1.在views文件夹下面的templates.xml中引入自定义的js文件。
<odoo> <data> <template id="assets_backend" name="custom page assets" inherit_id="web.assets_backend"> <xpath expr="." position="inside"> <script type="text/javascript" src="/wdc_model/static/src/js/wdc.js"></script> <link rel="stylesheet" type="text/css" href="/wdc_model/static/src/css/wdc.css"/> </xpath> </template> </data> </odoo>
2.自定义js文件。
odoo.define('wdc_js', function (require) {
"use strict";
var ListController = require('web.ListController'); // 引入列表控制器,用来修改tree视图
var show_button_import = "wdc_model"; // 指定那个模型添加:想要自定义内容的模型
ListController.include({
// 自定义按钮方法
renderButtons: function ($node){
var $buttons = this._super.apply(this, arguments);
var tree_model = this.modelName; // 当前模型名称
// 如果当前模型名称为上面定义的模型名称
if (tree_model == show_button_import) {
// 定义一个html按钮,点击时出发test函数
var button_01 = $("<button id='but' type='button' class='btn btn-secondary btn_margin'>自定义按钮</button>").click(this.proxy("test"))
this.$buttons.append(button_01); // 添加到已有按钮的后面
}
return $buttons;
},
test: function () {
console.log('6666666666666666666');
},
// 自定义元素方法
renderElement: function () {
var $div = this._super.apply(this, arguments);
var tree_model = this.modelName; // 当前模型名称
// 如果当前模型名称为上面定义的模型名称
if (tree_model == show_button_import) {
// 定义的自定义显示的html内容
var div_03 = $("<div id='wdc3'><table border='1'>
<tr>
<th>Month</th>
<th>Savings</th>
<th>Savings</th>
<th>Savings</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
</tr>
</table></div>");
var div_02 = $("<div id='wdc2'><table border='1'>
<tr>
<th>Month</th>
<th>Savings</th>
<th>Savings</th>
<th>Savings</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
</tr>
</table></div>");
// 将自定义的html内容,添加到视图中想要添加的位置
this.$('.o_content').append(div_02);
this.$('.o_content').append(div_03);
}
},
});
});
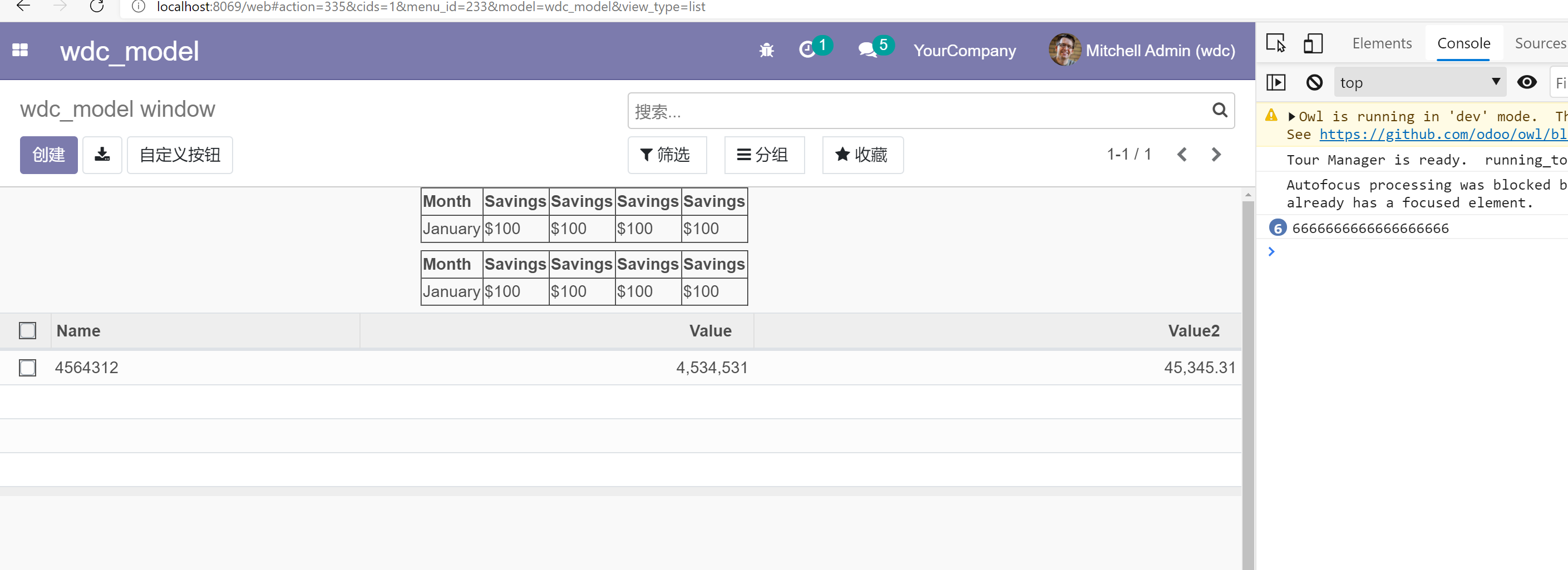
3.效果展示

4.Qweb实现方法
js
odoo.define('wdc_js', function (require) {
"use strict";
var core = require('web.core');//这里是列表视图上的扩展:导入的模块
var ListController = require('web.ListController'); // 引入列表控制器,用来修改tree视图
var show_button_import = "wdc_model"; // 指定那个模型添加:想要自定义内容的模型
var QWeb = core.qweb;
ListController.include({
// 自定义元素方法
renderElement: function () {
var $div = this._super.apply(this, arguments);
var tree_model = this.modelName; // 当前模型名称
// 如果当前模型名称为上面定义的模型名称
if (tree_model == show_button_import) {
this._rpc({
route: '/wdc_model/wdc_model/',
params: {
user_id: '666',
}
}).then((val) => {
console.log(val);
val = {
"all_this_month": 6666,
"all_next_month": 1234,
"all_future_30day": 6547,
"all_future_60day": 3541,
"my_this_month": 4567,
"my_next_month": 4572,
"my_future_30day": 1237,
"my_future_60day": 6666,
"birthday_this_month": 6666,
"birthday_next_month": 6666,
"delivery_time": 6666,
"reshot": 6666,
"wedding_day_this_month": 6666,
"wedding_day_next_month": 6666,
"precedence": 6666,
"rephotograph": 6666,
}
var template = QWeb.render('wdc', val);
// 将自定义的html内容,添加到视图中想要添加的位置
this.$('.o_content').prepend(template);
},)
}
},
});
});
Qwbe模板
<?xml version="1.0" encoding="UTF-8"?> <templates id="template01" xml:space="preserve"> <!-- t-name qweb模板名称很重要 --> <t t-name="wdc"> <div> <!-- 里面可以写自己的页面啦 --> <div id='div_1'> <div class="row"> <div id="div_2_1" class="col"> <div id="div_2_1_1" class="row"> <div id="div_all" class="col"> 全部 </div> <div id="div_lab01" class="col div_lab"> 本月: </div> <div id="div_all_this_month" class="col"> <span id="all_this_month" t-esc="all_this_month"></span> </div> <div id="div_lab02" class="col div_lab"> 下月: </div> <div id="div_all_next_month" class="col"> <span id="all_next_month" t-esc="all_next_month"></span> </div> <div id="div_lab03" class="col div_lab"> 未来30天: </div> <div id="div_all_future_30day" class="col"> <span id="all_future_30day" t-esc="all_future_30day"></span> </div> <div id="div_lab04" class="col div_lab"> 未来60天: </div> <div id="div_all_future_60day" class="col"> <span id="all_future_60day" t-esc="all_future_60day"></span> </div> </div> <div id="div_2_1_2" class="row"> <div id="div_my" class="col"> 我的 </div> <div id="div_lab04" class="col div_lab"> 本月: </div> <div id="div_my_this_month" class="col"> <span id="my_this_month" t-esc="my_this_month"></span> </div> <div id="div_lab04" class="col div_lab"> 下月: </div> <div id="div_my_next_month" class="col"> <span id="my_next_month" t-esc="my_next_month"></span> </div> <div id="div_lab04" class="col div_lab"> 未来30天: </div> <div id="div_my_future_30day" class="col"> <span id="my_future_30day" t-esc="my_future_30day"></span> </div> <div id="div_lab04" class="col div_lab"> 未来60天: </div> <div id="div_my_future_60day" class="col"> <span id="my_future_60day" t-esc="my_future_60day"></span> </div> </div> </div> <div id="div_2_2" class="col"> <div id="div_2_2_1" class="row"> <div id="div_birthday" class="col"> 生日 </div> <div id="div_lab04" class="col div_lab"> 本月: </div> <div id="div_birthday_this_month" class="col"> <span id="birthday_this_month" t-esc="birthday_this_month"></span> </div> <div id="div_lab04" class="col div_lab"> 下月: </div> <div id="div_birthday_next_month" class="col"> <span id="birthday_next_month" t-esc="birthday_next_month"></span> </div> <div id="div_lab04" class="col div_lab"> 预产期: </div> <div id="div_delivery_time" class="col"> <span id="delivery_time" t-esc="delivery_time"></span> </div> <div id="div_lab04" class="col div_lab"> 补拍: </div> <div id="div_reshot" class="col"> <span id="reshot" t-esc="reshot"></span> </div> </div> <div id="div_2_2_2" class="row"> <div id="wedding_day" class="col"> 婚期 </div> <div id="div_lab04" class="col div_lab"> 本月: </div> <div id="div_wedding_day_this_month" class="col"> <span id="wedding_day_this_month" t-esc="wedding_day_this_month"></span> </div> <div id="div_lab04" class="col div_lab"> 下月: </div> <div id="div_wedding_day_next_month" class="col"> <span id="wedding_day_next_month" t-esc="wedding_day_next_month"></span> </div> <div id="div_lab04" class="col div_lab"> 优先安排: </div> <div id="div_precedence" class="col"> <span id="precedence" t-esc="precedence"></span> </div> <div id="div_lab04" class="col div_lab"> 重拍: </div> <div id="div_rephotograph" class="col"> <span id="rephotograph" t-esc="rephotograph"></span> </div> </div> </div> </div> </div> </div> </t> </templates>
5.参考文献