<script type="text/javascript">
var vm = new Vue({
el: app01,
data:{
a:'test',
},
beforeCreate:function(){
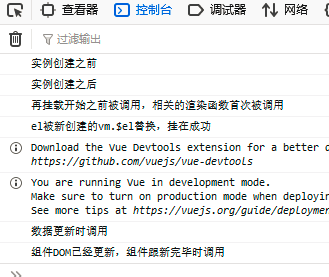
console.log('实例创建之前');
},
created:function(){
console.log('实例创建之后');
},
beforeMount:function(){
console.log('再挂载开始之前被调用,相关的渲染函数首次被调用');
},
mounted:function(){
console.log('el被新创建的vm.$el替换,挂在成功');
},
beforeUpdate:function(){
console.log('数据更新时调用');
},
updated:function(){
console.log('组件DOM已经更新,组件跟新完毕时调用');
}
}
setTimeout(function(){
vm.a = '3秒后数据改变'
}, 3000)
</script>
结果:

1.beforeCreate() 初始化完成,VUE自动执行 2.created() 处理外部注入,包括双向绑定相关内容(基本vue的初始化完成了) 3.beforeMount() 页面渲染之前,模板和数据相结合,即将挂载到页面上的一瞬间 4.Mounted() 页面已经渲染完毕 5.beforeDestroy() 组件即将销毁(还没被销毁) 6.destroyed() 组件完全被销毁后 7.beforeUpdate() 数据发生改变,还未重新渲染 8.updated() 重新渲染之前