的节点
删除和替换节点:
removeChild( node) 删除指定的节点
replaceChild( newNode, oldNode)属性attr 用其他的节点替换指定的节点


操作节点样式:
/* 元素.style.样式属性 */
function whtmouseover() {
//要让xxx字体变小 颜色变绿
document.getElementById("wht").style.fontSize="15px";
document.getElementById("wht").style.color="green";
};
function whtmouseout() {
//要让xxx字体变小 颜色变绿
document.getElementById("wht").style.fontSize="8px";
document.getElementById("wht").style.backgroundColor="pink";
};
/* 元素.className 事先在样式中创建名为.className的值的样式列表*/
function lbmouseover() {
document.getElementById("lb").className="lb";
};
function lbmouseout() {
document.getElementById("lb").className="lbout";
};
/* 第三种方式: 元素.style.cssText="css属性值"*/
function llmouseover() {
document.getElementById("ll").style.cssText="color:red;font-size:10px;";
}
function llmouseout() {
document.getElementById("ll").style.cssText="color:black;font-size:60px;";
}
元素属性:
offsetLeft 返回当前元素左边界到它上级元素的左边界的距离,只读属性
offsetTop 返回当前元素上边界到它上级元素的上边界的距离,只读属性
offsetHeight 返回元素的高度
offsetWidth 返回元素的宽度
offsetParent 返回元素的偏移容器,即对最近的动态定位的包含元素的引用
scrollTop 返回匹配元素的滚动条的垂直位置
scrollLeft 返回匹配元素的滚动条的水平位置
clientWidth 返回元素的可见宽度
clientHeight 返回元素的可见高度
元素属性应用:
document.documentElement.scrollTop;
document.documentElement.scrollLeft;
或者
document.body.scrollTop;
document.body.scrollLeft;
制作固定广告:
var adver;
window.onload=function(){
adver=document.getElementById("adver");
}
//onscroll:滚动条滚动时触发
window.onscroll=function(){
//获取滚动条滚动大小
var scorlltop=document.documentElement.scrollTop||document.body.scrollTop;
var scorllleft=document.documentElement.scrollLeft||document.body.scrollLeft;
//元素跟随滚动条一起变化
adver.style.top=scorlltop+30+"px";
adver.style.left=scorllleft+10+"px";
}