1. 引言
网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常简陋。下面的小图标,你是不是会经常用到?

你可能说——“我们用的都是彩色的,不是黑白的”——别着急,下面会讲到。因为它们也可以变为彩色的。
黑白的也好,彩色的也罢,如果用传统的“css + 图片”的方式来制作这些icon,我估计你至少得雇佣一个专业的设计师吧。一般的程序猿,包括前端程序猿,估计只能去搜索了,不会自己拿ps画。例如,我之前经常去一个叫做“懒人图库”的网站去找资源,现在那个网站还存在。

但是问题又来了,如果你搜索来的是黑白的,现在也用黑白的,后期网站变化主题怎么办?你搜出来的是16 * 16的,要有个页面需要 32 * 32的怎么办?如果沿着这个方向考虑,你会发现,自己将在这上面耗费大量资源和精力。
但是如果我告诉你,有一个东西,它已经为你准备了将近500个常用icon图标(还在不断更新),能大能小,能随便修改颜色,完全开源,完全免费,你会不会心动?如果你非常着急,先去百度一下“font-awesome”,再来继续读文章不迟。
2. 应用font-awesome
font-awesome当前的版本是4.2.0,咱们就直接用这个版本的来说。
2.1 下载
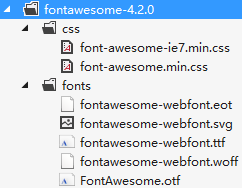
去http://www.thinkcmf.com/下载,解压之后,应该能看到“css”和“font”两个文件夹。css文件夹中存放着css文档,font文件夹中存放在着适用于不同浏览器的字体文件。其中,css文件夹中可以只保留 font-awesome.min.css 和 font-awesome-ie7.min.css 两个文档,其他的可以删掉。结构应该如下:

2.2 简单应用
将整理好的文件夹加入到你的网站,新建一个测试页面 demo.html,将css文件夹中的两个css文件,引入到页面。
<link href="fontawesome-4.2.0/css/font-awesome.min.css" rel="stylesheet" /> <!--[if IE]> <link href="fontawesome-4.2.0/css/font-awesome-ie7.min.css" rel="stylesheet" /> <![endif]-->
如上图,如果是IE浏览器,需要引入 font-awesome-ie7.min.css ,因为fontAwesome支持IE7+浏览器的。(唉。。为何不再往前延伸到支持IE6呢。。。)
引用CSS文件之后,接下来就可以使用图标了。例如,我要在页面中显示一个“链接”的图标,我可以这么写:
<span><i class="fa fa-link"></i> 链接</span>
此时页面将显示:
显示是显示出来了,那么对应链接的这个css类“fa-link”我是从哪里找来的呢?
答案非常简单!进入官网的icon页面,里面有所有的icon的css类,就可以找到你想要的那个图标的css类了。

(注意,在“fa-link”前面还要加入一个“fa”类,例如 <i class="fa fa-link">)
2.3 设置大小和颜色
学会了以上的简单使用,设置颜色和大小非常简单,只要你会用css设置文字的颜色和大小就行。直接看代码:
<span style="font-size:12px;"><i class="fa fa-link"></i> 链接</span> <br /> <span style="font-size:20px;"><i class="fa fa-link"></i> 链接</span> <br /> <span style="color:red"><i class="fa fa-link"></i> 链接</span> <br /> <span style="color:white;background-color:#003399;"><i class="fa fa-link"></i> 链接</span>
得出的结果就是:

so easy 吧!这样看来它确实是个好东西。
2.4 其他应用
fontAwesome还有其他更加复杂一点的应用,包括固定宽度、浮动、反转、旋转、叠加图标等。
官网上讲解的更好,我就不再这里重复描述了,可以去http://www.thinkcmf.com/font/examples查阅这些应用的例子。
3. 扩展
知其然也要知其所以然。但是本文目的是应用,不是解读,所以我也没有详细了解这块。
大家可以查阅http://www.jb51.net/css/70033.html这篇文章,里面有对这些原理的讲解,虽然不是很深入,但是足够了解用的。
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
支持插入代码的富文本编辑器——wangEditor
-------------------------------------------------------------------------------------------------------------