// 项目中用到的所有分类树的接口
import request from '@/utils/request'
// 这个是get拼接的传参 第一次遇到这种风格.......
export function getStandardTree(data, type) {
return request({
url: '/classification/tree/' + data + "/" + type,
method: 'get',
})
}
// get请求 单个参数
export function getStandardTree2(data) {
return request({
url: '/classification/tree' + data,
method: 'get'
})
}
// 以下都是JSON格式传参的接口
// get请求 多个参数
export function getStandardTree1(data) {
return request({
url: '/classification/tree',
method: 'get',
params: data
})
}
// post请求
export function getStandardTree3(data) {
return request({
url: '/classification/tree',
method: 'post',
data
})
}
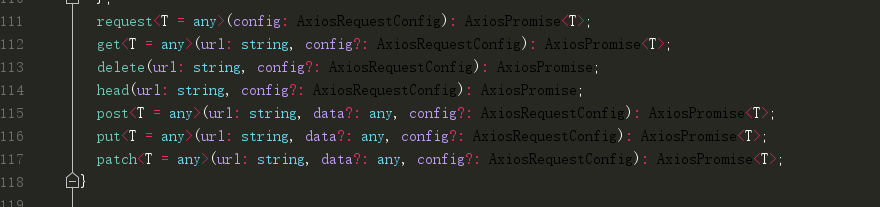
平常我们一直说的axios传参方式是: get传参用params, post 用data; put和delelt与post传参f相同
总结是上面几类
axios在node包里也已经配置好了